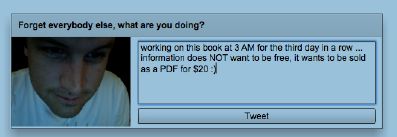
flex4实例: Camera and video—a fake Twitter client

<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%" applicationComplete="onApplicationComplete(event)">
<fx:Script>
<![CDATA[
import flash.media.Camera;
import flash.media.Video;
import mx.controls.Alert;
import mx.events.FlexEvent;
private function onApplicationComplete(event:FlexEvent):void
{
var camera:Camera=Camera.getCamera();
if(camera==null)
{
Alert.show("Buy a Mac.","No Camera!");
return;
}
var video:Video=new Video(160,120);
video.attachCamera(camera);
videoHoler.addChild(video);
focusManager.setFocus(tweetTA);
}
]]>
</fx:Script>
<s:Panel width="500" height="155" x="{width/2-250}" y="{height/2-80}"
title="Forget everybody else,what are you doing?">
<s:SpriteVisualElement id="videoHoler" width="100%" height="100%"/>
<s:TextArea id="tweetTA" x="170" y="5" width="320" height="85" maxChars="140"/>
<s:Button label="Tweet" x="170" y="95" width="320"/>
</s:Panel>
</s:Application>