转自:http://www.w3cfuns.com/article-5595079-1-1.html
文章真正出处:http://www.alloyteam.com/2012/11/the-order-of-roate-with-rotatex-problem/
这篇是文章是转自腾讯的前端团队的,我本想直接转那篇,可是腾讯的这篇,有两个图显示不出来,难道是我打开的不对?
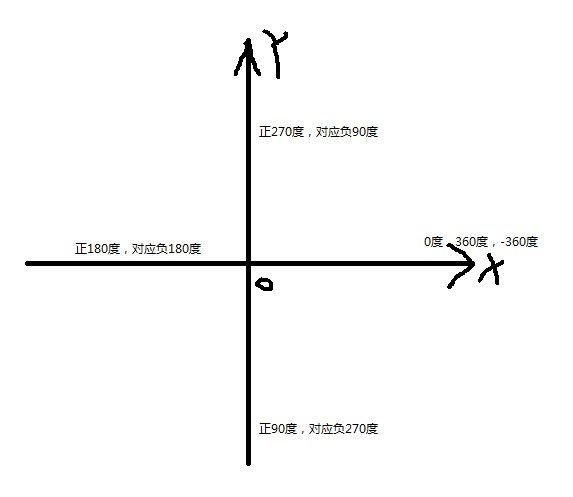
我起初对这个旋转也不是很理解,这篇文章里说的坐标轴也旋转,我刚开始也没能想象出来,后来我索性自己用两根筷子和一张废弃宣传纸制作了一个坐标系,然后按照这篇文章里的所写的旋转角度,去测试,立马豁然开朗,想象力很重要啊,rotate,rotateX,rotateY的旋转角度,正角度是顺时针,负角度是逆时针,rotateZ()我没试,但应该是同理,我数学学得不好,也比较笨,所以自己表了一个角度,供自己理解
原文如下:
我觉得CCS3的transform中的学问很深,可以出不少面试题了,我们今天看看rotate的顺序,首先看看下面两个CSS3的keyframe动画:
两个动画的起始状态和结束状态都是是一摸一样的(其实就是原始位置),不同的只不过是rotate和rotateX的顺序。但是动画效果却有惊人的差别。
<ignore_js_op style="word-wrap: break-word; font-family: verdana, 'Microsoft YaHei', Tahoma, sans-serif; line-height: 25px; -webkit-text-size-adjust: none; ">
<ignore_js_op style="word-wrap: break-word; font-family: verdana, 'Microsoft YaHei', Tahoma, sans-serif; line-height: 25px; -webkit-text-size-adjust: none; ">
CSS代码如下:
- @-webkit-keyframes raceFlag0{
- 0%{
- -webkit-transform:rotate(-720deg) rotateX(0deg) ;
- -webkit-transform-origin:100% 0%;
- }
- 100%{
- -webkit-transform:rotate(0deg) rotateX(-360deg) ;
- -webkit-transform-origin:100% 0%;
- }
- }
- @-webkit-keyframes raceFlag1{
- 0% {
- -webkit-transform: rotateX(0deg) rotate(-720deg);
- -webkit-transform-origin:100% 0%;
- }
- 100% {
- -webkit-transform: rotateX(-360deg) rotate(0deg);
- -webkit-transform-origin:100% 0%;
- }
- }
我看了mozilla的网站介绍,里面没有提到关于顺序的问题。于是我做了以下实验。
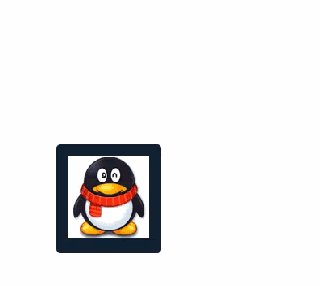
将两个同样的元素的style分别设置为:
- -webkit-transform: rotateX(-135deg) rotate(-270deg);
- -webkit-transform-origin: 100% 0%;
- -webkit-transform: rotate(-270deg) rotateX(-135deg);
- -webkit-transform-origin: 100% 0%;
结果是不相同的。如下图:
是不是-webkit-transform-origin设置的原因呢?我们将该属性删除:
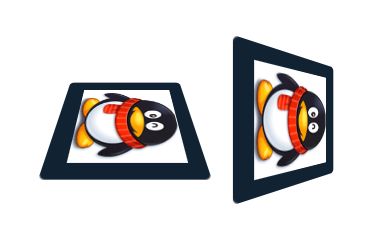
我们将问题旋转的角度简化为45度和90度,为了让rotateX的效果明显现一些,我们增加perspective属性。两个CSS分别是:
- -webkit-transform: perspective(200px) rotateX(45deg) rotate(90deg);
- -webkit-transform: perspective(200px) rotate(90deg) rotateX(45deg)
这样我们就能发现一些规律了。就是rotate旋转的不是图像,(也不是寂寞)而是坐标系。具体来说,就是X轴也被旋转了。rotateX旋转的也是坐标系。
我们在图上添加坐标系大家就明白了。注意右面的图的坐标系顺时针旋转了90度。
我们再看一个个例子:
- -webkit-transform: perspective(200px) rotateX(45deg) rotateY(10deg);
- -webkit-transform: perspective(200px) rotateY(20deg) rotateX(45deg);
结论:rotate、rotateX、rotateY、rotateZ都是旋转坐标系。rotateX时,Y轴和Z轴的位置会变。rotateY时,X轴和Z轴的位置会变。rotate和rotateZ时,X轴和Y轴的位置会变。
我们使用rotate时要注意顺序,特别是动画的时候。
进一步的结论:用过canvas中transform的同学可能会知道,在canvas中进行transform时,变形的对象是canvas本身。看来在CSS3的transform中也是一样的道理。比如我想将图片旋转90度,浏览器的逻辑是,将页面旋转-90度,然后渲染图片,之后再将页面旋转90度。这样就实现了旋转图片的效果。
因此在CSS3的tranform属性中,perspective、rotate、translate等属性并不是代表对象的最终状态,而是浏览器渲染对象的“指令队列”。浏览器会依次执行这些“指令”。
这样也就可以解释为什么perspective为什么要放在transform的第一位了。
PS:以上结论是基于逻辑推理得来,本人没有看过这部分的浏览器源代码,请看过的同学指正。