web.xml 配置
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>Spring12JFreeChart</display-name> <servlet> <servlet-name>DisplayChart</servlet-name> <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet> <servlet-mapping> <servlet-name>DisplayChart</servlet-name> <url-pattern>/servlet/DisplayChart</url-pattern> </servlet-mapping> <servlet> <servlet-name>freechart</servlet-name> <servlet-class>cn.jfreeChart.BankPieChart</servlet-class> </servlet> <servlet-mapping> <servlet-name>freechart</servlet-name> <url-pattern>/image/bankpiechart</url-pattern> </servlet-mapping> </web-app>
1.jsp 3D柱形图
<%@ page contentType="text/html; charset=utf-8"%>
<%@ page import="org.jfree.chart.JFreeChart" %>
<%@ page import="org.jfree.chart.plot.PlotOrientation" %>
<%-- 可以将形成的图片保存成文件 --%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities" %>
<%@ page import="org.jfree.chart.title.TextTitle" %>
<%@ page import="java.awt.Font" %>
<%@ page import="org.jfree.chart.ChartFactory" %>
<%@ page import="org.jfree.data.category.DefaultCategoryDataset" %>
<%@ page import="java.awt.GradientPaint" %>
<%@ page import="java.awt.Color" %>
<%@ page import="org.jfree.chart.renderer.category.BarRenderer" %>
<%@ page import="org.jfree.chart.plot.CategoryPlot" %>
<%@ page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator" %>
<%@ page import="org.jfree.chart.axis.ValueAxis" %>
<%@ page import="org.jfree.chart.axis.CategoryAxis" %>
<%
//1.建立一个默认的类型数据集
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//数值,行比较器,列比较器,列入表中
dataset.addValue(150, "广东", "蛇");
dataset.addValue(160, "广东", "龙");
dataset.addValue(170, "广东", "马");
dataset.addValue(180, "广东", "狗");
dataset.addValue(130, "广东", "虎");
dataset.addValue(150, "广东", "凤");
dataset.addValue(170, "广东", "猫");
String title = "广州地区兽类销量统计图";
//2.用 ChartFactory 工厂来建立一个 3D 的柱形图
//参数:图的标题,水平标题,垂直标题,数据集,图表方向,是否包含图例,是否包含提示,是否包含 URL
JFreeChart chart = ChartFactory.createBarChart3D(
title, "兽类", "销量", dataset, PlotOrientation.VERTICAL, false, false, false);
//以下代码可选
chart.setTitle(new TextTitle(title, new Font("微软雅黑",Font.ITALIC,24)));
CategoryPlot plot = chart.getCategoryPlot();
//高度
int height = 400;
//条形有个渐变的效果
GradientPaint gp = new GradientPaint(0,0,Color.BLACK,0,height,Color.RED);
BarRenderer renderer = (BarRenderer)plot.getRenderer();
renderer.setSeriesPaint(0, gp);
//设置每个条的宽度
renderer.setMaximumBarWidth(0.08);
//设置条形上显示数字
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelPaint(Color.WHITE);
//设置 Y 向的汉字
ValueAxis y = plot.getRangeAxis();
y.setLabelFont(new Font("宋体",Font.PLAIN,14));
//设置 X 向的汉字
CategoryAxis x = plot.getDomainAxis();
x.setLabelFont(new Font("宋体",Font.PLAIN,14));
//X 轴汉字
x.setTickLabelFont(new Font("微软雅黑", Font.PLAIN,14));
//3.返回一个已经建立好的文件名,放在 temp 临时文件夹中,设置 session , 每个 session 会产生一个图形文件,tomcat 关闭后自动删除
String fileName = ServletUtilities.saveChartAsPNG(chart, 550, height, session);
//4.DisplayChart 是 org.jfree.chart.servlet 包中的一个HttpServlet,使用前要在 web.xml 中布署
String url = request.getContextPath()+("/servlet/DisplayChart?filename="+fileName);;
%>
<html>
<head>
<title>兽类销售统计图</title>
</head>
<body style="background-color: #fff;">
<p style="text-align: center;">
<img alt="兽类销量统计图" src="<%=url%>"/>
</p>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8"%>
<%@ page import="org.jfree.chart.JFreeChart" %>
<%-- 设置图表的方向包 --%>
<%@ page import="org.jfree.chart.plot.PlotOrientation" %>
<%-- 可以将形成的图片保存成文件 --%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities" %>
<%@ page import="org.jfree.chart.ChartFactory" %>
<%@ page import="org.jfree.chart.axis.CategoryAxis" %>
<%@ page import="org.jfree.data.category.DefaultCategoryDataset" %>
<%@ page import="org.jfree.chart.axis.AxisLocation" %>
<%@ page import="java.awt.*" %>
<%@ page import="org.jfree.chart.axis.ValueAxis" %>
<%@ page import="org.jfree.chart.title.TextTitle" %>
<%@ page import="org.jfree.chart.plot.CategoryPlot" %>
<%@ page import="org.jfree.chart.renderer.category.BarRenderer" %>
<%@ page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator" %>
<%@ page import="org.jfree.chart.labels.ItemLabelPosition" %>
<%@ page import="org.jfree.chart.labels.ItemLabelAnchor" %>
<%@ page import="org.jfree.ui.TextAnchor" %>
<%@ page import="org.jfree.chart.title.LegendTitle" %>
<%
//1.建立一个默认的类型数据集
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//数值,行比较器,列比较器,列入表中
dataset.addValue(550, "广东", "蛇");
dataset.addValue(560, "广东", "龙");
dataset.addValue(570, "广东", "马");
dataset.addValue(580, "广东", "狗");
dataset.addValue(530, "广东", "虎");
dataset.addValue(650, "广东", "凤");
dataset.addValue(670, "广东", "猫");
dataset.addValue(650, "广西", "蛇");
dataset.addValue(660, "广西", "龙");
dataset.addValue(630, "广西", "虎");
dataset.addValue(450, "广西", "凤");
dataset.addValue(470, "广南", "猫");
dataset.addValue(450, "广南", "蛇");
dataset.addValue(460, "广南", "龙");
String title = "广州地区兽类销量统计图";
//2.用 ChartFactory 工厂来建立一个 3D 的柱形图
//参数:图的标题,水平标题,垂直标题,数据集,图表方向,是否包含图例,是否包含提示,是否包含 URL
JFreeChart chart = ChartFactory.createBarChart3D(
title, "兽类", "销量", dataset, PlotOrientation.VERTICAL, true, true, true);
chart.setTitle(new TextTitle(title, new Font("微软雅黑",Font.ITALIC,24)));
//得到图表的 CategoryPlot 对象,设置更多的属性
CategoryPlot plot = chart.getCategoryPlot();
plot.setNoDataMessage("没有数据");
plot.setBackgroundPaint(Color.lightGray);//设定图表数据显示部分背景色
plot.setDomainGridlinePaint(Color.white);//横坐标网络线白色
plot.setDomainGridlinesVisible(true);//可见
plot.setRangeGridlinePaint(Color.white);//纵坐标网络线白色
//设置地区、销量显示位置
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
//改变柱子的颜色
BarRenderer renderer = (BarRenderer)plot.getRenderer();
renderer.setSeriesPaint(0, Color.decode("#ff6600"));//给 series1 Bar
renderer.setSeriesPaint(1, Color.decode("#003399"));//给 series2 Bar
renderer.setSeriesPaint(2, Color.decode("#cc0000"));//给 series3 Bar
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
ItemLabelPosition itemLabelPosition= new ItemLabelPosition(ItemLabelAnchor.CENTER,
TextAnchor.CENTER,TextAnchor.CENTER,0.0D);
renderer.setBasePositiveItemLabelPosition(itemLabelPosition);
//得到轴对象
ValueAxis y = plot.getRangeAxis();//有值的轴
//设置最小从 150 开始,而不是从 0 开始
y.setRange(100d, 700d);//设置范围
y.setTickLabelFont(new Font("Arial",Font.BOLD,12));//设置方向的字体
y.setLabelFont(new Font("黑体",Font.PLAIN,14));
//设置 X 轴
CategoryAxis x = plot.getDomainAxis();//设置 X 轴的字体
x.setTickLabelFont(new Font("宋体",Font.BOLD,12));//设置 X 轴的字体
x.setLabelFont(new Font("黑体",Font.PLAIN,14));
//图例
LegendTitle legendTitle = chart.getLegend();
legendTitle.setItemFont(new Font("宋体",Font.BOLD,12));//设置图例的字体
//3.返回一个已经建立好的文件名,放在 temp 临时文件夹中,设置 session , 每个 session 会产生一个图形文件,tomcat 关闭后自动删除
String fileName = ServletUtilities.saveChartAsPNG(chart, 640, 550, session);
//4.DisplayChart 是 org.jfree.chart.servlet 包中的一个HttpServlet,使用前要在 web.xml 中布署
String url = request.getContextPath()+("/servlet/DisplayChart?filename="+fileName);;
%>
<html>
<head>
<title>兽类销售统计图</title>
</head>
<body style="background-color: #fff;">
<p style="text-align: center;">
<img alt="兽类销售统计图" src="<%=url%>"/>
</p>
</body>
</html>
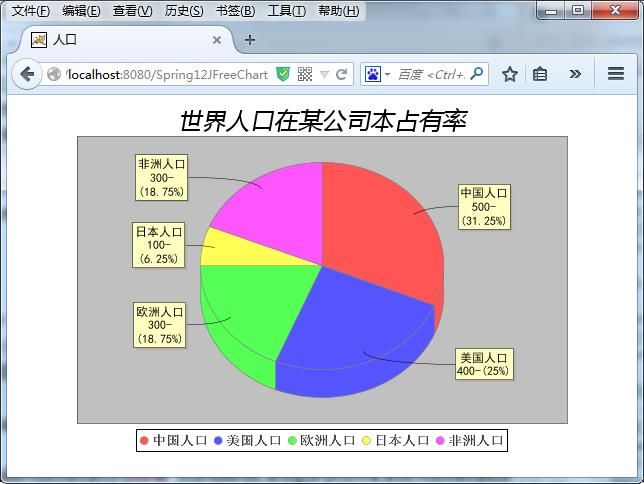
BankPieChart 通过Servlet输出饼状图
package cn.jfreeChart;
import java.awt.Font;
import java.io.IOException;
import java.text.DecimalFormat;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
import org.jfree.chart.labels.StandardPieToolTipGenerator;
import org.jfree.chart.plot.PiePlot;
import org.jfree.chart.title.TextTitle;
import org.jfree.data.general.DefaultPieDataset;
/**
* Servlet 直接输出图表
* */
@SuppressWarnings("serial")
public class BankPieChart extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
serivce(request, response);
}
protected void serivce(HttpServletRequest request,
HttpServletResponse response) throws ServletException,
IOException {
String title = "世界人口在某公司本占有率";
response.setContentType("image/jpeg");
DefaultPieDataset data = getDataset();
//建立的图表对象
JFreeChart chart = ChartFactory.createPieChart3D(title, data,
true, false, false);
chart.setTitle(new TextTitle(title, new Font("微软雅黑", Font.ITALIC, 24)));
PiePlot plot = (PiePlot) chart.getPlot();
plot.setLabelFont(new Font("黑体",Font.PLAIN,12));
//设置饼形图的百分比
plot.setToolTipGenerator(new StandardPieToolTipGenerator("{0}\n{1}-({2})",
new DecimalFormat("0"),new DecimalFormat("#.##%")));
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}\n{1}-({2})",
new DecimalFormat("0"),new DecimalFormat("#.##%")));
chart.getLegend().setItemFont(new Font("宋体",Font.BOLD,13));
//在这里是用 write 到输出流中,而不是用 save
ChartUtilities.writeChartAsPNG(response.getOutputStream(), chart, 500, 350);
}
//得到数据的类
private static DefaultPieDataset getDataset(){
//建立一个默认的种类数据集
DefaultPieDataset dataset = new DefaultPieDataset();
//第一个参数为名称,第二个参数是 double 类型,并非百分比
dataset.setValue("中国人口", 500);
dataset.setValue("美国人口", 400);
dataset.setValue("欧洲人口", 300);
dataset.setValue("日本人口", 100);
dataset.setValue("非洲人口", 300);
return dataset;
}
}
3.jsp 饼状图
<%@ page contentType="text/html; charset=utf-8"%> <html> <head> <title>人口</title> </head> <body style="background-color: #fff;"> <p style="text-align: center;"> <img alt="人口" src="image/bankpiechart"> </p> </body> </html>