<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>淘宝购物车页面</title>
<style type="text/css">
body {
margin:0px;
padding:0px;
font-size:12px;
line-height:20px;
color:#333;
}
ul, li, ol, h1, dl, dd {
list-style:none;
margin:0px;
padding:0px;
}
a {
color:#1965b3;
text-decoration: none;
}
a:hover {
color:#CD590C;
text-decoration:underline;
}
img {
border:0px;
vertical-align:middle;
}
#header {
height:40px;
margin:10px auto 10px auto;
width:800px;
clear:both;
}
#nav {
margin:10px auto 10px auto;
width:800px;
clear:both;
}
#navlist {
width:800px;
margin:0px auto 0px auto;
height:23px;
}
#navlist li {
float:left;
height:23px;
line-height:26px;
}
.navlist_red_left {
background-image:url(images/taobao_bg.png);
background-repeat:no-repeat;
background-position:-12px -92px;
width:3px;
}
.navlist_red {
background-color:#ff6600;
text-align:center;
font-size:14px;
font-weight:bold;
color:#FFF;
width:130px;
}
.navlist_red_arrow {
background-color:#ff6600;
background-image:url(images/taobao_bg.png);
background-repeat:no-repeat;
background-position:0px 0px;
width:13px;
}
.navlist_gray {
background-color:#e4e4e4;
text-align:center;
font-size:14px;
font-weight:bold;
width:150px;
}
.navlist_gray_arrow {
background-color:#e4e4e4;
background-image:url(images/taobao_bg.png);
background-repeat:no-repeat;
background-position:0px 0px;
width:13px;
}
.navlist_gray_right {
background-image:url(images/taobao_bg.png);
background-repeat:no-repeat;
background-position:-12px -138px;
width:3px;
}
#content {
width:800px;
margin:10px auto 5px auto;
clear:both;
}
.title_1 {
text-align:center;
width:50px;
}
.title_2 {
text-align:center;
}
.title_3 {
text-align:center;
width:80px;
}
.title_4 {
text-align:center;
width:80px;
}
.title_5 {
text-align:center;
width:100px;
}
.title_6 {
text-align:center;
width:80px;
}
.title_7 {
text-align:center;
width:60px;
}
.line {
background-color:#a7cbff;
height:3px;
}
.shopInfo {
padding-left:10px;
height:35px;
vertical-align:bottom;
}
.num_input {
border:solid 1px #666;
width:25px;
height:15px;
text-align:center;
}
.cart_td_1, .cart_td_2, .cart_td_3, .cart_td_4, .cart_td_5, .cart_td_6, .cart_td_7, .cart_td_8 {
background-color:#e2f2ff;
border-bottom:solid 1px #d1ecff;
border-top:solid 1px #d1ecff;
text-align:center;
padding:5px;
}
.cart_td_1, .cart_td_3, .cart_td_4, .cart_td_5, .cart_td_6, .cart_td_7 {
border-right:solid 1px #FFF;
}
.cart_td_3 {
text-align:left;
}
.cart_td_4 {
font-weight:bold;
}
.cart_td_7 {
font-weight:bold;
color:#fe6400;
font-size:14px;
}
.hand {
cursor:pointer;
}
.shopend {
text-align:right;
padding-right:10px;
padding-bottom:10px;
}
.yellow {
font-weight:bold;
color:#fe6400;
font-size:18px;
line-height:40px;
}
</style>
</head>
<body>
<div id="header"><img src="images/taobao_logo.gif" alt="logo" /></div>
<div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div>
<div id="navlist">
<ul>
<li class="navlist_red_left"></li>
<li class="navlist_red">1. 查看购物车</li>
<li class="navlist_red_arrow"></li>
<li class="navlist_gray">2. 确认订单信息</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">3. 付款到支付宝</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">4. 确认收货</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">5. 评价</li>
<li class="navlist_gray_right"></li>
</ul>
</div>
<div id="content">
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="cartId">
<form action="" method="post" name="myform">
<tr>
<td class="title_1"><input id="allCheckBox" type="checkbox" value="" onClick="checkAll(this.checked)" />
全选</td>
<td class="title_2" colspan="2">店铺宝贝</td>
<td class="title_3">获积分</td>
<td class="title_4">单价(元)</td>
<td class="title_5">数量</td>
<td class="title_6">小计(元)</td>
<td class="title_7">操作</td>
</tr>
<tr>
<td colspan="8" class="line"></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">纤巧百媚时尚鞋坊</a> 卖家:<a href="#">纤巧百媚</a> <img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product1">
<td class="cart_td_1"><input name="cartCheckVal" type="checkbox" value="product1"/></td>
<td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="cartId"/></td>
<td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br />
颜色:棕色 尺码:37<br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">5</td>
<td class="cart_td_5">138.00</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onClick="changeNum('num_1','cut')" class="hand"/>
<input id="num_1" type="text" value="1" class="num_input" readonly="readonly"/>
<img src="images/taobao_adding.jpg" alt="add" onClick="changeNum('num_1','add')" class="hand"/></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:delRow('product1')">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">香港我的美丽日记</a> 卖家:<a href="#">lokemick2009</a> <img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product2">
<td class="cart_td_1"><input name="cartCheckVal" type="checkbox" value="product2" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="cartId"/></td>
<td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">265.00</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onClick="changeNum('num_2','cut')" class="hand"/>
<input id="num_2" type="text" value="1" class="num_input" readonly="readonly"/>
<img src="images/taobao_adding.jpg" alt="add" onClick="changeNum('num_2','add')" class="hand"/></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:delRow('product2')">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">实体经营</a> 卖家:<a href="#">林颜店铺</a> <img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product3">
<td class="cart_td_1"><input name="cartCheckVal" type="checkbox" value="product3" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="cartId"/></td>
<td class="cart_td_3"><a href="#">蝶妆海晳蓝清滢粉底液10#(象牙白)</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td>
<td class="cart_td_4">3</td>
<td class="cart_td_5">85.00</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onClick="changeNum('num_3','cut')" class="hand"/>
<input id="num_3" type="text" value="1" class="num_input" readonly="readonly"/>
<img src="images/taobao_adding.jpg" alt="add" onClick="changeNum('num_3','add')" class="hand"/></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:delRow('product3')">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">红豆豆的小屋</a> 卖家:<a href="#">taobao豆豆</a> <img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product4">
<td class="cart_td_1"><input name="cartCheckVal" type="checkbox" value="product4" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="cartId"/></td>
<td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">12.00</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onClick="changeNum('num_4','cut')" class="hand"/>
<input id="num_4" type="text" value="2" class="num_input" readonly="readonly"/>
<img src="images/taobao_adding.jpg" alt="add" onClick="changeNum('num_4','add')" class="hand"/></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:delRow('product4')">删除</a></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:delSelectRow()"><img src="images/taobao_del.jpg" alt="delete"/></a></td>
<td colspan="5" class="shopend">商品总价(不含运费):
<label id="total" class="yellow"></label>
元<br />
可获积分
<label class="yellow" id="integral"></label>
点<br />
<input name=" " type="image" src="images/taobao_subtn.jpg" /></td>
</tr>
</form>
</table>
</div>
<script type="text/javascript">
/*
改变购物车的数量
*/
function changeNum(number,cutOrAdd){
var num = document.getElementById(number);
if("cut"==cutOrAdd){
if(num.value > 1){
num.value = parseInt(num.value)-1;
}else{
alert("不能为零");
return false;
}
}else{
num.value = parseInt(num.value)+1;
}
calcSum();
}
/*
全选与非全选的效果
*/
function checkAll(val){
var arr = document.getElementsByName("cartCheckVal");
for(var i=0;i<arr.length;i++){
arr[i].checked = val;
}
}
/*
删除单行
*/
function delRow(row){
var index = document.getElementById(row).rowIndex;
document.getElementById("cartId").deleteRow(index);
document.getElementById("cartId").deleteRow(index-1);
calcSum();
}
/*
删除选中行
*/
function delSelectRow(){
var arr = document.getElementsByName("cartCheckVal");
var count=0;
//倒过来删除
for(var i=arr.length-1; i>=0; i--){
var index = document.getElementById(arr[i].value).rowIndex;
if(arr[i].checked == true){
document.getElementById("cartId").deleteRow(index);
document.getElementById("cartId").deleteRow(index-1);
count++;
}
}
if(count==0){
alert("没有选中行,无法删除");
}else{
alert("删除成功");
}
calcSum();
}
//加载
window.onload = calcSum;
/*
计算总和
*/
function calcSum(){
//积分 价格 数量 总积分 总价格
var score=0, money=0,number=0,totalScore = 0,totalMoney = 0;
var tabTr = document.getElementById("cartId").getElementsByTagName("tr");
//循环计算
for(var i=1; i<tabTr.length; i++){
if(tabTr[i].getElementsByTagName("td").length > 2){
score = tabTr[i].getElementsByTagName("td")[3].innerHTML;
money = tabTr[i].getElementsByTagName("td")[4].innerHTML;
number = tabTr[i].getElementsByTagName("td")[5].getElementsByTagName("input")[0].value;
tabTr[i].getElementsByTagName("td")[6].innerHTML = money * number;
totalScore += score * number;
totalMoney += money * number;
}
//获得结果
document.getElementById("total").innerHTML = totalMoney;
document.getElementById("integral").innerHTML = totalScore;
}
}
</script>
</body>
</html>
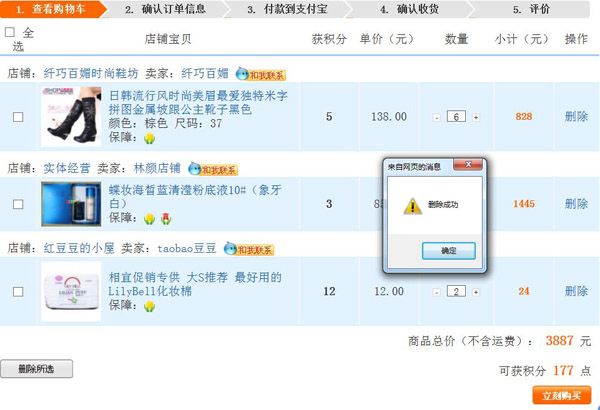
效果图: