- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- QT QTabWidget Tabar设置图标
MinggZzz
cssqtc++
QTQTabWidgetTabar设置图标的三种方式;多个tab标签设置图标一、通过setStyleSheet样式表设置Tabar图标二、通过setTabIcon函数设置图标三、通过修改.ui文件更换图标在用QT做界面的系统设置时,想用QTableWidget控件做界面切换,以下是在做的过程中找到的设置表头标签图标的方法。一、通过setStyleSheet样式表设置Tabar图标ui->tabWi
- QTabWidget和QTabBar控件样式设置(qss)
海棠半载
Qtqt
QTabWidget和QTabBar控件样式设置1、QTabWidget样式可自定义的有哪些示例:效果图2、QTabBar样式可自定义的有哪些示例效果图1、QTabWidget样式可自定义的有哪些QTabWidget::pane{}定义tabWidgetFrameQTabWidget::tab-bar{}定义TabBar的位置QTabWidget::tab{}定义Tab的样式QTabWidget:
- 常用界面设计组件 —— 容器组件
一条飞的鱼儿
qt
2.6容器组件2.6.1QGroupBox2.6.2QScrollArea2.6.3QToolBox2.6.4QTabWidget2.6.5QStackedWidget2.6容器组件为了将界面上的各个组件的分布设计得更加美观,经常使用一些容器类,如QgoupBox、QtabWidget、QToolBox等。2.6.1QGroupBox实例效果:代码化UI设计:#ifndefWIDGET_H#def
- 【Python_PySide6学习笔记(三十)】基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide6PySide2pyqtQMainWindow
基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏、窗体大小缩放等功能基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能前言一、创建主窗体二、创建导航栏的方法1、基于QPushButton创建选项卡2、基于tVerticalTabWidget创建选项卡三、完整代码四、函数调用五、实现效果基于PySide6实现无边框主窗体框架:可实现主
- 【Python_PySide6学习笔记(二十九)】基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide2PySide6QTabWidget
基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向前言一、基于QTabBar实现ctTabBar()自定义选项卡1、重写获取索引处制表符大小函数tabSizeHint()2、重写绘制事件paintEvent()二、基于QTabBar实现位于左侧的TabWidget控件三、完整代码四、函
- QTabWidget 应用 QProxyStyle 自定义样式
你好,帅哥
QT前端qt
#ifndefCUSTOMTABSTYLE_H#defineCUSTOMTABSTYLE_H#include#include#include#include#include#include#includeconstQColorTABBARCOLOE_NORMAL=QColor(192,204,224);constintct_radius=5;classCustomTabStyle:publicQP
- QTabWidget了一组选项卡(多页面)小部件
Qt魔术师
Qt高级开发工程师qtQTabWidget
#QTabWidgetQTabWidget是Qt中用于创建带有多个标签页的控件。以下是一些常用的QTabWidget函数:addTab(widget,label):向QTabWidget添加一个标签页,其中widget是要添加的控件,label是显示在标签上的文本。insertTab(index,widget,label):在指定位置index插入一个标签页。removeTab(index):移除
- C++ Qt开发:TabWidget实现多窗体功能
微软技术分享
《QtCreator编程技术实践》c++qtTabWidget
Qt是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TabWidget标签组件的常用方法及灵活运用。QTabWidget是Qt中用于实现标签页(tabbedinterface)的控件,可以在一个窗口内切换不同的页面。在开发窗体应用时通常会伴随功能的分页,使用TabWi
- QT-在ui界面中给QWidget增加Layout布局的两种方法
Luo_淳
qtuiC++notepad++
QT-在ui界面中给QWidget增加Layout布局的两种方法方式一在UI界面,用拖拽的方式加入Layout方式二用notepad++软件打开.ui文件,手动加入Layout代码目标:去除右下角红标,给tab标签增加Layout属性。方式一在UI界面,用拖拽的方式加入Layout将一个VerticalLayout拖入tabWidget范围中:显示如下:点击一下tab_3,再右键点击tabWidg
- QTabWidget样式设置 ,tabbar与内容窗口设置不同背景色
你好,帅哥
QThtmlqtc++
//设置TabBar里面的按钮样式,上边圆角,按钮间距10,宽60QTabBar::tab{border-top-left-radius:5px;border-top-right-radius:5px;padding:5px;margin-right:10;width:60;}QTabBar::tab:!selected{background-color:#303030;}QTabBar::tab
- QTabWidget tab在两侧时,文字仍水平显示
0x7CF
uiqt开发语言
方法一参考:QTabWidget标签页tabBar放在两侧,文字方向改为水平_mimis1的博客-CSDN博客_pyqttabbar文字方向方法二:(由方法一得出的更简单的方法)QLabel*labelTab_1=newQLabel("实时",this);QLabel*labelTab_2=newQLabel("回放",this);//给tabBar添加按钮,设置按钮的位置,设置按钮上的文字//t
- PyQt(Python+Qt)学习随笔:QTabWidget部件信号简介
LaoYuanPython
老猿PythonpythonPyQtQTabWidget信号
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget自身提供的信号包括如下:currentChanged(intindex):每当当前页更改时,就会发出此信号。参数是新的当前页索引,如果没有新的索引则为-1tabBarClicked(intindex):当用户单击选项卡时,会发出此信号,index为对应点击选项卡的索引,如果光标下没有选
- QT学习笔记
Aoiner
Qtqt学习
文章目录QT学习QT基础基础操作信号和槽(重要)计算器实践单独使用.exe窗口部件对话框(QT组合部件)常见按钮输入部件输出部件容器类GroupBox-组合框ScrollArea-滚动窗口容器ToolBox-工具箱TabWidget-选项卡-分页显示QStackedWidget-堆栈窗口类MdiArea-多媒体窗口QT学习QT基础基础操作创建按钮并调整#include//调用按钮头文件QPushB
- PyQt(Python+Qt)学习随笔:QTabWidget选项卡部件操作控制类属性movable和tabsClosable介绍
LaoYuanPython
老猿PythonpythonPyQtQTabWidget选项卡部件movabletabsClosable
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget的操作控制类属性包括movable、tabsClosable这两个。1.movable选项卡是否可移动属性QTabWidget的movable属性用于控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序,缺省值为False,表示不能移动,可以通过方法isMovable()和setMov
- qt -- QTabWidget 中支持拖拽TabBar项
cc_rong
#QT实用技巧qt
目录需求效果代码需求1、支持拖动交换TabBar标签位置ui->tabWidget->setMovable(true);2、支持将TabBar项拖出QTabWidget置顶显示3、支持将拖出的TabBar项重新拖入QTabWidget中效果代码MainWindow#include"mainwindow.h"#include"ui_mainwindow.h"#include"custom_tabWi
- 通俗易懂玩QT:QStackedWidget 学习
我是混子我怕谁
QT学习qtqstackedwidget
QStackedWidget学习一、介绍业务需求,用到了QStackWidget这个类,然后程序存在很严重的内存泄露问题,所以特意研究了一下QStackWidget类,QStackWidget类的功能是窗体切换,它比QTabWidget使用起来更为灵活,QStackWidget类的窗体切换需要自己用connect来关联,同时也可以使用事件来触发。二、使用下面简单说一下QStackWidget类的一
- qtcreator中其他控件的使用
hide_on-BUSh
c++前端
scrollarea是ToolBox是tabwidget是网页这三个可以用进行连接用按钮实现切换combobox的使用使用label添加图片动图
- 【PyQt5】换个思路解决tabWidget的切换问题
努力学python的设计师
PyQt5qtpythonpyqt5
最近碰到一个UI的需求,客户需求是tabWidget在切换的时候,不是点上面的tab按钮,如下1位置所示,而是点击左侧的pushbutton按钮,第一次碰到这样的需求,仔细考虑之后,觉得可以通过信号和槽函数的方式实现,具体思路如下:1.做好UI2.设定槽函数,这里注意到tabwidget,里面有个参数是currentIndex,就利用这个参数来写代码代码如下:fromPyQt5importQtCo
- Android底部导航栏—FragmentTabHost+Fragment
码农王提莫
Android-开源框架FragmentTaandroid底部栏导航栏
介绍Android开发中使用底部菜单栏的频次非常高,主要的实现手段有以下:-TabWidget-隐藏TabWidget,使用RadioGroup和RadioButton-FragmentTabHost-5.0以后的TabLayout-最近推出的Bottomnavigation案例1:简单使用简单使用FragmentTabHost1在布局文件使用FragmentTabHost,并提供Fragment
- Android选项卡TabHost
在下嗷呜
androidjava
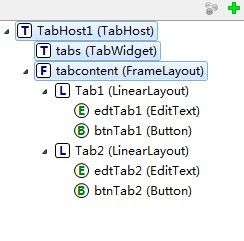
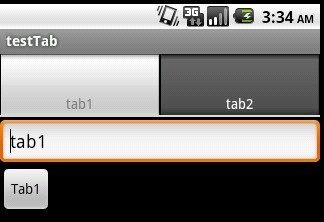
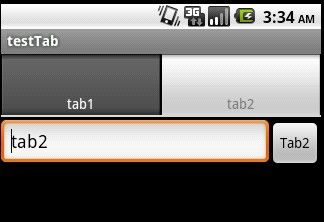
选项卡主要由TabHost(标签,主人),TabWidget(微件)和FrameLayout3个组件组成,用于实现一个多标签页的用户界面。1.TabHost在XML文件中添加:XML布局文件中添加选项卡时必须使用系统id来为各组件指定id属性。2.准备选项卡内XML布局资源://文件-res\layout\tab1.xml//文件-res\layout\tab2.xml3.TabHost在Java
- C++ QT笔记_2
波啵菠波
qtc++
目录基本窗口类QWidget窗体几何位置相关方法获取窗体位置、大小的方法设置窗体位置、大小的方法窗体控件类概览控件定义代码规范标签QLabel按钮QPushButton组合框QComboBox列表框QListWidget单行编辑框QLineEdit滑动条QSliderQToolBox(实现抽屉效果)选项卡控件QTabWidget表格控件QTableWidgetQTableView创建方法控制方式富
- 【QT】其他常用控件1
StudyWinter
QT1024程序员节
新建项目scrollArea滚动toolBox插入tabWidgetstackedWidget切换索引是0运行后,没有切换按钮,结合pushbutton,加两个Button代码#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setu
- qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
一个不善言谈的害羞男孩
qt-C++程序笔记qtc++笔记
qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度codereview!文章目录qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度1.运行2.文件结构3.main.cc4.main.pro5.a.txt6.b.txt7.上述代码中QVBoxLayout,QScrollArea,QTabWidget,QWidget,QLayoutIte
- QT tabwidget 代码添加标签页的方法(可以最大化)
兜黎
QTQTtabwidget添加页最大化问题
QT用代码对界面进行布局时,按常规思路在tabwidget遇到一个很大的问题:就是最大化后有问题,没有实现最大化的效果。后来通过各种查找最后又找到一种方法对tabwidget添加页://.h文件classData:publicQMainWindow{Q_OBJECTpublic:Data(QWidget*parent=Q_NULLPTR);private:Ui::DataClassui;QTabW
- Qt界面容器:Widget、 Frame、分组框、滚动区、工具箱、选项卡小部件、堆叠小部件控件精讲
Qt魔术师
Qt高级开发工程师qt开发语言c++ui用户界面
Qt界面设计容器简介Qt中常用的容器控件,包括:Widget,Frame,GroupBox,ScrollArea,ToolBox,TabWidget,StackedWidget。QWidget这个类是所有窗口类的父类,可以作为独立窗口使用,也可以内嵌到其它窗口中使用。头文件:#includeqmake:QT+=widgets//.pro添加才能使用基类(父类):QObjectandQPaintDe
- 【Qt控件之QTabBar】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
概述QTabBar类提供了一个选项卡栏,例如用于选项卡对话框。QTabBar非常简单易用,它使用预定义的形状绘制选项卡,并在选择选项卡时发出信号。它可以被子类化以调整外观和感觉。Qt还提供了一个实现好的QTabWidget。每个选项卡具有一个tabText()方法、一个可选的tabIcon()方法、一个可选的tabToolTip()方法、一个可选的tabWhatsThis()方法和一个可选的tab
- 【Qt控件之QTabWidget】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
描述QTabWidget类提供了一个带有选项卡的小部件堆栈。选项卡小部件提供了一个选项卡栏(参见QTabBar)和一个“页面区域”,用于显示与每个选项卡相关联的页面。默认情况下,选项卡栏显示在页面区域的上方,但可以使用不同的配置(参见TabPosition)进行更改。每个选项卡与不同的小部件(称为页面)相关联。只有当前页面在页面区域中显示,其他所有页面都被隐藏。用户可以通过单击选项卡或按下其Alt
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep