编写Android自定义按钮
原址:http://marshal.easymorse.com/archives/3059
编写Android自定义按钮
写了个简单的android编写自定义效果的按钮,现在还不完整。不过效果出来了。见:
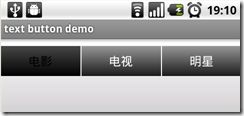
用手指按压按钮的效果:
手指抬起后,会有Toast提示:
实现按钮,这里没有通过Button类或者子类去做派生,而是通过TextView派生出来的。在这里三个按钮是三个TextView派生类实例,中间的白线,是1px宽的白色矩形,这样就可以做出类似上面的效果。
看布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="@drawable/background_color">
<LinearLayout android:layout_width="fill_parent"
android:layout_height="10dip" />
<LinearLayout android:layout_width="fill_parent"
android:layout_height="40dip">
<com.easymorse.textbutton.TextButton
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1" android:text="电影"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/button" android:focusable="true" android:clickable="true"/>
<View android:layout_width="2px" android:layout_height="fill_parent"
android:background="#ffffffff" />
<com.easymorse.textbutton.TextButton
android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true"
android:layout_weight="1" android:text="电视"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/button" android:focusable="true" />
<View android:layout_width="2px" android:layout_height="fill_parent"
android:background="#ffffffff" />
<com.easymorse.textbutton.TextButton
android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true"
android:layout_weight="1" android:text="明星"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/button" android:focusable="true" />
</LinearLayout>
</LinearLayout>
这里需要注意的几点:
- 对于布局的像素设置,一般要用dip,这样在更大或者更小的屏幕下展示可以自动适配,如果是px,是物理像素,这样在小的屏幕里面可能会显得大,在大的屏幕中显得小
- 在按钮布局中要使用android:focusable="true" android:clickable="true",这样才能比如通过轨迹球聚焦到按钮上,才能用手触摸按钮的时候触发事件
- 点击按钮变色,主要在android:background="@drawable/button"配置,button配置了点击事件发生后的背景色改变,而不需要编写代码
下面来看看drawable/button.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize="true">
<item android:state_focused="true">
<shape>
<gradient android:startColor="#FFE5CF33" android:endColor="#FFF1E7A2"
android:angle="90.0">
</gradient>
</shape>
</item>
<item android:state_enabled="true" android:state_pressed="false">
<shape>
<gradient android:startColor="#FF1B1B1B" android:endColor="#FF969696"
android:angle="90.0">
</gradient>
</shape>
</item>
<item android:state_enabled="true" android:state_pressed="true">
<shape>
<gradient android:startColor="#FF000000" android:endColor="#FF474747"
android:angle="90.0">
</gradient>
</shape>
</item>
<item android:state_enabled="false" android:state_pressed="true">
<shape>
<gradient android:startColor="#FF000000" android:endColor="#FF474747"
android:angle="90.0">
</gradient>
</shape>
</item>
<item>
<shape>
<gradient android:startColor="#FF000000" android:endColor="#FF474747"
android:angle="90.0">
</gradient>
</shape>
</item>
</selector>
这个文件中定义了当条目(也就是按钮)enable和(或)pressed的情况下的背景渐近色的配置情况。
实际上,上面介绍的部分,在不使用自定义按钮(也就是不是<com.easymorse.textbutton.TextButton而直接写<TextView…)的情况下,已经可以出现除了点击后Toast消息。
说一下TextView的派生类,其实只是在touche按钮的时候显示提示信息:
package com.easymorse.textbutton;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;public class TextButton extends TextView {
public TextButton(Context context) {
super(context);
}public TextButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}public TextButton(final Context context, AttributeSet attrs) {
this(context, attrs, 0);this.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_CANCEL
|| event.getAction() == MotionEvent.ACTION_UP
|| event.getAction() == MotionEvent.ACTION_OUTSIDE) {
Toast.makeText(context, "touched", Toast.LENGTH_SHORT).show();
}
return false;
}
});
}}
在这里主要是写了设置OnTouchListener的代码。
这里只针对3种情况才显示提示:
- 当手指从按钮抬起,ACTION_UP
- 取消,ACTION_CANCEL
- 手指移出按钮,ACTION_OUTSIDE
另外,要返回false,因为返回true,系统将不会调用drawable/button.xml的效果,因为true表示自己已经处理了onTouche事件,不需要别的逻辑再处理了。
源代码见: