本章目标
掌握JavaScript的基本语法;
掌握JavaScript的事件处理;
掌握window对象的使用。
JavaScript简介
JavaScript(Java脚本)是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言,是由Netscape公司的LiveScript发展而来的,使用JavaScript可以轻松的实现和HTML的互操作,并且完成丰富的页面交互效果,它是通过嵌入或调入在标准的HTML语言中实现的,它的出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择。
JavaScript的基本语法
JavaScript的语法本身非常的简单,就是包含了一些变量及函数的声明操作,所有的JavaScript代码是在HTML代码之中编写的,使用<script>标记完成。
一般而言,<script>标记都是出现在<head>标记之中的,当然,也可以在任意的位置上编写,但是最好在调用其操作之前进行编写。
第一个JavaScript程序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
alert("Hello World!!!");//弹出一个警告框
alert("Hello World!!!I am chaoyv.");//弹出一个警告框
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
定义多个<script>元素
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
alert("Hello World!!!");//弹出一个警告框
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<script language="javascript"><!--使用JavaScript语言-->
alert("Hello World!!!I am chaoyv.");//弹出一个警告框
</script>
</body><!--完结标记-->
</html><!--完结标记-->
使用document.write()方法输出内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
document.write("<h3>阅谁问君诵</h3>");//页面输出
document.write("<h3>水落清香浮</h3>");//页面输出
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
在JavaScript中定义变量
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
var num=30;//定义数字
var info="聊程";//定义字符串
alert("数字:"+num+"; 字符串:"+info);//弹出一个警告框
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
分支结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
str="chaoyi";//定义字符串
if(str=="chaoyi"){//直接判断
alert("内容符合判断!");//弹出警告框
}else{
alert("内容不符合判断!"); //弹出警告框
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
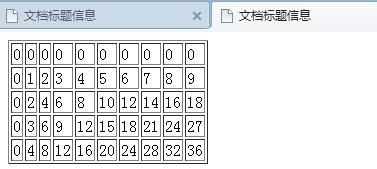
使用循环输出5行10列的表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
var rows=5;//定义输出行数
var cols=10;//定义输出列数
document.write("<table border=\"1\">");//输出表格
for(var i=0;i<rows;i++){//循环输出
document.write("<tr>");
for(var j=0;j<cols;j++){//循环输出
document.write("<td>"+i*j+"</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
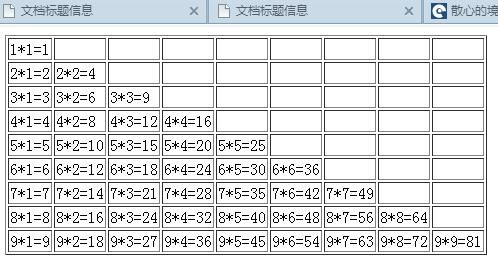
输出九九乘法口诀
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
var rows=9;//定义输出行数
var cols=9;//定义输出列数
document.write("<table border=\"1\">");//输出表格
for(var i=1;i<=rows;i++){//循环输出
document.write("<tr>");
for(var j=1;j<=cols;j++){//循环输出
if(j<=i){
document.write("<td>"+i+"*"+j+"="+i*j+"</td>");
}else{
document.write("<td> </td>");
}
}
document.write("</tr>");
}
document.write("</table>");
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
JavaScript函数
函数定义格式:
function 函数名称(参数1,参数2,…){
[return 返回值] ;
}
定义函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function add(i,j,k){//定义了3个参数的函数
return i+j+k;//返回数据
}
alert("数字相加结果:"+add(10,20,30));//调用函数
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
数组的静态初始化方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(){//定义函数
var arr=new Array(3);//创建一个包含3个元素的数组
for(i=0;i<arr.length;i++){//循环操作数组
arr[i]=i;//为每一个元素赋值
}
var str="数组的内容:";//定义返回值
for(i=0;i<arr.length;i++){//循环输出数组
str+=arr[i]+"、";//修改返回内容
}
return str;//返回结果
}
alert(fun());//调用函数
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
数组的静态初始化方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(){//定义函数
//静态初始化数组,其中每一个元素都是字符串类型
var arr=new Array("chaoyi","yike","chaoyv");
var str="数组的内容:";//定义返回值
for(i=0;i<arr.length;i++){//循环输出数组
str+=arr[i]+"、";//修改返回内容
}
return str;//返回结果
}
alert(fun());//调用函数
</script>
</head><!--完结标记-->
<body><!--网页主体-->
</body><!--完结标记-->
</html><!--完结标记-->
效果图:
小结
JavaScript是嵌入在HTML代码中的一种语言,主要是为了弥补HTML的不足;
JavaScript可以定义变量、函数、也可以进行各种语句的控制。