Android ApiDemo 笔记(一)Content与Graphics
一.package com.example.android.apis.content;
1.ReadAsset:从asset目录里读出
2.ResourcesSample:在values的strings.xml里取得string,
以及在非activity里取得方法。
Resources res = context.getResources();
CharSequence cs = res.getText(R.string.styled_text);
3.StyledText:在TextView里直接setText带有styled的字符串<string name="styled_text">Plain, <b>bold</b>, <i>italic</i>, <b><i>bold-italic</i></b></string>
二.package com.example.android.apis.graphics;
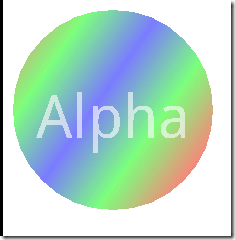
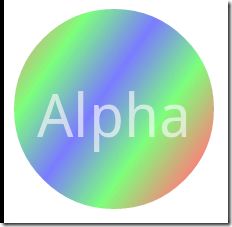
1.AlphaBitmap:应用Paint p.setAntiAlias(true);//抗锯齿,如果没有调用这个方法,写上去的字不饱满,不美观,看地不太清楚
下图为p.setAntiAlias(false)效果
下图为p.setAntiAlias(true)效果
1.1 p.setAlpha(0x80);\\透明度
1.2 p.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));//14例中FingerPaint:手写板有这个用法
1.3 p.setTextSize(60);\\设置字体大小
1.4 p.setTextAlign(Paint.Align.CENTER);\\基准线
1.5 InputStream is = context.getResources().openRawResource(\\从drawable里的图片转到bitmap
R.drawable.app_sample_code);
mBitmap = BitmapFactory.decodeStream(is);
1.6 mShader = new LinearGradient(0, 0, 100, 70, new int[] { Color.RED,\\渐变
Color.GREEN, Color.BLUE }, null, Shader.TileMode.MIRROR);
p.setShader(mShader);
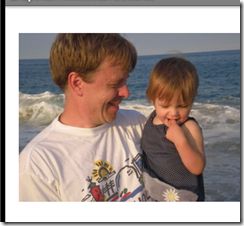
2.AnimateDrawables 把一张照片动起来,类似跑马灯的效果,有三个类AnimateDrawables ,AnimateDrawable,ProxyDrawable
2.1 Drawable dr = context.getResources().getDrawable(R.drawable.beach);\\获得Drawable
dr.setBounds(0, 0, dr.getIntrinsicWidth(), dr.getIntrinsicHeight());\\设置图的边界,有放大缩小的作用 这是设置为100,100的边界效果
这是设置为100,100的边界效果
2.2 Animation an = new TranslateAnimation(0, 100, 0, 200);\\从0,0点到100,200移动的动画
an.setDuration(2000);\\持续时间2秒
an.setRepeatCount(-1);\\无限循环
2.3 public void draw(Canvas canvas) {
Drawable dr = getProxy();
if (dr != null) {
int sc = canvas.save();//
Animation anim = mAnimation;
if (anim != null) {
anim.getTransformation(AnimationUtils.currentAnimationTimeMillis()\\动起来
mTransformation);//该方法根据当前间 (currentTime) 和 interpolator,计算当前的变换,在 outTransformation 中返回
canvas.concat(mTransformation.getMatrix());\\对canvas应用矩阵变换
}
dr.draw(canvas);
canvas.restoreToCount(sc);
}
}
注意:canvas.save();//canvas.restoreToCount(sc);是正对出现的
假设我们将要对canvas进行了一系列的设置,例如旋转,变色等,而又不希望在操作完之后让这些设置影响到后面的绘画。
就需要在设置前先save,使用完之后再restore;带count的恢复,是指直接回复到某个状态
假设我们设置了clip去绘画一张图片的一小部分
一般这么干
canvas.save();
canvas.setclip
canvas.drawBitmap
canvas.restore();
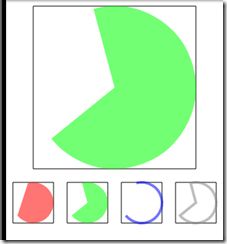
3. Arcs:
3.1 mPaints[0] = new Paint();
mPaints[0].setAntiAlias(true);
mPaints[0].setStyle(Paint.Style.FILL);
mPaints[0].setColor(0x88FF0000);
mUseCenters[0] = false;
mPaints[1] = new Paint(mPaints[0]);
mPaints[1].setColor(0x8800FF00);
mUseCenters[1] = true;
mPaints[2] = new Paint(mPaints[0]);
mPaints[2].setStyle(Paint.Style.STROKE);
mPaints[2].setStrokeWidth(4);
mPaints[2].setColor(0x880000FF);
mUseCenters[2] = false;
3.2 canvas.drawArc(oval, mStart, mSweep, useCenter, paint); \\useCenter为是否画中心。mStart起始度数,mSweep跨度
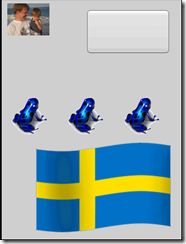
4.BitmapDecode:最下面的国旗是GIF动画
4.1 两种加载图片,再转成bitmap的方法
// now opts.outWidth and opts.outHeight are the dimension of the
// bitmap, even though bm is null
opts.inJustDecodeBounds = false; // this will request the bm
opts.inSampleSize = 4; // scaled down by 4 面试变成1/4大小
bm = BitmapFactory.decodeStream(is, null, opts);
mBitmap = bm;
// decode an image with transparency
is = context.getResources().openRawResource(R.drawable.frog);
mBitmap2 = BitmapFactory.decodeStream(is);
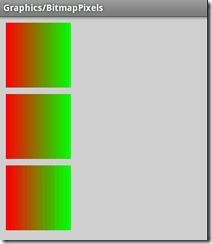
4.2 mBitmap2.getPixels(pixels, 0, w, 0, 0, w, h);//获得mBitmap2的像素颜色值,赋值给pixels,第三个参数为一行的像素数(矩形的宽)
mBitmap3 = Bitmap.createBitmap(pixels, 0, w, w, h,
Bitmap.Config.ARGB_8888);//用上面的pixels颜色数组创建一个Bitmap
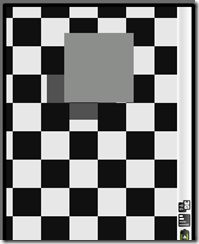
4.3 mDrawable = context.getResources().getDrawable(R.drawable.button);
mDrawable.setBounds(150, 20, 300, 100);//设置button9的面积(只有Drawable才有这个方法)
4.4 canvas.drawBitmap(mBitmap4, 210, 170, null); //Bitmap的画法
mDrawable.draw(canvas);//Drawable的画法
4.5 is = context.getResources().openRawResource(R.drawable.animated_gif);//获得GIF动画流
mMovie = Movie.decodeStream(is);//把流转成Movie
//画Movie动画
long now = android.os.SystemClock.uptimeMillis();//当前时间
if (mMovieStart == 0) { // first time
mMovieStart = now;
}
if (mMovie != null) {
int dur = mMovie.duration();//GIF持续时间
if (dur == 0) {
dur = 1000;
}
int relTime = (int) ((now - mMovieStart) % dur);
mMovie.setTime(relTime);
mMovie.draw(canvas, getWidth() - mMovie.width(), getHeight()//画动画,参数为X,Y点
- mMovie.height());
invalidate();//刷新,不停的画
}
5. BitmapMesh:(没看)
5.1 mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.beach); //生成Bitmap
6.BitmapPixels:(没看)
7. CameraPreview:(没看)内容同SDK开发大全中的7.15例
7.1 // Hide the window title.隐藏标题
requestWindowFeature(Window.FEATURE_NO_TITLE);
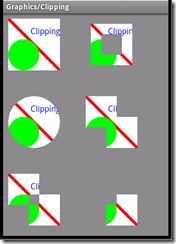
8. Clipping:
8.1
//定好样式
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);//画笔的宽
mPaint.setTextSize(16);
mPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawLine(0, 0, 100, 100, mPaint);//画线 画的线为mPaint指定的宽度
画的线为mPaint指定的宽度
8.2
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
drawScene(canvas);
canvas.restore();
8.3
canvas.save();
canvas.translate(10, 160);
mPath.reset();
canvas.clipPath(mPath); // makes the clip empty
mPath.addCircle(50, 50, 50, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
drawScene(canvas);
canvas.restore();
9. ColorFilters:
9.1
Paint.FontMetrics fm = mPaint.getFontMetrics();//不知道是什么意思??????
float mPaintTextOffset = (fm.descent + fm.ascent) * 0.5f;
9.2
mColors = new int[] { 0, 0xCC0000FF, 0x880000FF, 0x440000FF, 0xFFCCCCFF,
0xFF8888FF, 0xFF4444FF, };
mModes = new PorterDuff.Mode[] { PorterDuff.Mode.SRC_ATOP,//过滤器的方式
PorterDuff.Mode.MULTIPLY, };
mModeIndex = 0;
filter = new PorterDuffColorFilter(mColors [i], mModes[mModeIndex]);//用mColors [i]和porter-duff mode的颜色创建一个颜色过滤
mDrawable.setColorFilter(filter);
mDrawable.draw(canvas);
10.ColorMatrixTest
private void setContrast(ColorMatrix cm, float contrast) {
float scale = contrast + 1.f;
float translate = (-.5f * scale + .5f) * 255.f;
cm.set(new float[] { scale, 0, 0, 0, translate, 0, scale, 0, 0,
translate, 0, 0, scale, 0, translate, 0, 0, 0, 1, 0 });
}
ColorMatrix cm = new ColorMatrix();
mAngle += 2;
if (mAngle > 180) {
mAngle = 0;
}
float contrast = mAngle / 180.f;
setContrast(cm, contrast);
paint.setColorFilter(new ColorMatrixColorFilter(cm));//设置颜色过滤
canvas.drawBitmap(mBitmap, x + mBitmap.getWidth() + 10, y, paint);
invalidate();
11.Compass指南针:(没看)
12.CreateBitmap:
12.1 创建颜色数组(说实话没看懂)
private static int[] createColors() {
int[] colors = new int[STRIDE * HEIGHT];
for (int y = 0; y < HEIGHT; y++) {
for (int x = 0; x < WIDTH; x++) {
int r = x * 255 / (WIDTH - 1);
int g = y * 255 / (HEIGHT - 1);
int b = 255 - Math.min(r, g);
int a = Math.max(r, g);
colors[y * STRIDE + x] = (a << 24) | (r << 16) | (g << 8) | b;
}
}
return colors;
}
12.2
private static Bitmap codec(Bitmap src, Bitmap.CompressFormat format,
int quality) {
ByteArrayOutputStream os = new ByteArrayOutputStream();
src.compress(format, quality, os); //压缩
byte[] array = os.toByteArray();
return BitmapFactory.decodeByteArray(array, 0, array.length);
}
mJPEG[i] = codec(mBitmaps[i], Bitmap.CompressFormat.JPEG, 80);//用JPEG编码
13.DensityActivity
13.1
1: LinearLayout root = new LinearLayout(this);//设置一个线性布局root
2: root.setOrientation(LinearLayout.VERTICAL); //方向垂直
3:
4: LinearLayout layout = new LinearLayout(this);//在root布局内,又建一个layout布局
5: addBitmapDrawable(layout, R.drawable.logo120dpi, true);//以logo120dpi为View的背景,并把view加下布局
6:
7:
8: addBitmapDrawable(layout, R.drawable.logo160dpi, true);
9: //addBitmapDrawable(layout, R.drawable.logo240dpi, true);
10: addLabelToRoot(root, "Prescaled bitmap in drawable");//加入一个TextView到root
11: addChildToRoot(root, layout);
12: setContentView(scrollWrap(root));
13:
14: }
15:
16:
1: private void addLabelToRoot(LinearLayout root, String text) {
2: TextView label = new TextView(this);
3: label.setText(text);
4: root.addView(label, new LinearLayout.LayoutParams(
5: LinearLayout.LayoutParams.FILL_PARENT,
6: LinearLayout.LayoutParams.WRAP_CONTENT));
7: }
8:
9: private void addChildToRoot(LinearLayout root, LinearLayout layout) {
10: root.addView(layout, new LinearLayout.LayoutParams(
11: LinearLayout.LayoutParams.FILL_PARENT,
12: LinearLayout.LayoutParams.WRAP_CONTENT));
13: }
14:
15:
16: private Bitmap loadAndPrintDpi(int id, boolean scale) {
17: Bitmap bitmap;
18: if (scale) {
19: bitmap = BitmapFactory.decodeResource(getResources(), id);
20: } else {
21: BitmapFactory.Options opts = new BitmapFactory.Options();
22: opts.inScaled = false;
23: bitmap = BitmapFactory.decodeResource(getResources(), id, opts);
24: }
25: return bitmap;
26: }
27:
28:
//将bitmap为作View的背景,并把view加下布局
1: private void addBitmapDrawable(LinearLayout layout, int resource,
2: boolean scale) {
3: Bitmap bitmap;
4: bitmap = loadAndPrintDpi(resource, scale);
5:
6: final View view = new View(this);
7: view.setOnClickListener(new View.OnClickListener() {//给当前veiw设置OnOnClickListener
8: @Override
9: public void onClick(View v) {
10: //Toast.makeText(NewViewTest.this,"View onClick" , Toast.LENGTH_LONG).show();
11: }
12: });
13: view.setOnTouchListener(new View.OnTouchListener() {//给当前view设置OnTouchListener
14: @Override
15: public boolean onTouch(View v, MotionEvent event) {
16: Toast.makeText(NewViewTest.this,"x="+event.getX()+" y="+event.getY() , Toast.LENGTH_LONG).show();
17: v.setBackgroundColor(Color.BLUE);
18:
19: return false;
20: }
21: });
22: final BitmapDrawable d = new BitmapDrawable(getResources(), bitmap);
23: if (!scale)
24: d.setTargetDensity(getResources().getDisplayMetrics());
25: view.setBackgroundDrawable(d);
26:
27: view.setLayoutParams(new LinearLayout.LayoutParams(d.getIntrinsicWidth(), d
28: .getIntrinsicHeight()));
29: layout.addView(view);
30: }
31: private View scrollWrap(View view) {
32: ScrollView scroller = new ScrollView(this);
33: scroller.addView(view, new ScrollView.LayoutParams(
34: ScrollView.LayoutParams.FILL_PARENT,
35: ScrollView.LayoutParams.FILL_PARENT));
36: return scroller;
37: }
38:
39:
14. FingerPaint:手写板
14.1
1: MaskFilter mEmboss = new EmbossMaskFilter(new float[] { 1, 1, 1 }, 0.4f, 6, 3.5f); //浮雕
2:
3: MaskFilter mBlur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);//模糊
4:
14.2
//触摸事件
1: public boolean onTouchEvent(MotionEvent event) {
2: float x = event.getX();
3: float y = event.getY();
4:
5: switch (event.getAction()) {
6: case MotionEvent.ACTION_DOWN:
7: touch_start(x, y);
8: invalidate();
9: break;
10: case MotionEvent.ACTION_MOVE:
11: touch_move(x, y);
12: invalidate();
13: break;
14: case MotionEvent.ACTION_UP:
15: touch_up();
16: invalidate();
17: break;
18: }
19: return true;
20: }
21:
14.3 画路径
1: private float mX, mY;
2: private static final float TOUCH_TOLERANCE = 4;
3:
4: private void touch_start(float x, float y) {
5: mPath.reset();
6: mPath.moveTo(x, y);//设置起始点
7: mX = x;
8: mY = y;
9: }
10:
11: private void touch_move(float x, float y) {
12: float dx = Math.abs(x - mX);
13: float dy = Math.abs(y - mY);
14: if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
15: mPath.quadTo(mX, mY, (x + mX) / 2, (y + mY) / 2);
16: mX = x;
17: mY = y;
18: }
19: }
20:
21: private void touch_up() {
22: mPath.lineTo(mX, mY);
padding-bottom: 0px !important; line-height: 18px; background-color: #f7f7ff !important; margin: 0em; padding-lef


















评论