IIS架构与HTTP请求处理流程(1)
ASP.NET Web编程原理 之
******************************************************************
说明:
《ASP.NET Web编程原理》包括一系列的文章,取自于《ASP.NET程序设计教程》的第8章,对于ASP.NET开发中的一些比较复杂的问题做了介绍,主要目的是向在ITCAST上选学了我讲授《ASP.NET技术基础》系列课程(http://www.itcast.net/portal/courses/unit/137)的学员提供一些更详细的学习资料。也可供其他ASP.NET开发者参考。
本系列文章由于出自本人所著的教材《ASP.NET程序设计教程》(高等教育出版社 预计2009年2月出版),因此,网友可以以学习和参考等目的转贴和传播,但不能用于商业目的,比如将其原封不动地用在其他同类技术书籍中。
金旭亮
2008年9月27日
*******************************************************************
Windows操作系统中的IIS负责提供互联网服务,一台运行了IIS的计算机可以看成是一台Web服务器。
Windows XP SP2 中IIS主版本号为5,Windows 2003 Server为6,Vista和Windows Server 2008为7。对于Windows 2003 Server,其默认支持的ASP.NET版本为1.1,因此必须单独安装.NET Framework 2.0以上版本[1]。
目前,IIS 6是使用最为广泛的版本,IIS 5已基本不在Web服务器上部署, IIS 6与IIS 5相比在系统架构上有着较大的差异,IIS 7与IIS 6相比,基本架构并没有根本性的变化,但在许多方面有新的增强和改进。本书选择IIS 6/7进行介绍,大部分内容也适合于IIS 5,但IIS 5一些已过时的特性就不介绍了。
首先,我们来仔细分辨一下三个很容易混淆的基本概念。
8.1.1网站、Web应用程序和虚拟目录
在IIS中可以创建网站、Web 应用程序和虚拟目录,以便与计算机网络上的用户共享信息。“网站”、“Web 应用程序”和“虚拟目录”这三个概念的关系如图 8‑1所示。
<?xml:namespace prefix = o />
<?xml:namespace prefix = v /><shapetype id="_x0000_t75" coordsize="21600,21600" o:preferrelative="t" o:spt="75" filled="f" stroked="f" path=" m@4@5 l@4@11@9@11@9@5 xe"><stroke joinstyle="miter"><formulas><f eqn="if lineDrawn pixelLineWidth 0"><f eqn="sum @0 1 0"><f eqn="sum 0 0 @1"><f eqn="prod @2 1 2"><f eqn="prod @3 21600 pixelWidth"><f eqn="prod @3 21600 pixelHeight"><f eqn="sum @0 0 1"><f eqn="prod @6 1 2"><f eqn="prod @7 21600 pixelWidth"><f eqn="sum @8 21600 0"><f eqn="prod @7 21600 pixelHeight"><f eqn="sum @10 21600 0"></f><path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"><lock v:ext="edit" aspectratio="t"></lock><shape id="_x0000_i1025" style="WIDTH: 272.25pt; HEIGHT: 109.5pt" type="#_x0000_t75" o:ole=""><imagedata src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image001.emz" o:title=""></imagedata></shape></path></f></f></f></f></f></f></f></f></f></f></f></formulas></stroke></shapetype>
图 8‑1 网站,应用程序与虚拟目录
简而言之,一个“网站(Web Site)”包含一个或多个“ Web 应用程序(Web Application)”,一个Web 应用程序包含一个或多个“虚拟目录(Virtual Directory)”,而虚拟目录则映射到 Web 服务器或远程计算机上的物理目录。
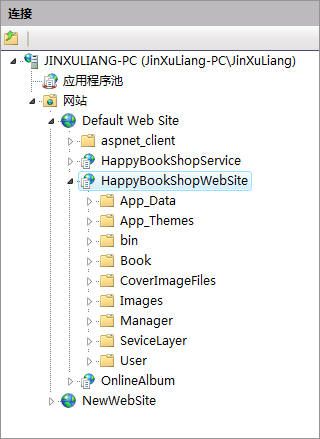
图 8‑2所示为运行IIS 7的一个Web服务器。
<shape id="图片_x0020_1" style="VISIBILITY: visible; WIDTH: 192pt; HEIGHT: 263.25pt" o:spid="_x0000_i1026" type="#_x0000_t75" coordsize="21600,21600"><imagedata o:title="" src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image002.png"></imagedata></shape>
图 8‑2 IIS 7中的网站,应用程序与虚拟目录
图 8‑2中可以清楚地看到此Web服务器上有两个“网站”:Default Web Site和NewWebSite,其中Default Web Site网站中有三个“Web 应用程序”:HappyBookShopService、HappyBookShopWebSite和OnlineAlbum。而HappyBookShopWebSite应用程序下的每一个子文件夹都是一个“虚拟目录”。最顶层的虚拟目录称为“根虚拟目录”, 图 8‑2中Web应用程序HappyBookShopWebSite的根虚拟目录为“/HappyBookShopWebSite”。
下面逐个剖析这三个概念。
1网站(Web Site)
网站是 Web 应用程序的容器,每个网站都有一个唯一的标识,这一标识由它的 IP 地址、端口和可选的主机头/主机名组合而成,Web服务器根据收到的HTTP请求中的这些信息来确定是对哪一个网站的请求。
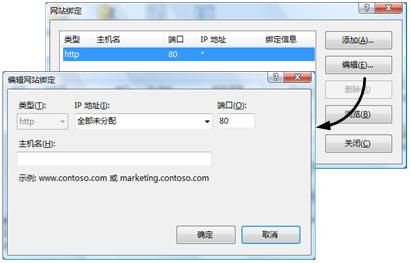
在IIS 7中,将网站标识称为“网站绑定”,图 8‑3所示为IIS 7默认网站的“网站绑定”对话框。
<shape id="_x0000_i1027" style="WIDTH: 307.5pt; HEIGHT: 196.5pt" o:ole="" type="#_x0000_t75" coordsize="21600,21600"><imagedata o:title="" src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image003.emz"></imagedata></shape>
图 8‑3 IIS7.0中的网站绑定
2 Web 应用程序(Web Application)
Web 应用程序是一种在应用程序池(Application Pool)[3]中运行并通过 HTTP 协议向用户提供信息服务(通常以HTML 格式表达信息)的软件程序。创建 Web 应用程序时,Web 应用程序的名称将成为网站 URL 的一部分,用户可以通过 Web 浏览器发出针对该 URL的HTTP请求。
使用Visual Studio创建的“ASP.NET网站”,其实是一个“Web 应用程序”,它并不等于IIS中的“网站”。
在 IIS中,每个网站至少必须拥有一个 Web 应用程序(但不一定是ASP.NET应用程序,可以是其他类型的Web应用程序),它被称为“根Web 应用程序”或“默认 Web 应用程序”,除此之外,网站还可以包含一个或多个ASP.NET(或其他种类) Web 应用程序。
在Windows XP SP2中,使用Visual Studio创建的ASP.NET网站发布到本机IIS之后都是作为本机默认网站(即“localhost”所代表的网站)所承载的Web应用程序而运行的。
Windows Server和Vista可以为某个ASP.NET应用程序创建一个独立的IIS网站,此网站只承载这个唯一的ASP.NET应用程序,并且运行在一个独立的应用程序池中。许多商业网站都采用这种方法以获取较高的性能,同时将此网站与Web服务器上承载的其他网站相互隔离,以增强Web服务器的安全性。
3 虚拟目录(Virtual Directory)
虚拟目录是在 IIS 中指定并映射到本地或远程服务器上的物理目录的目录名称。然后,此虚拟目录名称将成为 Web 应用程序 URL 的一部分,用户可以通过 Web 浏览器向IIS请求访问此URL所对应的物理目录中的资源。
在 IIS中,每个 Web 应用程序都必须拥有一个最顶层的虚拟目录,它被称为“根虚拟目录”。
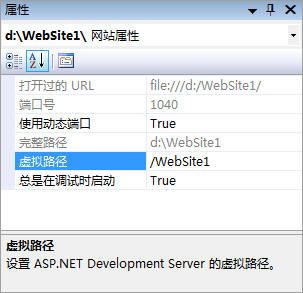
在Visual Studio中,可以在属性窗口中直接设定ASP.NET网站的根“虚拟路径”(图 8‑4)。
<shape id="图片_x0020_26" style="VISIBILITY: visible; WIDTH: 198pt; HEIGHT: 191.25pt" o:spid="_x0000_i1028" type="#_x0000_t75" coordsize="21600,21600"><imagedata o:title="" src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image004.png"></imagedata></shape>
图 8‑4 ASP.NET网站的虚拟路径
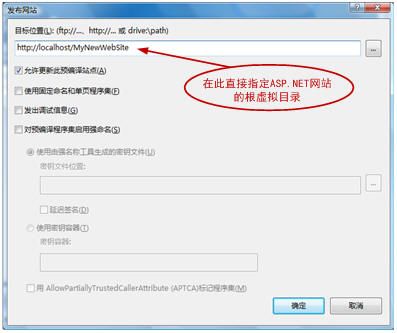
但要注意,这里设定的“虚拟路径”是Visual Studio自带的轻量级Web服务器“ASP.NET Development Server”的虚拟路径,而非IIS中的虚拟路径。如果使用Visual Studio完整版本(比如团队开发版),则可以使用一个“发布网站”的功能。在使用此功能发布网站时可以直接指定ASP.NET应用程序在IIS中所对应的根虚拟目录图 8‑5)。
<shape id="_x0000_i1029" style="WIDTH: 297pt; HEIGHT: 249pt" o:ole="" type="#_x0000_t75" coordsize="21600,21600"><imagedata o:title="" src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image005.emz"></imagedata></shape>
图 8‑5 设定IIS中ASP.NET网站的根虚拟目录
图 8‑5中将ASP.NET网站所对应的IIS根虚拟目录设为MyNewWebSite。
一个Web 应用程序可以拥有多个虚拟目录,这些虚拟目录都将成为Web 应用程序根虚拟目录的子目录。
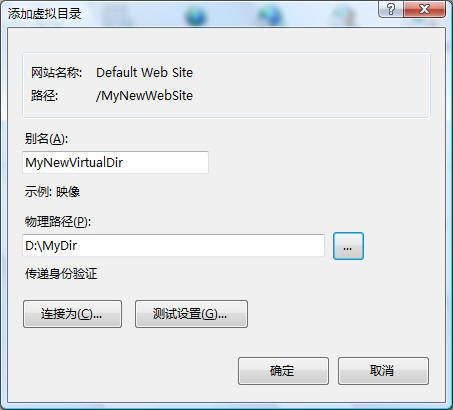
可以很方便地在IIS中创建一个虚拟目录(图 8‑6)。
<shape id="图片_x0020_28" style="VISIBILITY: visible; WIDTH: 256.5pt; HEIGHT: 232.5pt" o:spid="_x0000_i1030" type="#_x0000_t75" coordsize="21600,21600"><imagedata o:title="" src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image006.png"></imagedata></shape>
图 8‑6 在IIS 7中创建一个虚拟目录
给Web应用添加完虚拟目录之后,可以通过以下URL访问虚拟目录中的网页
http://网站名称/Web应用程序根虚拟目录/新创建的子虚拟目录/Web网页名称
在上面的例子中,Web应用程序根虚拟目录为“/MyNewWebSite”,新加的虚拟目录为“MyNewVirtualDir”,它指向“D:\MyDir”目录。现假设D:\MyDir目录中有一个ASP.NET网页(不妨设为Sample.aspx),则通过以下URL可以访问此网页:
http://localhost/MyNewWebSite/MyNewVirtualDir/Sample.aspx
[1] 建议在Windows 2003 Server上安装最新版本的.NET Framework以支持一些新技术,比如AJAX和Silverlight。
[2] 更具体来说,是 Windows Server 的一个系统核心组件: HTTP.SYS 负责这一工作。后面在介绍 IIS 架构时还将介绍 HTTP.SYS 组件。[3]后文将应用程序池作更详细的介绍
[4]“虚拟目录”有时又被称为“虚拟路径”,两者代表同一概念。
[5]对于Visual Web Developer速成版,它没有提供“发布网站”的功能,但可以在“复制网站”对话窗口找到相应的按钮完成这一工作。或者更直接些,直接使用IIS管理器来完成这一工作。
[6]在IIS 5/6中使用“虚拟目录创建向导”来创建虚拟目录,其方法是在IIS的某个Web应用程序节点上右击,从快捷菜单中选“新建”-->“虚拟目录”命令。IIS 7的操作是类似的,但它直接在快捷菜单的第一级中就提供了“添加虚拟目录”的命令。
(请看 第二部分:http://blog.csdn.net/bitfan/archive/2008/09/28/2990606.aspx)
<meta content="Word.Document" name="ProgId"> <meta content="Microsoft Word 12" name="Generator"> <meta content="Microsoft Word 12" name="Originator"> <link href="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml" rel="File-List"> <link href="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso" rel="Edit-Time-Data"> <link href="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_oledata.mso" rel="OLE-Object-Data"> <style> v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);} </style> <link href="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx" rel="themeData"> <link href="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml" rel="colorSchemeMapping"> <style> <!-- /* Font Definitions */ @font-face {font-family:宋体; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;} @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-1610611985 1107304683 0 0 159 0;} @font-face {font-family:"\@宋体"; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; text-align:justify; text-justify:inter-ideograph; mso-pagination:none; font-size:10.5pt; mso-bidi-font-size:12.0pt; font-family:"Times New Roman","serif"; mso-fareast-font-family:宋体; mso-font-kerning:1.0pt;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-size:10.0pt; mso-ansi-font-size:10.0pt; mso-bidi-font-size:10.0pt; mso-ascii-font-family:"Times New Roman"; mso-fareast-font-family:宋体; mso-hansi-font-family:"Times New Roman"; mso-font-kerning:0pt;} /* Page Definitions */ @page {mso-page-border-surround-header:no; mso-page-border-surround-footer:no;} @page Section1 {size:612.0pt 792.0pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.Section1 {page:Section1;} --> </style> <shapetype id="_x0000_t75" coordsize="21600,21600" o:preferrelative="t" o:spt="75" filled="f" stroked="f" path=" m@4@5 l@4@11@9@11@9@5 xe"><stroke joinstyle="miter"><formulas><f eqn="if lineDrawn pixelLineWidth 0"><f eqn="sum @0 1 0"><f eqn="sum 0 0 @1"><f eqn="prod @2 1 2"><f eqn="prod @3 21600 pixelWidth"><f eqn="prod @3 21600 pixelHeight"><f eqn="sum @0 0 1"><f eqn="prod @6 1 2"><f eqn="prod @7 21600 pixelWidth"><f eqn="sum @8 21600 0"><f eqn="prod @7 21600 pixelHeight"><f eqn="sum @10 21600 0"></f><path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"><lock v:ext="edit" aspectratio="t"></lock><shape id="_x0000_i1025" style="WIDTH: 272.25pt; HEIGHT: 109.5pt" type="#_x0000_t75" o:ole=""><imagedata src="file:///C:%5CUsers%5CJINXUL%7E1%5CAppData%5CLocal%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_image001.emz" o:title=""></imagedata></shape></path></f></f></f></f></f></f></f></f></f></f></f></formulas></stroke></shapetype>