SharePoint 2007图文开发教程(3)---实现简单的WebPart
在前面的文章中,我们讲解了很多基础的内容,主要包括 安装配置、简单的创建网站等。相对来说比较简单。此文实现简单的WebPart,继续我们的SharePoint之旅。
WebPart大家应该不会陌生,WebPart是ASP.NET 2.0中一个非常令人激动的特性。它为创建动态的网页接口提供了一系列的可用控件,使得用户很容易地进行配置或者个性化页面。并且,用户可以象在桌面应用中一样自由地显示、隐藏或者移动WebPart组件。
如果想向SharePoint中添加WebPart,大体上分为:创建WebPart,部署WebPart DLL,在SharePoint站点中添加WebPart等步骤。下面逐一说明。
WebPart也是服务器控件的一种,也就是说创建WebPart和创建一般的服务器控件没有什么太大的区别,我们只需要创建一个 类库应用程序,在其中实现就可以了。
然后我们需要设定下程序集的权限,在AssemblyInfo.cs中添加命名空间:System.Security,然后加上了[assembly: AllowPartiallyTrustedCallers()]这一行代码。由于现在的程序集是部分信任程序集,所以在向SharePoint中添加的时候会有错误,所以这里需要添加[assembly: AllowPartiallyTrustedCallers()]。
这样,一个简单的WebPart就完成了。
右键我们工程---属性---签名:
选中为程序集签名---选择强名称密钥文件:
添加密钥的目的是为了使我们的程序集变成强签名的程序集。编译我们的工程,生成DLL。
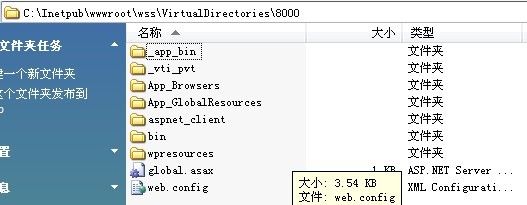
接下来将这个DLL放到SharePoint网站工程bin文件夹中。由于WebPart在页面中运行时必须是一个安全的Control,所以我们必须在Web.config中把它注册成为安全的控件。在测试Web Parts之前在Web.config中添加入口点。找到项目文件,打开Web.config:
在Web.config中添加如下代码:
可能会有人问上面的PublicKeyToken怎么获得,这里简单说一下:运行VS2005的命令提示符,执行下面的命令:
要注意需要进入dll文件所在的路径。到此,我们的WebPart就部署完毕了!
进入我们上文创建的网站,进入网站设置:
点击web控件,进入添加WebPart界面,点击“新建”:
进入Web部件库中我们就可以看到要添加的HelloWebPart,选中后点击“导入库”:
然后,网站控制---编辑网页:
回到首页,点击页面--添加Web部件--浏览:
选中Hello,点击“添加”:
Ok,看到了吧,我们简单的WebPart就添加成功啦!
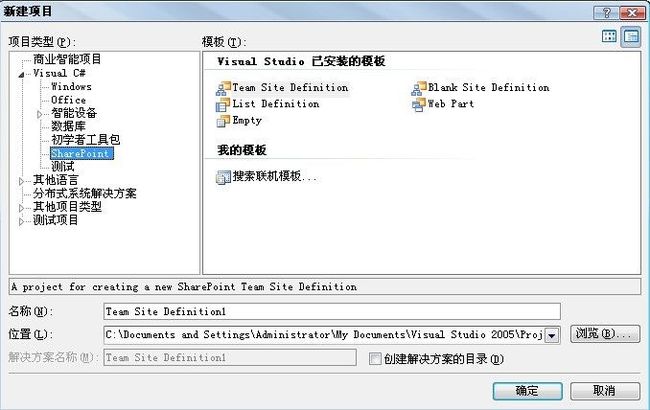
这里补充一点,我们可以使用开发模板来完成我们的开发,模板下载。安装完模板后,再次运行VS2005,就会看到模板:
使用模板,我们可以更方便的实现我们的开发,比如模板会自动为我们创建密钥文件等,大家可以试试。
小结:至此,简单的WebPart的实现就基本完成了,相信通过此文,大家可以很容易的掌握WebPart的基本开发。望对新手有帮助。