Eclipse 用户界面指南(V2.1)
(English Version From http://www.eclipse.org/articles/Article-UI-Guidelines/Index.html)
Copyright?2001-2004 International Business Machines Corp.
| Guidelines |
Eclipse 用户界面指南
2.1 版
作者:Nick Edgar, Kevin Haaland, Jin Li , Kimberley Peter
译者:Bobbie Wang,Cliff Liang
最新更新: 2004年2月
注意
您可以给我们提供反馈信息来影响这个指南文件。如果您有任何建议, 请点这里提供您的想法和意见。简介
本文是一篇介绍Eclipse 用户界面设计指南的文章。Eclipse是一个通用的工具平台——一个可以用来做任何事情的开放,可扩展的IDE。它的真正价值来自工具插件,它能够“教”Eclipse怎 样和其他东西协同工作-Java文件,Web内容,图片,视频-几乎是你能够想到的任何东西。Eclipse使你能够独立开发出软件工具,能够和其他工具 无缝集成,并且你不用知道一个工具在哪里结束而另一个在哪里开始。我们所熟知的工具的最初概念这里则完全消失了。
这个平台非常灵活而且可扩展性强,,但这个灵活性也有一个严重的缺点。特别是程序无法保证平台内的已注册组件的用户界面一致性。本文试图 为组件创建定义标准用户界面指南,从而解决这个问题。如果你在自己的工具中采用了这些指南,就可以很好地保证和平台及其他工具的一致性,并且对于你的用户 来说更容易理解。
这些指南主要供Eclipse用户界面的设计者和实现者使用。
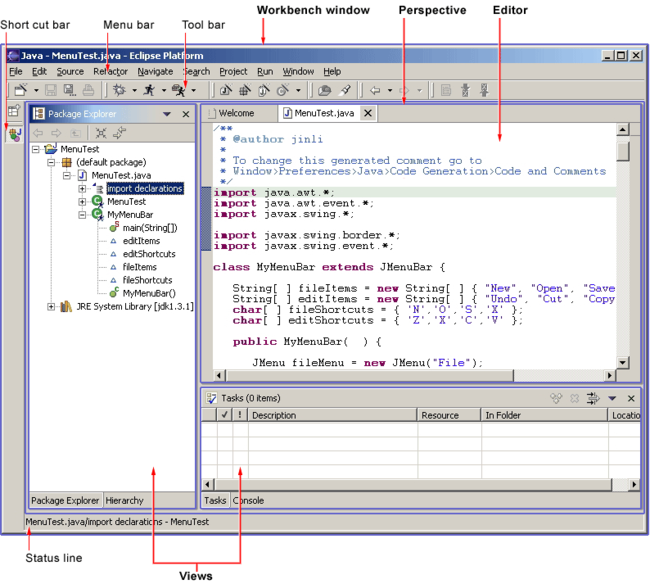
Workbench
首先,让我们来看一下Eclipse workbench用户界面,和它里面的各种组件。Workbench是多个窗口的集合。每个窗口包含菜单栏,工具栏,快捷方式栏,以及一个或者多个透视图。
透视图是一个包含一系列视图和内容编辑器的可视容器。视图完全存在于某个透视图中而且不能被共享,而任何打开的内容编辑器可以在透视图间共 享。如果两个或者多个prespective打开了同样的视图,他们共享这个视图的同一个实例,虽然在不同透视图之间视图的布局可能不同。对于不同的 Workbenck窗口中的透视图,编辑器和视图都不能共享。一个透视图就好像是一本书里面的一页。它存在在一个窗口中,并且和其他透视图一起存在,和书 中的一页一样,每次你只能看到一个透视图。
Workbench的主菜单栏通常包括File,Edit,Navigate,Project,Window,Help这些顶层菜单。其 他的顶层菜单位于Edit和Project菜单之间,往往是和上下文相关,这个上下文包括当前活动的透视图,最前面的编辑器(不管是否活动)以及活动视 图。
在File菜单中,你可以找到一个New子菜单,它包括Project,Folder,File的创建菜单项。File 菜单也包含Import and Export菜单项,用来导入文件到Wrokbench中,以及导出它们。在Edit菜单中,你可以找到象Cut,Copy,Paste,和Delete 这些命令。这些命令称为全局命令,作用于活动部件。也就是说,如果当Navigator活动时使用Delete命令, 实际操作是由Navigator完成的。在Project菜单中,你可以找到和项目相关的命令,比如Open Project,Close Project和Rebuild Porject等。在Run菜单中,你可以看到和运行,调试应用代码相关的命令,以及启动象Ant脚本这样的外部工具。在Window菜单中,你可以找到 Open Perspective子菜单,根据你开发任务的需要打开不同的透视图。你也能看到透视图 布局管理菜单栏。Show View子菜单用来在当前的Workbench窗口中增加视图。另外,你可以通过首选项菜单项来修改Workbench 的功能首选项配置。
作为plug-in开发者,你可以为平台提供新的视图,编辑器,向导,菜单和工具项。 这些东西都是用XML来定义的,一旦注册后,就可以和平台中已经存在的组件无缝地集成在一起。
Projects,Folders和Files
Eclipse 可以用来创建不同类型的内容——Java文件,Web内容,图片,视频——几乎你可以想到的任何内容。这些对象作为普通文件保存在Eclipse Workspace中。Worspace包含多个项目。每个Project包含了很多目录和文件。这些对象通常被叫做 资源。
怎样开始
对大多数开发者来说,平台的介绍内容实在是太多了。你可能会问:我该从哪里开始呢?这里有一些基本规则可以帮助你。
本文适合UI设计者和开发者。我们讨论的任何应用都会有两个主要的层次:模型层和用户界面层。Eclipse的模型层,也叫做Workspace,包含了很多资源(项目,目录和文件)。 用户界面,也叫做 Workbench,定义了这些资源的表现方式。
作为UI开发者,你同时会有一个模型和一个表现方式。我们假设你希望让模型通过表现层可见,大多数开发者会首先在Workbench中添加一个新的视图或者编辑器。
在Eclipse中,编辑器用来显示基本内容, 例如需要用户交互的文件或者数据对象。在任何情况下,这个内容是基本关注点,而且还是基本任务的体现。为了解释这个概念,让我们看一些常见的例子。
对于Java编程来说,基本任务就是创建,编辑和调试Java代码。基本关注点是Java代码,因此编辑器用来和那些代码交互。 Navigator视图,Outline视图,和Properties视图用来支持这个基本任务,当你写Java代码时,它们很少能引起你的注意。
对于阅读email来说,基本任务是创建,发送,阅读和回复邮件。基本关注点是某个特定的邮件,因此编辑器用来显示或者回复一份邮件。 视图可以用来选择邮件阅读并且打开一个编辑器。
对于使用即时消息通信,基本任务是交谈。基本关注点是一次特定的交谈,因此编辑器用来进行交谈。视图可以用来列出所有你可以开始交谈的人。
对于浏览网页,基本任务是阅读。基本关注点是某个网页,因此编辑器用来浏览网页。
在任何情况下,基本任务决定了基本关注点。作为基本关注点,它应该处于在UI的主要位置(作为编辑器),并且能够给Workbench的主菜单栏和工具栏提供命令。
一个视图可以用来保存你最喜爱的链结,并且可以重新打开他们。在任何时候,你可以编辑你正在看的页面。这将打开一个新的编辑器。 视图用来支持基本任务。你可以用它们来浏览信息的层次,打开编辑器,或者查看活动部件的属性。每个视图可以有它自己的工具栏和菜单栏。
一旦你添加了一个新的视图或者编辑器,一个有趣的问题出现了。这个模型是从哪里来的?在Eclipse中,大部分数据是用创建向导生成的。你可能也想添加一个创建向导。一旦一个对象存在,你可能需要用属性页面,或者属性对话框编辑对象的属性。
所有的这些内容都将在本文的后续部分详细讨论。
通用UI指南
本文定义了用于Eclipse平台的UI设计指南。它是对其他标准UI指南的一个补充,这些UI指南包括Microsoft User Experience,Macintosh Human Interface Guidelines,以及Java Look and Feel Guidelines等。对于基本的UI设计和实现的建议,你可以去查阅这些文件。
希望你已经对Eclipse UI结构和API已经有了基本的了解,并且了解UI设计的基本规则:用户可控,直接,一致,容错,反馈,美观和简洁。 如果你目前还没有这些基本的知识,请先去阅读相关的文档。
![]() 指南1.1
指南1.1
遵循并应用好的界面设计原则:用户可控,直接, 一致,容错,反馈,美观和简洁。
Eclipse的精髓
Eclipse的本质是一个工具插件平台。这些插件可以由一个团队或者多个团队一起开发,或者用户从不同的地方集成一系列的插件。无论哪种情况,某个工具的可用性,以及 Eclipse的整体性,都会受到用户界面一致性的影响。如果你还不知道一个工具应该有怎样的外观和感觉,先看一下平台,然后再看一下Jave 开发工具和 Eclipse的插件开发环境(PDE)。在很多情况下,你所想像的工作流可能已经存在在Eclipse中了。如果是这样,直接采用平台的工作流和用户接 口惯例。这样可以更好地保证和平台以及其他插件的一致性,并且你的用户也更容易学习使用。
在有些情况下,可能要忽略Eclipse的工作流而实现“定制”的用户界面。这个界面在整个集成环境中会很突兀,因为其他工具都采用了平台的惯例。这样做会丢失过去经验的很多好处,并且要强迫你的用户来学习新的概念。
请查询最佳实现章节获得更多的例子和信息。
也请访问Eclipse platform 新闻组 和社区共享信息。
![]() 指南 1.2
指南 1.2
遵循平台的用户界面惯例。
如果你决定使用Eclipse的一些设计惯例,注意不要盗用Eclipse特有的UI惯例。例如,Workbench窗口的活动部分用带阴影的标题表示。编辑器中带阴影标题的使用(见下图)可以是显示那个部分中焦点位置的一种方式,这样就会和窗口的活动部分引起混淆。
![]() 指南 1.3
指南 1.3
注意不要混用UI 隐喻。 这样会引起原始概念和你的应用相混淆。
Eclipse是一个开源项目。如果你觉得你的某些想法有用,加入Eclipse社区,写一个提议,和Eclipse社区一起工作,努力把Eclipse变成更好的产品开发平台,增加客户满意度。
访问http://www.eclipse.org/ 加入Eclipse UI邮件列表platform-ui-dev。
![]() 指南 1.4
指南 1.4
如果你有好的想法,和Eclipse社区一起工作,把Eclipse变成更好的平台。
字母大写的使用
在一个插件中,采用大写一致的文本会让人感觉良好,认为代码质量也较高。在一个对话框或者窗口中,所有的标题,菜单,工具条,标签(Tab)和按钮都应该采用标题形式的大写。例如,“Run to Line”可以用做菜单项的文本。对于所有的check box,radio button,以及group的文本,必须采用句子形式的大写。例如,“Choose an option for the Java file” 可以用作一个group的文本。
![]() 指南1.5
指南1.5
在菜单,工具提示(ToolTip)以及所有的窗口,对话框,标签 (Tab),表格的列标题(Column Heading)和按钮(Push Button)的标题中,都应该使用标题形式的大写。除了第一个和最后一个单词的首字母大写,所有名词,代名词,形容词,动词和副词也要首字母大写。不要 包含结束标点。
对于对话框或窗口中的控件标签,包括check box,radio button,group label,和simple text fields,均采用句子形式的大写。把第一个单词的首字母大写,以及其他象Java这样的词也要首字目大写。
语言
clipse可以在不同的平台,不同的地区使用。要支持不同的语言和数字格式,本地化策略需要应用到每个plug-in的文本和图像中。这就涉及到把所有的资源从plug-in的源码中分离出来,这样才能把这些资源进行转换以适应新的地区。参考最佳实现 章节查看例子和更多信息。
![]() 指南1.7
指南1.7
在你的plug-in中创建资源的本地化版本。
错误处理
如果Eclipse中出现错误,要根据错误的上下文做出合适的响应。请参考向导部分查看如何在向导中处理用户输入错误。
请参考编辑器部分查看如何在编辑器中处理错误的指南。
如果出现一个错误需要用户的明确输入或者立刻注意,就需要使用模态对话框把错误报告给用户。这样能够迫使用户注意并且立刻处理问题。
![]() 指南 1.8
指南 1.8
如果出现一个错误需要用户的明确输入或者立刻注意,使用模态对话框。
如果在产品中出现编程错误,就必须使用错误对话框报告给用户。同时你也必须使用workbench的错误记录机制来记录错误。这样就给了用户机会,可以重启平台,卸载相关的功能,以及和系统管理员联系。
Plug-in必须在错误对话框的详细内容区域中提供以下信息:
- 提供者名字
- plug-in名称(用户友好的名字)
- plug-in ID
- 版本
如果产品中出现编程错误,使用模态对话框,并且log出错信息。
可视化设计
所有为Eclipse创建的可视化用户界面元素都遵循一个公共风格,称做Eclipse可视风格或者Eclipse风格。在下面的指南中,你可以找到基本的设计信息,以及在基于Eclipse框架的工具中,实现Eclipse风格图标和向导图片的规范。
遵循这些指南可以保证可视用户界面元素以及它们在Eclipse工具和plug-in中实现的一致性。这些元素的一致性包括:可视元素的语意,风格以及实现上的考虑。下面的部分将讨论这些话题。 <!-- CONSISTENCY SECTION STARTS --><!-- Consistency -->
一致性
在Eclipse风格图标的发展中,形成了一种用来描述用户界面中不同概念的可视化语言。这些概念现在通过一大批小的可视符号表现出来, 通过使用Eclipse工具你会知道有很多这样的可视符号。
为了保证用户获得一致的视觉体验,通过工具理解这些概念,并且避免混淆, 我们建议你尽可能重用Ecplise风格图形元素。
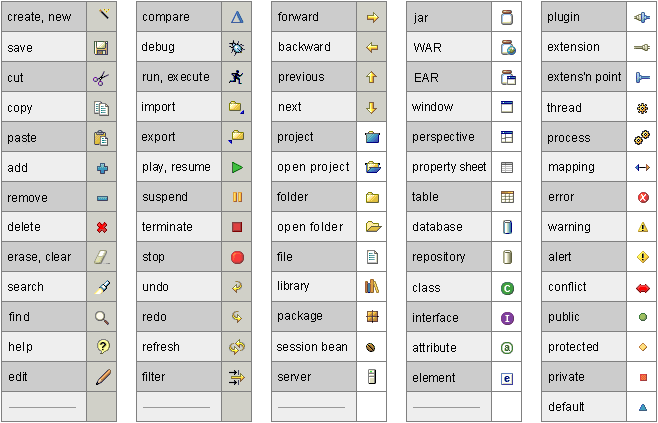
图标重用
在Eclipse可视风格中已经创建了很多图标,因此你很可能在里面找到你需要的图标或图形元素。下表就是一个例子。每个元素有自己特定的含义,因此使用时要注意让它们保持原有的含义。
![]() 指南 2.1
指南 2.1
重用核心可视化概念来保持它们在Eclipse plug-in中表现方式和含义的一致性。<!-- ICON SPECIFICATION SECTION STARTS --> <!-- Icon Specifications / Icon Palettes -->
图标调色板
创建Eclipse风格图标时可以采用多种调色板。有3种不同的调色板用来创建3种不同的图标状态,如下:
- 256 色调色板 用于图标的活动或者选中状态,也称为图标的“彩色”状态。
- 8 色灰度调色板 用于preseptive,视图,工具条,工具条向导以及局部工具条图标的可用状态。
- 2 色灰度调色板 用于工具条,工具条向导以及局部工具条图标的不可用状态。
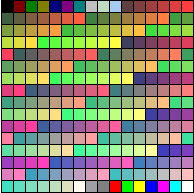
256 色调色板
Eclipse风格图标必须用一个特殊的256色调色板来设计,该调色板包括20个标准色和236个用户自定义颜色,如下。
注意:虽然显示的调色板是基于来自Adobe Photoshop的标准windows .aco调色板,但是,这两种调色板是不同的,而且只有显示的调色板才能用于Eclipse风格图标的创建。
![]() 指南 2.2
指南 2.2
使用Eclipse 256色调色板来创建所有类型图标的活动或选中状态。
8 色灰度调色板
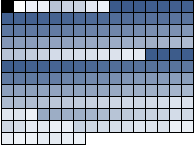
为了创建你全彩色图标的灰度可用状态的版本,你会需要用到下面的8 色调色板:

![]() 指南 2.3
指南 2.3
使用Eclipse 8 色调色板来创建透视图,视图,工具栏,工具栏向导和局部工具栏图标的可用状态。
2 色灰度调色板
To create grayscale, disabled versions of your full color and enabled icons, you will need to use a subset of the 8 color palette, that consists of the 2 colors shown below:
为了创建你的全彩色图标的灰度的不可用状态版本,你可以用8 色调色板的一个子集,其中包括以下两种颜色:

![]() 指南 2.4
指南 2.4
使用Eclipse 2 色调色板创建工具条,工具条向导和局部工具条图标的不可用状态。
<!-- Icon Specifications / Icon Types -->
图标类型
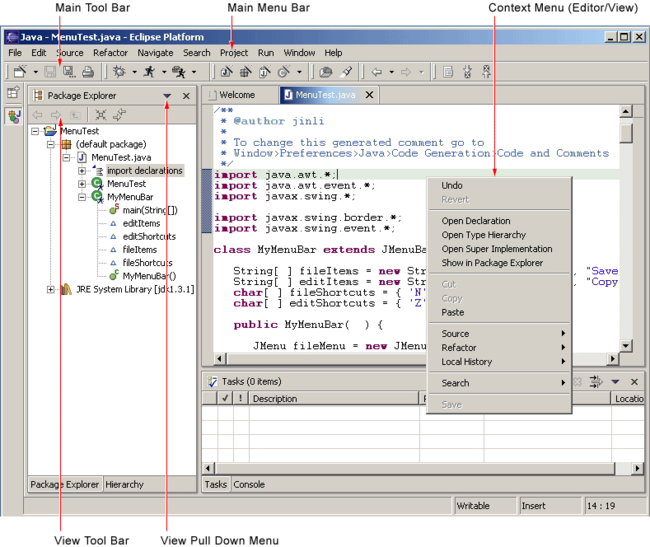
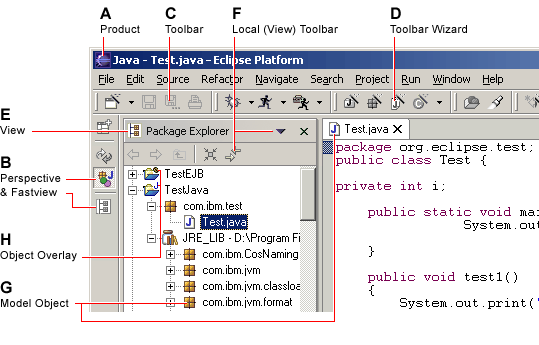
Eclipse风格图标都被划分成不同的类别,这样可以根据它们在用户界面中的不同位置进行优化。下面就显示了不同的图标分类和它们所处的位置。 (译:在下面图标类型的章节中,图标类型只作部分翻译(如:View Icon就翻译成View图标),以保证文字和下图的对应一致。)

AProduct
Prodcut图标表示产品的标识,通常处于窗口标题栏的最左边,在透视图,文档和产品名称的前面。
BPerspective 和 Fastview
Perspective和Fastview图标在workbench的左下方。这些图标让用户可以快速地在不同的透视图之间切换,或者调用被作为Fastview创建的视图。
CToolbar
Toolbar图标在workbench顶部的主工具条中。 这些图标都可以调用命令,包括全局命令和编辑器内的命令。
DToolbar Wizard
Toolbar Wizard图标可以在workbench顶部的主工具条中找到。 这些图标带有棍子和火花图形,很容易看到。选中这些图标的一个会启动一个向导。
EView
View图标位于workbench中每个视图标题栏的左边。 这些图标表示了每个视图的功能。
FLocal (View) Toolbar
Local (View) Toolbar图标位于workbench中每个视图标题栏中View图标的右边。 这些图标会调用那个视图中的命令。局部工具条图标也可以出现在所有的菜单,包括主菜单,下拉菜单和上下文菜单中。
GModel Object
Model Object图标可以在workbench中的tree视图,list视图和编辑器标签(Editor Tab)中找到 (例如文件,文件夹,项目等等)。
HObject Overlay
Object Overlay图标也位于tree视图或者list视图中。它们附在模型对象图标的角上,用来表示某些变化。
![]() 指南 2.5
指南 2.5
在用户界面中适当的位置使用适当的图标。
<!-- Icon Specifications / Icon Size & Placement -->
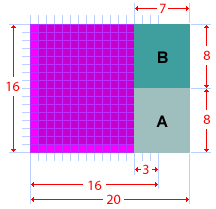
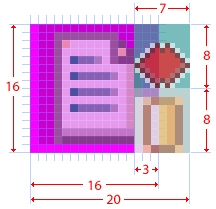
图标尺寸和放置
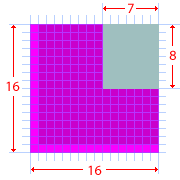
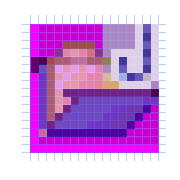
除了少数例外,Eclipse风格图标一般设计在 16×16 像素组成的区域内。在该区域内,15×15像素的空间是给图像本身用的,剩下一行和一列空像素,可以让你把图像放在界面中合适的位置。注意看一下下图例子中空像素的位置。 图标按照特定位置进行裁减以保证在用户界面中可以排列整齐。
下面的图显示了不同类型图标的正确尺寸,以及他们在所分配的屏幕空间中合适的摆放位置。
![]() 指南 2.6
指南 2.6
对于每个类型的图标遵循其特定的尺寸规范。
![]() 指南 2.7
指南 2.7
按照图示的特定位置裁减图标以保证其在用户界面中排列整齐。
<!-- Icon Specifications / Icon Positioning -->
图标定位
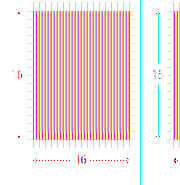
为了遵循不同类型图标在其所分配的屏幕空间中特定的尺寸和摆放位置,下面的定位指南可以让这些元素相对于其他元素排列整齐,并创建出一个组织很好的,美观的用户界面。(所有的度量单位为像素。)
概况

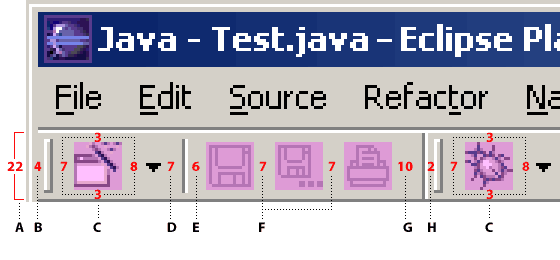
1. Toolbar 图标
(包括Toolbar图标和Toolbar Wizard图标)
《|
项目
|
定位和间隔
|
||
| A | 工具条 | 22 像素高 | |
| B | 左边缘和柄(handle)之间 | 4 像素 | |
| C | 柄和第一个图标之间 | 7 像素 | |
| C | 图标和工具条顶部之间 | 3 像素 | |
| C | 图标和工具条底部之间 | 3 像素 | |
| C | 图标和下拉(twisty)之间 | 7 像素 | |
| D | 下拉和分隔(hard rule)之间 | 7 像素 | |
| E | 分隔和图标之间 | 6 像素 | |
| F | 图标之间 | 7 像素 | |
| G | 图标和分隔之间 | 10 像素 | |
| H | 分隔和柄之间 | 2 像素 |
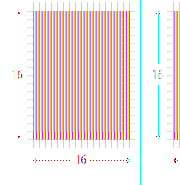
2. Titlebar图标
(包括View图标和Local Toolbar图标)

|
项目
|
定位和间隔
|
||
| A | Title Bar | 22 像素高 | |
| B | 左边缘和View图标之间 | 4 像素 | |
| B | View图标和文字标签之间 | 3 像素 | |
| B | Title Bar图标和Title Bar顶部之间 | 3 像素 | |
| B | Title Bar图标和Title Bar底部之间 | 3 像素 | |
| C | Local Toolbar 图标之间 | 7 像素 | |
| D | 最后一个Local Toolbar图标和关闭窗口'x' 之间 | 7 像素 | |
| E | 关闭窗口 'x' 和右边缘之间 | 4 像素 |
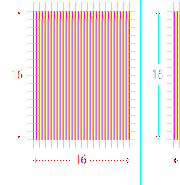
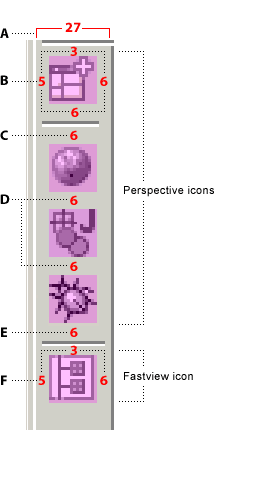
3. Perspective图标
(包括Perspective和Fastview图标)
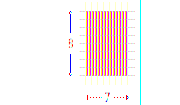
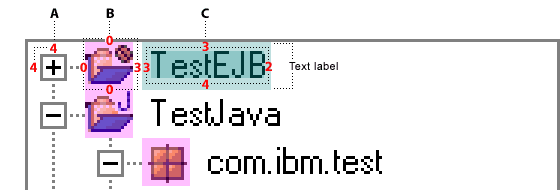
4. Tree View 图标
(Model Object图标)

| 项目 | 定位和间隔 | ||
| A | “+/-”widget 和窗口左边之间 | 4 像素 | |
| A | “+/-”widget 窗口顶部之间 | 4 像素 | |
| B | 窗口顶部和第一个图标之间 | 0 像素 | |
| B | 图标间的垂直间隔 | 0 像素 | |
| B | 水平Treeview分支和图标之间 | 0 像素 | |
| B | 图标和文本标签之间 | 3 像素 | |
| C | 文本被嵌在文本标签内 | 左边和顶部留3像素,右边2像素,底部4 像素(长度可变) |
<!-- Icon Specifications / Icon Overlays -->
图标掩模(Icon Overlays)
正如我们在图标尺寸和摆放位置中所说的,所有的掩模必须是同一个尺寸:7×8 像素。为了把它们从底下的模型对象图标中分开,必须在项目类型掩模和Jave掩模中加上另外的白色边线。边线的位置随着掩模在底下的图标中的放置位置而变化。
项目类型掩模项目类型掩模在Navigator和Package视图中显示。它们完全堆叠于模型对象16×16图标空间的右上角位置。
有一些项目类型掩模在创建时需要考虑避免界面中的拥挤。项目类型掩模用来显示那些出现在Navigator及其类似视图中的项目的不同类型。
图像周围的白色外边线可以让图像更容易看清。
辅助掩模辅助掩模用于各种类型的Tree视图。这种类型的掩模完全堆叠于模型对象 16×16 图标空间的左下角位置。
辅助掩模可以很快地显示对象的状态。辅助掩模的例子有warning,error,failure,和success。
Java 掩模
Java掩模用于 Outline,Hierarchy和Package视图。Java掩模附在模型对象图标上,因此扩大了16×16图标空间。它们位于模型对象图标的右边, 和16×16模型对象空间重叠了3个像素。 一个模型对象上最多可以放3个Java掩模。
掩模显示的顺序取决于它们被分配的顺序。设计Java掩模时,重要的是要确认基础的对象图标能够支持附加的掩模而不会引起误读。注意有两个Java掩模通常会在下图中模型对象的右下角‘C’位置显示:![]() synchronized (方法)和
synchronized (方法)和 ![]() run (类)。
run (类)。
Java 掩模定义了一个对象的attributes。 例子有static,final,abstract,和synchronized。
注意:在Hierarchy和Outline 视图中,Java掩模附在模型对象的右边,如图所示。但是在Package视图中, 它们堆叠在模型对象上面。
版本控制掩模
版本控制掩模用于Navigator视图以及CVS中的Merge编辑器的Structure视图中显示。当它们在Navigator视图中显示时,该掩模完全堆叠在模型对象的16×16图标空间的右边。
当版本控制掩模在CVS中 的Merge编辑器的Structure视图中显示时,它们附在模型对象上面,因此扩展了16×16的空间。 它们位于模型对象图标的右边,和16×16的模型对象图标重叠3个像素。在CVS中一个对象的右边最多可以有2个掩模。
版本控制掩模定义了一个对象的 transition-状态。CVS掩模的例子有 incoming, outgoing, in conflict, added, deleted,和 changed。![]() 指南 2.8
指南 2.8
遵循不同类型图标的定位指南来优化这些元素相对其他元素的排列位置。<!-- ICON SPECIFICATION SECTION ENDS --><!-- WIZARD SPECIFICATION SECTION BEGINS --><!-- Wizard Specifications / Wizard Palette -->
向导调色板
向导调色板提供你在创建向导图形时需要的特殊的蓝色 183 色调色板。
Eclipse风格向导横幅图形必须用特殊的蓝色183色调色板创建,如下所示。
![]() 指南 2.9
指南 2.9
用Eclipse的特殊蓝色183色调色板创建向导图形。
<!-- Wizard Specifications / Wizard Size & Placement -->
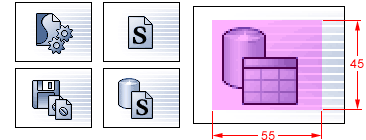
向导尺寸和放置
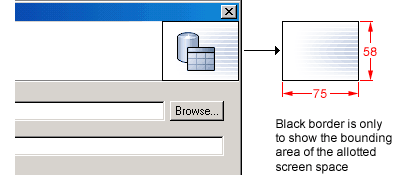
这部分讨论关于创建向导标题(banner)图形的尺寸指南。
所有的向导标题图形必须设计成可以放在一个向导的右上角的75像素宽×58像素高的屏幕空间内。
向导标题图形的实际尺寸可以根据其涉及的元素有所不同,但不能超过55像素宽×45 像素高。
在向导标题的空间分配中,并没有严格的规则规定把向导标题图形放在哪里。 一般来说,图形垂直居中,水平位置偏左。

![]() 指南 2.10
指南 2.10
遵循特定的尺寸规范来设计向导图形。
![]() 指南 2.11
指南 2.11
根据显示的特定摆放位置裁剪向导图形,以确保其在向导标题区域排列整齐。<!-- WIZARD SPECIFICATION SECTION ENDS --><!-- IMPLEMENTATION CONVENTIONS SECTION BEGINS --><!-- Implementation Ready -->
实现惯例
Eclipse提供了一套目录名称和结构用来存储和访问任何plug-in中的用户界面图形。 本节描述了Eclipse中使用的命名惯例和目录路径。如果遵循这些惯例,你可以不做任何修改直接,在plug-in结构中使用预定义的目录名称和路径来放置图标和向导图形文件。
从你要求图标设计到它们的最后递交,命名和结构都是一样的。如果改变了用户界面目录名字或者多个目录来保存图片,请告知你的视觉设计者这些变化,以便他们也在同样的结构下工作。 另外,使用尽可能少的目录来保存你的图片,这样能很大程度地减少不必要的图片复制并简化资源管理。
目录名称和结构
一旦你的图标被概念化,设计,批准并且剪切,它们可以使用下面描述的命名惯例和结构进行存储。
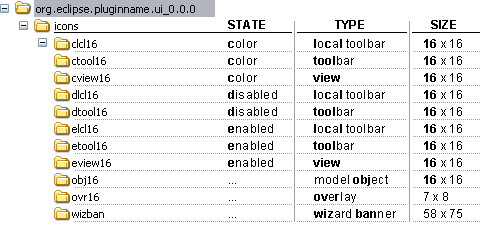
- 一级目录的名字指Eclipse平台:在一个Eclipse plug-in中使用的图标叫做 org.eclipse.pluginname.ui_0.0.0. 这里 pluginname 用plug-in的名字代替,而 _0.0.0 用Eclipse版本号代替。例如 org.eclipse.debug.ui_2.1.0
- 每个为一个工具管理用户界面元素的plug-in包含一个二级目录,称为icons.
- 在icons目录中,有很多分开的文件夹,名字分别表示图标的状态,类型和尺寸, 如下:
- 文件夹名字的第一个字母表示图标的状态。字母 c 表示颜色, d 表示不可用,而 e 表示可用。
- 接下来的3到6个字母表示图标类型:工具条(tool),局部工具条(lcl),视图或者透视图(view),模型对象(obj),掩模 (ovr),向导banner (wizban))。
- 文件夹名字的最后两个数字表示图标的尺寸。一般来说是 16 (表示16×16像素大小),但也可能是其他值(例如, 32 表示32×32像素大小),这取决于plug-in的需求。
下图显示了一个plug-in完整的目录结构。
注意:
- 对于很多plug-in来说,在icons目录下面,有一个文件夹叫做 “full”,它包含图标类型文件夹。在新的plug-in目录结构中,已这个 full 文件夹废弃不用了。上面所示的结构是推荐的图标目录结构。
- 你的plug-in可能不需要上面例子中所示的所有类型的图标。该例子显示了你可能在你的plug-in中用到的完整的图标类型。另外,有时候也可能有例外,某个特殊类型的图标没有包含在这个标准图标类型集中。 不过,这种情况很少见,我们希望你了解不同的图标类型和它们各自的状态,并使用上图所示的结构。
- 当一个图标有多种状态时,在活动 (color), 可用和不可用文件夹中文件名称都是相同的。 由于这种组织方式,使用提供的状态很重要,这样就可以避免如果在同一个文件夹保存所有这些文件时必须重命名你的图标的状态。
![]() 指南 2.12
指南 2.12
使用预定义的目录结构和命名惯例。
![]() 指南 2.13
指南 2.13
保留原始的目录名字。
![]() 指南 2.14
指南 2.14
在plug-in中把所有的图形保存在一个或尽量少的一级用户界面目录中以减少图形的复制。
![]() 指南 2.15
指南 2.15
使用提供的活动,可用和不可用状态。
文件名
在设计图标前先确定文件名可以帮助保证名字正确表达它们所代表的概念,并避免错误地使用图标和文件名重复。 如果你提前考虑好文件名,就能够很快地区分不同的图标类型,更容易地理解这些图标的意思, 尤其当你的图形资源大量增加时。
关于文件名后缀的建议
文件名后缀能让你区分不同类型的用户界面元素间的差别。 它们可以用来表示图标或者向导图形的位置或者功能。下表列出了在Eclipse中图形文件名使用的不同后缀:
| 文件名后缀 | 在有下列功能或者位于以下位置的图标中使用: | 图标类型和位置 |
| *_wiz.gif | 调用一个向导,或者是向导中的图形 | 向导标题图形:在向导对话框窗口中使用。 Wizard图标:在向导工具条中使用。 |
| *_exec | 调用可执行文件 | Toolbar图标:在级联菜单和全局工具条中使用。 |
| *_edit | 在编辑器视图中 | Toolbar图标:在级联菜单和全局工具条中使用。 |
| *_nav | 在Navigator视图中 | Toolbar图标:在级联菜单和全局工具条中使用。 Local Toolbar图标:在视图标题区域的最右边。 View图标和Perspective图标:在视图的左上角。 |
| *_misc | 不适合归入任何其他类别的 | Toolbar图标:在级联菜单和全局工具条中使用。 View图标和Perspective图标:在视图的左上角。 |
| *_tsk | 表示用户可以做的任务 | Local Toolbar图标:在视图标题区域的最右边 Overlay图标: 在模型对象图标的上面,用来表示条件的改变。 Model Object图标:在Tree视图,List视图和Properties视图中使用。 View图标和Perspective图标:位于视图的左上角。 |
| *_mode | 切换视图的工作模式 | Local Toolbar图标:在视图标题区域的最右边。 |
| *_menu | 菜单中 | Local Toolbar图标:在视图标题区域的最右边。 |
| *_ps | 属性页中 | Local Toolbar图标:在视图标题区域的最右边。 View图标和Perspective图标,在视图的左上角。 |
| *_obj | 表示模型对象 | Model Object图标:在Tree视图,List视图和Properties视图中使用。 |
| *_pal | 对象调色板的模型对象图标 | Model Object图标:在对象调色板中使用 |
| *_co | 系统命令,例如,build命令 | Toolbar图标:在级联菜单和全局工具条中使用。 Local Toolbar图标:在视图标题区域的最右边。 |
为了帮助你选择合适的文件名,我们提供以下指南:
![]() 指南 2.16
指南 2.16
采用缩写文件名,不要使用图标名称的全名。 例如,New Interface 变成 “newint” 。
![]() 指南 2.17
指南 2.17
在文件名中使用小写字母。 例如,DTD 写成 “dtd”。
![]() 指南 2.18
指南 2.18
在文件名中尽可能使用少于10个字母。 (下划线也作为一个字母计算)
![]() 指南 2.19
指南 2.19
使用文件名后缀来描述它在工具中的位置和功能。例如newint_wiz。
![]() 指南 2.20
指南 2.20
对于所有的用户界面图标和向导图形,使用透明背景的 *.gif 格式,除非应用环境要求不同的文件格式。
![]() 指南 2.21
指南 2.21
保留提供的原始文件名。<!-- IMPLEMENTATION CONVENTIONS SECTION ENDS --><!-- END OF VISUAL DESIGN CONTENT -->
组件开发
命令
命令是被用户调用来执行某些特定的功能,它可以作为菜单项出现,也可以是工具条中的一项。 因此,它有菜单项或者工具项标签,工具提示(Tooltip)以及图像等属性。作为plug-in开发者,你可以在窗口菜单条和工具条中,或者单独的视图和编辑器中添加自定义的命令。 在窗口中可以添加一个action set,action set是一系列用户可以显示或者隐藏的针对任务的命令。在视图或编辑器中只能添加单个的命令。
下面演示了添加自定义命令的主要区域。
在本节中,我们来看一下通用的命令指南。对于针对窗口,视图,编辑器的相关指南,请参见窗口,视图,和编辑器.
外观
每个命令必须有标签,工具提示和图像。如果命令在工具条中出现,命令图像会显示在所有平台中。如果命令出现在菜单中,图像只能在某些平台下显示,例如Windows 2000 。 标签和工具提示必须使用标题大写风格,就如我们在通用用户界面指南中定义的那样。
每个命令必须提供一个全彩色图像。该图像会在鼠标移到命令上时显示。它也可以在普通命令使用中作为可用,不可用和按下 状态图像。在代码中添加的命令也有选项可以定义可用,不可用和反转(roll over)的图像。 该选项可以更好地控制图像外观。
下面显示了工具条(译:工具提示)中标题大写形式的使用。
指南 3.1
每个命令必须有标签,工具提示和全彩色图像。标签和工具提示 必须使用标题大写风格。
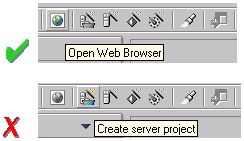
命令的tooltip必须描述命令被调用时的行为,并且当前状态无关。对于按钮,标签必须描述用户按下该按钮时的结果。对于图钉按钮(Toogle Bbutton),要描述当其被钉住时的效果,而且,标签不应该随着按钮的状态变化。 在Eclipse 2.1 版本中,建议命令的工具提示使用和命令标签一样的文字。 例如,在下面的截图中,可以看到 Show Type Hierarchy按钮的行为使用工具提示来显示。
![]() 指南 3.2
指南 3.2
命令的工具提示必须描述命令的结果,而不是其当前状态。 使用和命令标签同样的文字。
为了保持一致,在workbench中行为相似的命令都必须采用同样的术语。
在创建资源时,在命令或向导中必须使用 “New” 这个词。例如"New File","New Project" 和 "New Java Class"。 在删除存在的资源时必须使用 "Delete"这个词。
在资源中创建对象时,(例如,在XML文件中的tag; Java类中的方法或者field),必须使用”Add“这个词。 用户在现有的资源中添加东西。
![]() 指南 3.3
指南 3.3
对于New,Delete和Add 命令,采用workbench的标签术语。
可用性
一个命令只有在能够成功执行的时候才能够被设置为可用,否则,就必须设置为不可用。![]() 指南 3.4
指南 3.4
命令只有在能够成功执行的时候才能够被设置为可用。
命令是否能被设置为可用应该能很快决定;如果决定起来太费事的话,就先乐观地把该命令设置为可用。 在commmand被调用时,必须计算是否能真正可用,如果不能,要给用户显示一个对话框。
![]() 指南 3.5
指南 3.5
命令是否可用必须能快速决定。若不能,就先乐观地把命令设置为可用。万一命令被调用而不能成功执行,就给用户显示合适的消息。
对话框
对话框用来和用户进行模式交互。它可以用来要求信息输入或者提供反馈信息。初始化<初始化>
当对话框第一次打开时,初始的焦点应该位于获得用户信息的控件上。这个控件可以根据控件的tab顺序直到找到需要信息输入的控件决定。如果对话框提供简单的反馈信息,或者需要用户简单的确认,初始焦点应该设在缺省按钮上。![]() 指南 4.1
指南 4.1
对话框打开时,把初始焦点设在容器的第一个输入控件上。如果没有输入控件,就把初始焦点设在缺省按钮上。