采用firebug调试javascript(一)
本篇介绍两方面内容:1、firebug的安装。2、程序调试
1. 安装firebug
1.1 必须安装firefox浏览器。是人都会的哈。
1.2 在工具中选择“附加组件”
在打开的附加组件管理器页面的右侧搜索栏中输入firebug
如果你还没有安装firebug,就会出现下面这个图标,点击安装
1.3 等待安装完毕,重启浏览器
2. 打开firebug查看js源码
2.1 首先用浏览器打开待查看的文件。这时候有两种方法可以打开firebug。
另一种是在页面中的任意位置点击鼠标右键,选择“使用firebug查看元素”
2.2 一般来说,会首先进入查看html元素的页面
2.3 单击上方的“脚本”,这个页面会显示
点击那个重新载入查看源代码
如果在该页面提示没有源代码,说明源代码中有语法错误,需要先修改语法错误。常见的错误有:括号不成对,缺少函数返回值,变量未定义,大小写错误等。
可以用这个函数检测代码中的语法错误
function handleErr(msg,url,l)
{
txt="本页中存在错误。\n\n"
txt+="错误:" + msg + "\n"
txt+="URL: " + url + "\n"
txt+="行:" + l + "\n\n"
txt+="点击“确定”继续。\n\n"
alert(txt)
return true
}
3. 调试js代码
3.1 建立断点
在想要建立断点的行前面单击鼠标左键。再次单击鼠标左键可取消断点。对于同一文件,再次打开时会记住之前断点行。
3.2 开始调试
回到html页面,按f5刷新该页面。firebug页面的程序就自动运行到一个断点了。(如果没有运行到,说明当前分支无法到达该点,请检查逻辑)
3.3 查看变量
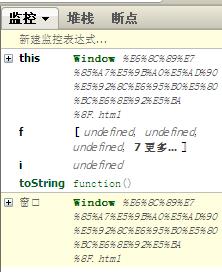
在右侧的“监控”中可以显示当前断点的变量值
想要查看更多的变量,可以将鼠标移到变量上面,就会显示变量的当前值
也可以选中变量单击右键,在弹出框中选择“添加监控”,该数值就可以显示在监控栏里面了。
3.4 调试
通过右上方的按钮可以选择运行到下一个断点或者逐行运行。边运行边通过监控查看变量值,看程序是否正确运行。
3.5 修改程序
发现问题之后需要在一个文本编辑器中修改,我用的是Notepad++。修改代码之后保存,返回浏览器的html页面,按f5刷新,firebug中的代码就会自动刷新。然后继续3.1~3.4,直到程序没有错误。
3.6 建议边写程序边调试,写完程序就是正确的程序了。