常用jQuery web工具集4
tableHover
![]()
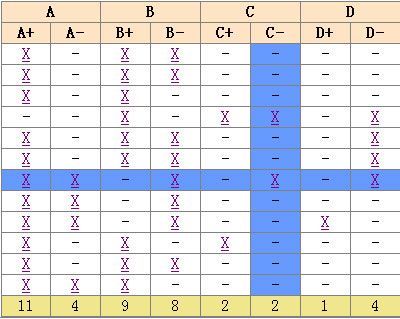
tableHover一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。 
![]() Date Picker
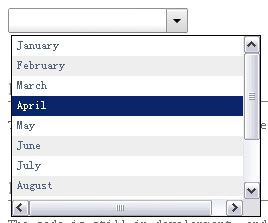
Date Picker
![]()
Date Picker一个采用jQuery开发的日期选择控件。支持同时显示多个月份日历,标记特殊日期,易于通过CSS定制外观,自定义周的第一天,自定义月份和星期的显示名称。 
![]() JQuery.Resizer
JQuery.Resizer
![]()
一个轻量级jQuery插件用于创建可以拖动调整行高与列宽的表格。
![]() FancyZoom
FancyZoom
![]()
FancyZoom采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。 
![]() Create A Slider From A Select Box
Create A Slider From A Select Box
![]()
这是一个漂亮的jQuery插件能够自动将select boxes转换成一个sliders控件。 
Create A Slider From A Select Box
![]() accordion menu
accordion menu
![]()
![]() CSS Dock Menu
CSS Dock Menu
![]()
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。 
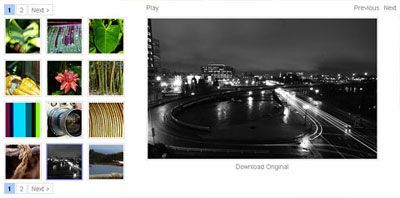
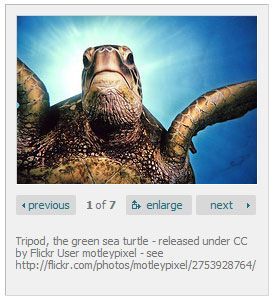
![]() Galleriffic
Galleriffic
![]()
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。 
![]() TextArea Resizer
TextArea Resizer
![]()
这个jQuery插件提供Resizer bar可拖动调整TextArea大小。 
![]() CheckTree
CheckTree
![]()
ddcombobox
![]()
带AutoComplete功能的下拉选择框jQuery插件。 
![]() Scrollable
Scrollable
![]()
Scrollable是一个灵活、轻量级(3.9kb)用于创建滚动内容的jQuery插件。任何内容(HTML、视频、文件、图片等...)都可以作为一个滚动项。支持水平与垂直两种滚动方向。 
![]() tablesorter
tablesorter
![]()
tablesorter这个jQuery插件能够将带THEAD与TBODY标签的标准HTML Table转换成一个可排序的表格。tablesorter能够排序多种数据类型包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支持二级隐藏排序,支持多种浏览器:IE6.0+、FF2+、Safari2.0+、Opera9.0+。 
![]() idTabs
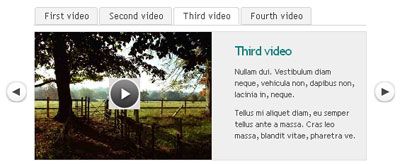
idTabs
![]()
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。 
![]() Scroll Follow
Scroll Follow
![]()
Scroll Follow是一个简单的jQuery插件。当滚动页面时,能够让DOM对象产生浮动跟随效果。 
![]() jQuery Taconite Plugin
jQuery Taconite Plugin
![]()
这个jQuery插件能够利用单个Ajax调用结果同时更新多个DOM对象。
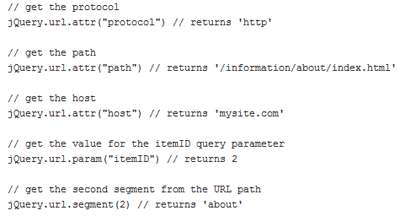
![]() jQuery URL Parser
jQuery URL Parser
![]()
用于解析URLs字符串的jQuery插件。方便你获取协议,主机,端口,查询参数,文件名,路径等。 
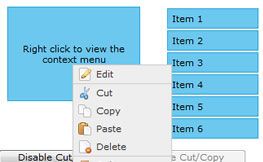
![]() jQuery Context Menu
jQuery Context Menu
![]()
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。 
![]() jQuery Right-click
jQuery Right-click
![]()
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
![]() jQuery MultiSelect
jQuery MultiSelect
![]()
jQuery MultiSelect是一个可配置的jQuery插件。它将普通的列表框表单控件转换成带有CheckBox的下拉列表控件。 
jqWindowsEngine
![]()
这个jQuery插件能够帮助你轻松创建Ajax Windows。 
![]() jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menu
![]()
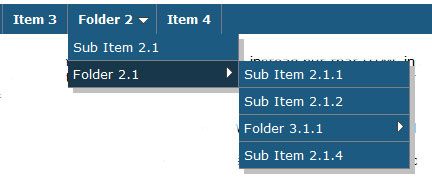
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。 
![]() jQuery Corners
jQuery Corners
![]()
这是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。 
![]() prettyGallery
prettyGallery
![]()
prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。 
![]() jQuery.popeye
jQuery.popeye
![]()
jQuery.popeye这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。 
![]() s3Slider
s3Slider
![]()
s3Slider是一个jQuery slideshow插件,效果类似于smooth slideshow。可以在图片上的任意位置,透明显示当前所放映图片的说明信息。 
![]() jQuery Star Rating Plugin
jQuery Star Rating Plugin
![]()
Star Rating Plugin是一个基于一组radio input boxes实现的星形评价控件。 ![]()
![]() jQuery.xml2json
jQuery.xml2json
![]()
jQuery.xml2json是一个能够将简单的XML转换成JSON对象的jQuery插件。
![]() Pirobox
Pirobox
![]()
采用jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。 
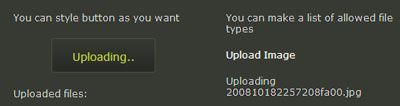
![]() jQuery: Ajax file upload
jQuery: Ajax file upload
![]()
Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。 
csv2table
![]()
csv2table这个插件能够将CVS文件(利用Excel创建)的内容转换成HTML Table。
![]() Simple Controls Gallery
Simple Controls Gallery
![]()
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。 
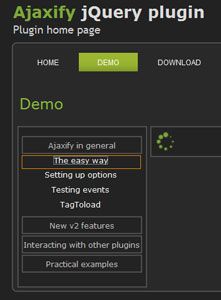
![]() Ajaxify
Ajaxify
![]()
Ajaxify这个jQuery插件能够将一个页面中的所有链接转换成Ajax加载和提交请求。 
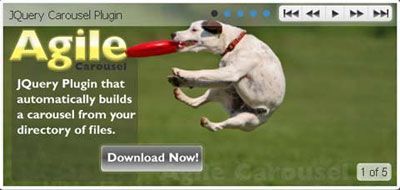
![]() Agile Carousel
Agile Carousel
![]()
Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。 
![]() jQuery Alert Dialogs
jQuery Alert Dialogs
![]()
这个jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。 



![]() jQuery Plugin-Page Peel
jQuery Plugin-Page Peel
![]()
这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。 
![]() Easy Slider
Easy Slider
![]()
一个jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。 
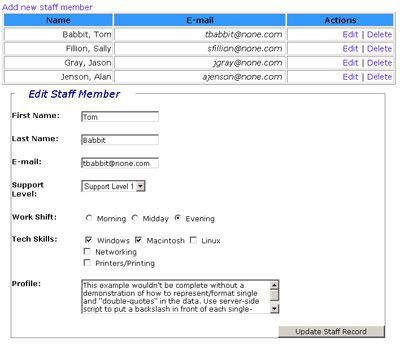
![]() tableFormSynch
tableFormSynch
![]()
tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与。 
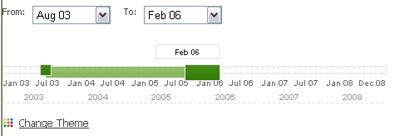
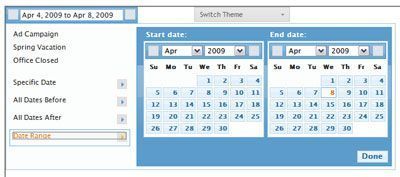
![]() Date Range Picker
Date Range Picker
![]()
基于jQuery UI1.6与jQuery UI CSS框架开发的日期选择控件。 
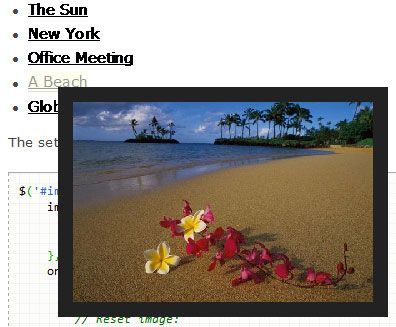
![]() imgPreview
imgPreview
![]()
图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。 
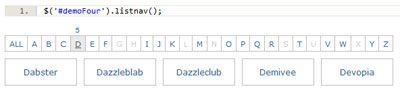
ListNav
![]()
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。 
![]() Editable(jQuery Editable Plugin)
Editable(jQuery Editable Plugin)
![]()
这是一个真正可定制的jQuery editable plugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的text input、password、textarea、下拉列表(drop-down list)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的input type。 
Editable(jQuery Editable Plugin)
![]() Jquery Fade In.Fade Out
Jquery Fade In.Fade Out
![]()
![]() Simpletip
Simpletip
![]()
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。 
![]() Smooth Navigation Menu
Smooth Navigation Menu
![]()
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。 
![]() iColorPicker
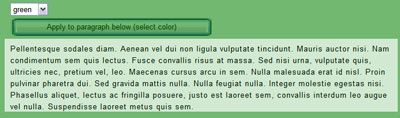
iColorPicker
![]()
iColorPicker是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。 
![]() BeautyTips
BeautyTips
![]()
BeautyTips是一个jQuery Tooltip插件. 
![]() jdMenu
jdMenu
![]()
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。 
![]() jqDock
jqDock
![]()
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。 
![]() jParallax
jParallax
![]()
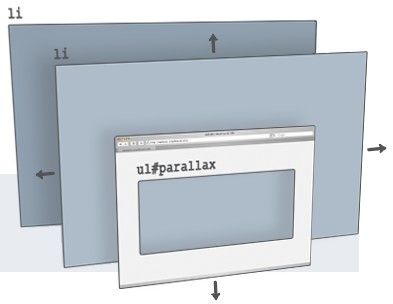
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与jParallax一样但采用Mootools框架开发。 

seekAttention
![]()
seekAttention这个jQuery插件能够让需要引起用户注意的区域一直闪烁。 
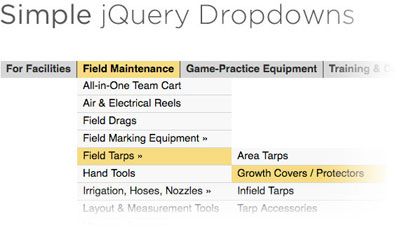
![]() Simple jQuery Dropdowns
Simple jQuery Dropdowns
![]()
Simple jQuery Dropdowns是一个采用jQuery开发的多层下拉菜单。简单易用,支持多种浏览器。 
![]() DataTables
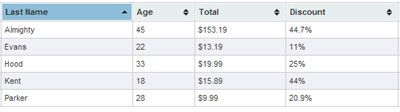
DataTables
![]()
DataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:

![]() imgAreaSelect
imgAreaSelect
![]()
imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。 
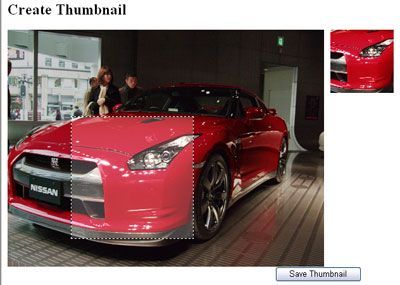
![]() Image Upload and Auto Crop
Image Upload and Auto Crop
![]()
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。 
![]() Jcrop
Jcrop
![]()
Jcrop是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。 
![]() Supersized
Supersized
![]()
Supersized这个jQuery插件能够根据用户浏览器窗口的大小自动调整背景图片大小并能够让它们以幻灯片放映的方式运行。 
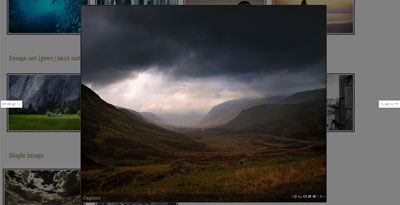
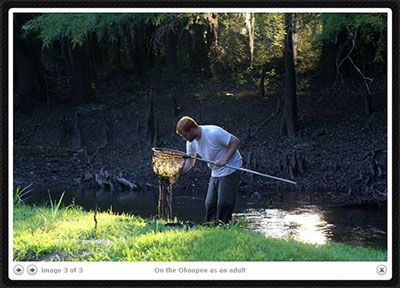
![]() ColorBox
ColorBox
![]()
ColorBox是一个采用jQuery开发,可定制的Lightbox控件。可以通过CSS改变内容展示框。ColorBox支持单张图片,图片组,Ajax HTML,Inline HTML,Flash/Video,Iframed等内容。 
![]() AutoResize
AutoResize
![]()
这个jQuery插件能够自动调整textarea输入框的大小。当输入的文字使textarea输入框不够高或宽的时候会动态增加。 
![]() jQuery blockUI
jQuery blockUI
![]()
这个jQuery插件能够为页面上的任意元素添加遮层,阻止用户操作。具体可以用于制作提示等待响应的对话框。当要执行某个较长操作时候,通过blockUI来阻止当前用户继续操作。 
Pikachoose
![]()
Pikachoose是一个轻量级jQuery插件,能够很方便地以幻灯片、导航按纽控制或自动播放的方式展示一组照片。 
![]() Switch Page Layouts
Switch Page Layouts
![]()
Switch Page Layouts利用CSS与jQuery实现用户可以自己变换页面布局,让用户能够在简洁模式与详细模式之间进行切换。 
![]() ImageSwitch
ImageSwitch
![]()
ImageSwitch是一个易于使用的jQuery插件用于在多张图片之间切换时添加一些切换特效。这些特效包括:淡入\淡出,卷入\卷出,飞入\飞出,Flip out等。 
![]() JQuery.Spreadsheet UI
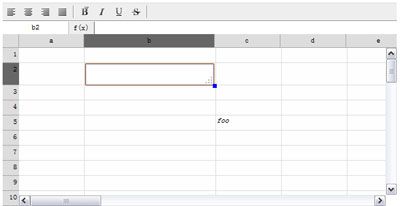
JQuery.Spreadsheet UI
![]()
这是一个采用jQuery开发的Web电子表格。经测试支持的浏览器包括:Firefox2/3、 IE7/8、Epiphony2、Opera9、Safari3。 
![]() Simple Toggle Effect
Simple Toggle Effect
![]()
Simple Toggle Effect提供一种利用CSS与jQuery实现展开与收缩效果的简便方式。 
![]() Flipping Image Gallery
Flipping Image Gallery
![]()
这个例子利用CSS‘z-index’属性与jQuery实现了一个独特的Image Gallery。 
![]() simplyScroll
simplyScroll
![]()
simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动、手动滚动,水平、垂直方向滚动。此外,它还可以接受动态图片输入通过Flickr供稿或一个本地JSON数据源。 
![]() KeyTable
KeyTable
![]()
KeyTable是一个轻量级jQuery插件(约5kb左右),用于为任意html表格添加键盘导航选择支持。该插件提供一种类似于Excel的导航选择方式和单击单元格可以编辑功能。此外KeyTable还可以与DataTables结合使用。 
![]() qTip
qTip
![]()
qTip是一个实现圆角对话气泡框样式的Tooltip jQuery插件。支持多种浏览器,可定制,功能强大。 
![]() Boxy
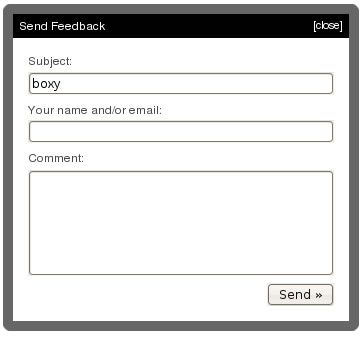
Boxy
![]()
Boxy是一个jQuery插件用于创建灵活,类似于facebook风格的Web2.0模式对话框。 
jMaps
![]()
jMaps(jQuery Google Maps Plugin)这个jQuery插件提供一组真正易于使用的Api来创建和管理google maps。
![]() Tipsy
Tipsy
![]()
Tipsy一个用于创建类于Facebook tooltip效果的jQuery插件。基于页面标签的title属性。 
![]() jQToolTip
jQToolTip
![]()
jQToolTip一个利用jQuery实现的简单tooltips插件。 $("#example1").tooltip({cssClass:"tooltip-red"}); 
![]() jQuery Keypad
jQuery Keypad
![]()
jQuery Keypad一个可以定制外观的jQuery虚拟键盘插件。键盘的字母与数字能够随机排列。键盘能够以各种动画效果显示如:淡入和滑落等。 
![]() Moving Boxes
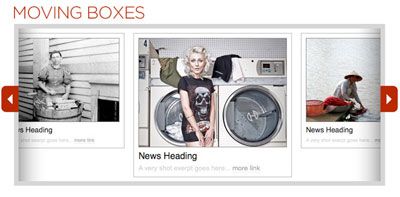
Moving Boxes
![]()
Moving Boxes是一个Content Slider jQuery插件,提供按纽控制内容面板变换,放大和缩小。面板的数量和初化大小与宽度都可以利用参数控制。Moving Boxes还支持通过键盘的导航键,空格键和回车键控制面板变换。 
![]() uploadify
uploadify
![]()
uploadify这是一个基于Flash技术的文件上传jQuery插件。提供的功能包括:能够一次性选择多个文件上传,查看上传进度,控制文件上传类型和大小,为每一步操作添加回调函数等。该插件还自带一个PHP文件用于服务器端处理上传文件。 
![]() JQuery Float Dialog
JQuery Float Dialog
![]()
JQuery Float Dialog是一个浮动模式对话框,可通过参数控制对话框弹出速度、全屏背景、弹出回调事件、弹出的方向等。 
![]() GalleryView
GalleryView
![]()
GalleryView是一个灵活的内容幻灯播放jQuery插件。它提供的容器能够展示HTML内容,并能够为当前展示的内容添加标题说明。 
![]() Polaroid Photo Viewer
Polaroid Photo Viewer
![]()
这是一个基于CSS3与jQuery开发的照片查看工具。它可以让用户在页面上随着拖动照片,旋转照片等。 
![]() Ajax Fancy Captcha
Ajax Fancy Captcha
![]()
这个jQuery插件提供一种新颖,有趣的验证码校验方式。它让用户从几种备选的图标中,选中一种拖到一个指定的地方来实现校验。 
Simple tooltip
![]()
Simple tooltip是一个非常简单的Tooltip jQuery插件。
$("#some-element").simpletooltip() 
![]() Dropdown Check List jQuery widget
Dropdown Check List jQuery widget
![]()
这个jQuery能够将普通的select html标签转换成一个下拉可多选checkbox控件。 
Dropdown Check List jQuery widget
![]() jquery-image-dropdown
jquery-image-dropdown
![]()
这个jQuery插件能够将普通的select下拉选择控件转换成,一个可以为下拉框中的每个选项添加不同图标的控件。 
![]() Sliding Boxes and Captions with jQuery
Sliding Boxes and Captions with jQuery
![]()
这是一个能够直接在图片表面添加标题说明的jQuery插件。当鼠标滑过图片时,标题备注能够以各种动画效果展现。 
Sliding Boxes and Captions with jQuery
![]() Sexy Combo
Sexy Combo
![]()
Sexy Combo是一个jQuery插件,它能够将默认的selectboxes转换成更吸引人和便于使用的comboboxes控件。既可以让用户输入也可以从下拉选项中选择。 
![]() Sliding Login Panel
Sliding Login Panel
![]()
Sliding Login Panel是一个采用jQuery开发的用户登录面板。这个面板能够从页面顶部滑落与收缩。 
![]() jQuery Fullsize
jQuery Fullsize
![]()
jQuery Fullsize这个插件允许在标签中加入一个longdesc属性来设置缩略图指向的具体图片。当鼠标移到缩略图表面时单击放大按纽,就能够放大longdesc属性设置的图片。

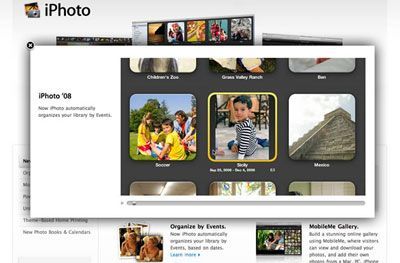
![]() A fancy Apple.com-style search suggestion
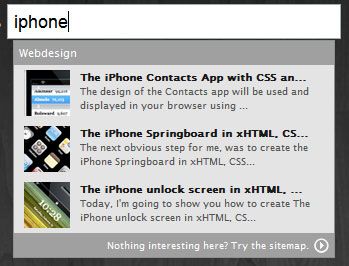
A fancy Apple.com-style search suggestion
![]()
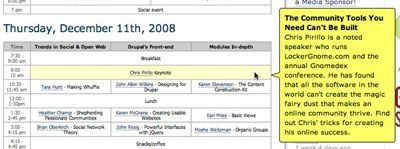
这是一个使用HTML/CSS,jQuery,MySQL+PHP等技术实现的Search Suggestion。 
A fancy Apple.com-style search suggestion
![]() jQuery Menu
jQuery Menu
![]()
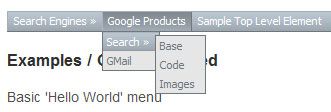
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。 
![]() Fly Off Page
Fly Off Page
![]()


