Hello Android
继上篇简单介绍了一下Android系统,本文扼要地讲一下如何创建一个Android的程序Hello Android。
在创建第一个项目前,需要创建一个虚拟设备,用来模拟运行你创建的程序。
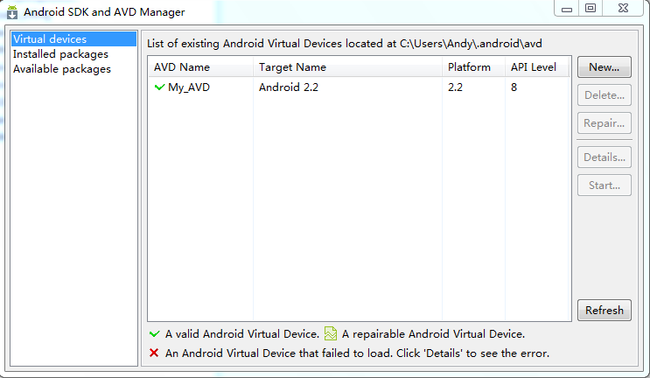
打开Eclipse,菜单Window->Android SDK And AVD Manager, 出来一个对话框,选中Virtual Device,右边点击New,在新建对话框中输入名字如my_avd,选择Target即模拟器要运行的Android SDK版本,如Android 2.2。其它的设置如SD卡,分辨率可以自行设置或者留空,点击Create AVD这样一个虚拟设备就创建好了,如下图:
接下来创建Hello Android项目。
点击File->New->Android Project, 出来一个对话框,填写如下几项
· Project name: HelloAndroid ----Eclipse项目名称
· Application name: Hello,Android -----在模拟器上显示的应用程序的名字
· Package name: com.idea.helloandroid ----包的命名空间
· Create Activity: HelloAndroid ------我们要创建的Activity class的名字,它是继承自android.app.Activity。
· Build Target: Android 2.2---------您的应用程序所要运行的目标平台
点击完成,这样Hello Android项目就创建完成了。
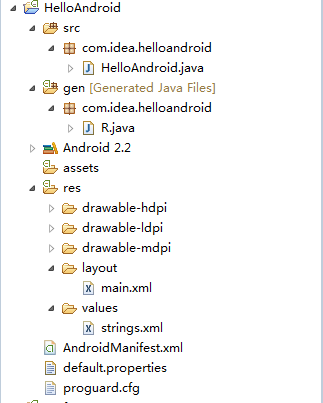
我们来看一下它的项目结构和相关代码:
接下来在onCreate方法里面添加三行代码:
可以看到HelloAndroid Activity继承自android.app.Activity, onCreate方法会在这个Activity启动时被调用,所以一般会把生成UI和初始化的操作放在这里。
Android应用程序用户界面是由一系列UI元素组成,如文本框,按钮等,它们都继承自View类。这里创建一个TextView,类似于Label用来显示文本的,并设置它显示的文本"Hello, Android"。setContentView()方法设置当前Activity内容即为刚才创建的TextView。
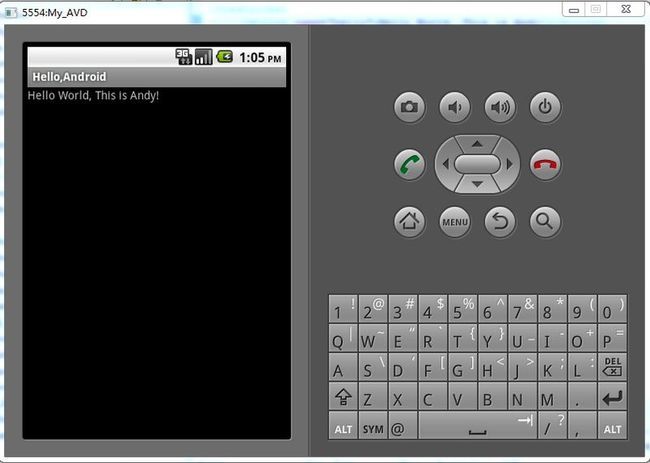
运行程序就会在Android模拟器上看到输出结果。
前面我们的UI元素是在代码里创建的,但这样的话可能会忘记关联各个View,一点小的改动也会引起布局的错误。所以Google推荐的方法是将UI的创建放在基于XML的布局文件里,其实Flex, Silverlight也都是这样的。
在刚才创建项目的时候,Eclipse已经帮我们创建一个这样的文件HelloAndroid/res/layout/main.xml, 如下所示:
layout_width: 表示这个TextView横向填充的方式,fill_parent表示填满整个屏幕宽度,wrap_content则根据文本内容的宽度显示。
layout_height:与layout_width类似,只不过是竖向。
text:表示TextView要显示的内容。"@string/hello" 这种表示读取资源文件HelloAndroid/res/values/strings.xml中hello的字符串的值,这种方式让我们很方便地实现国际化多语言。
然后返回到HelloAndroid.java,在onCreate方法中删除之前添加的三行创建TextView的代码,取消注释setContentView这行代码后的onCreate方法如下:
这里我们调用setContentView不再是传递一个View的对象,而是一个布局资源的引用。当我们创建一个布局文件的时候,Eclipse会根据这个布局资源文件自动在gen包下创建资源文件的索引类R.java, 根据它我们就可以快速地引用我们定义的资源文件,可以看到每增加或者修改一个资源文件,R.java就会由Eclipse自动生成,所以我们不能自己手动编辑它,R.layout.main这个对象就代表引用资源文件main.xml。
这里我们修改一下hello字符串的值:
运行一下可以看到结果如下: