jQuery插件flexigrid使用总结--进一步优化
参考原文地址:http://www.iteye.com/topic/611837
之前看了,前面人的总结,感觉flexigrid还是很不错的,但是距离真正应用还是有一定的差距的,主要是没有做js验证这块,搜索条件那块看起来也不爽,另外就是下拉框这块,于是投入了一定的时间来进一步完善他。
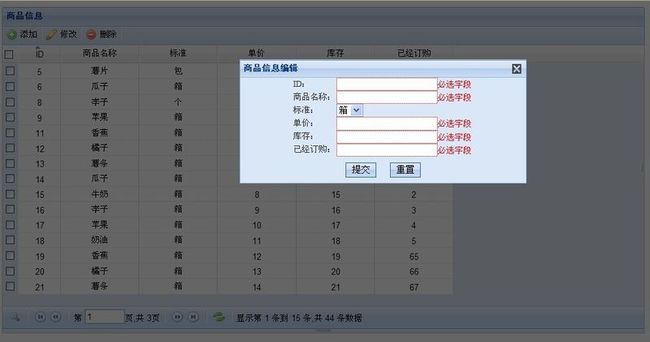
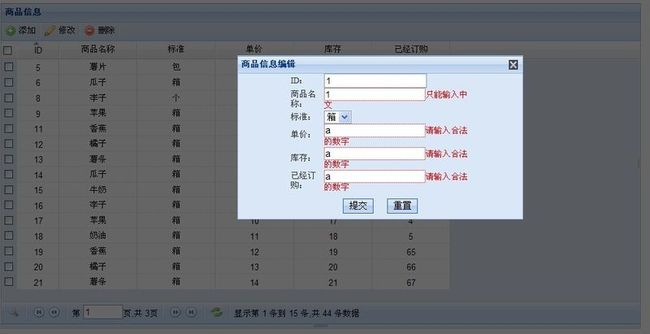
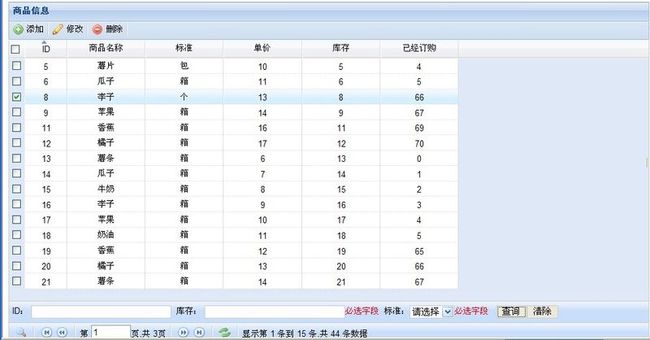
(这块工作可能相对于js大牛来说很简单,可是对于我来说还真是不算简单,不过做出来的效果还算是满意,下面贴效果图)
$("#flex").flexigrid({
url : 'all.action',
dataType : 'json',
colModel : [{
display : 'ID',
name : 'id',
width : 50,// 得加上 要不IE报错
sortable : true,
check:'required',
align : 'center'
}, {
display : '商品名称',
name : 'name',
width : 100,
sortable : true,
align : 'center'
}, {
display : '标准',
name : 'stand',
width : 100,
sortable : true,
align : 'center',
selectOpt:{'1':'箱','2':'包','3':'个'}
}, {
display : '单价',
name : 'money',
width : 100,
sortable : true,
align : 'center'
}, {
display : '库存',
name : 'leavings',
width : 100,
sortable : true,
align : 'center'
}, {
display : '已经订购',
name : 'orders',
width : 100,
sortable : true,
align : 'center'
}],
buttons : [{
name : '添加',
bclass : 'add',
onpress : action
}, {
// 设置分割线
separator : true
}, {
name : '修改',
bclass : 'edit',
onpress : action
}, {
separator : true
}, {
name : '删除',
bclass : 'delete',
onpress : action
}, {
separator : true
}],
searchitems : [{
display : 'ID',
name : 'id',
isdefault : true
}, {
display : '库存',
name : 'leavings',
check:'required'
}, {
display : '标准',
name : 'stand',
displayType : 'select',
check:'required',
selectOpt:{'1':'箱','2':'包','3':'个'}
}],
sortname : "id",
sortorder : "asc",
usepager : true,
title : '商品信息',
useRp : false,
checkbox : true,// 是否要多选框
rowId : 'id',// 多选框绑定行的id
rp : 15,
showTableToggleBtn : false,
width : 900,
height : 340
});
<form id="frmId" method="post"> <table width="252" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td class="cnName">ID:</td> <td class="inputContent"><input type="text" name="id" class="required"> </td> </tr> <tr> <td>商品名称:</td> <td><input id="name" type="text" name="name" class="required chinese"> </td> </tr> <tr> <td>标准:</td> <td><select name="stand" class="required"> <option value="1">箱</option> <option value="2">包</option> <option value="3">个</option> </select> </td> </tr> <tr> <td>单价:</td> <td><input type="text" name="money" class="required number"></td> </tr> <tr> <td>库存:</td> <td><input type="text" name="leavings" class="required number"></td> </tr> <tr> <td>已经订购:</td> <td><input type="text" name="orders" class="required number"></td> </tr> </table> <div align="center"> <input type="submit" id="submit" class="input-button" value="提交" /> <input type="reset" class="input-button" value="重置" /> </div> </form>