转载:http://www.html5cn.org/article-5363-1.html
问题:虽然已经开发前端n些日子了,可是对一些例子仍旧感觉不错。
解决方案:该教程,我们将讨论CSS3的一些新功能和新特性,并教你在不使用图片和JavaScript的情况下,如何制作酷炫的圆形导航菜单。该实例将用到CSS3的新特性: border-radius和animation。
第一步:编辑菜单的HTML代码
菜单包含三个列表项,分别取名为“Menu1”、“Menu2”、“Menu3”。
|
1
2
3
4
5
6
7
8
|
view plaincopy to clipboardprint?
<div class=“css3Menus”>
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</div>
|
第二步:设置菜单的背景
在该步骤中,我们将把导航的背景设置为黑色。宽度、高度和内边距为可选项,可以不设置。
|
1
2
3
4
5
6
7
|
view plaincopy to clipboardprint?
.css3Menus {
background: #14080a;
width:506px;
height:260px;
padding:20px;
}
|
如下图:
第三步:利用border-radius,制作圆形导航。
该步中,我们会利用CSS3的一些酷的功能,尤其是border-radius ,将每个列表项的背景设置为黄色,形状为圆形。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
view plaincopy to clipboardprint?
ul {
list-style: none;
}
li {
float:left;
font: 14px/10px Arial, Verdana, sans-serif;
color:#FFF;
background-color:#CCCC00;
width: 80px;
height: 80px;
padding:20px;
margin:0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
}
|
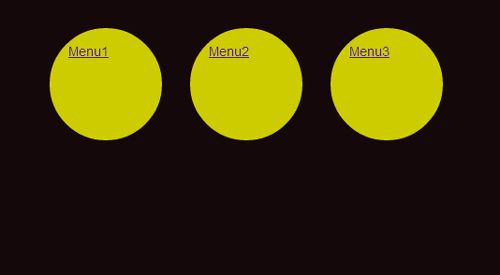
菜单看起来呈下面样子:
第四步:设置菜单的对齐方式
本步骤中,我们将为每个列表项设置特定的背景颜色与位置:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
view plaincopy to clipboardprint?
li#menu
1
{
background-color
:
#00FFCC
;
}
li#menu
2
{
background-color
:
#CC9900
;
margin-top
:
100px
;
}
li#menu
3
{
background-color
:
#33FF66
;
margin-top
:
50px
;
}
|
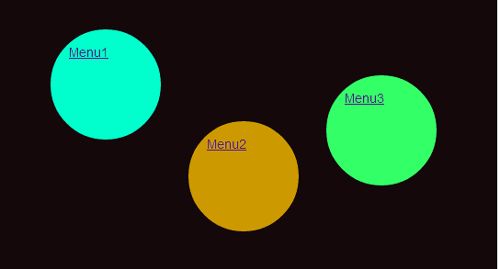
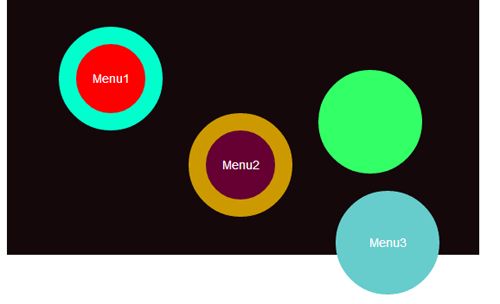
现在菜单看起来呈下面样子:
第五步:设置菜单中链接的对齐方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
view plaincopy to clipboardprint?
li a {
color
:
#FFF
;
text-decoration
:
none
;
display
:
block
;
width
:
80px
;
height
:
45px
;
text-align
:
center
;
padding
:
35px
0
0
0
;
margin
:
0
40px
0
0
;
-webkit-border-radius:
40px
;
-moz-border-radius:
40px
;
border-radius:
40px
;
}
li#menu
1
a {
background-color
:
#FF0000
;
}
li#menu
2
a {
background-color
:
#660033
;
}
li#menu
3
a {
background-color
:
#66CCCC
;
}
|
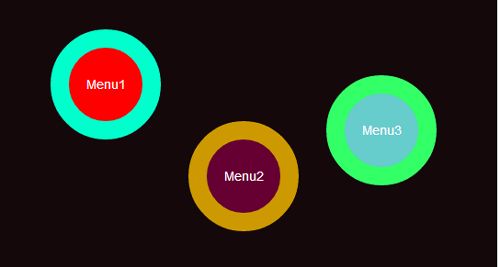
菜单现阶段的样子:
第六步:定义另一种效果,当鼠标悬浮在链接上时进行展现
|
1
2
3
4
5
6
7
8
9
10
11
12
|
view plaincopy to clipboardprint?
li a:hover,
li a:focus,
li a:active {
width
:
120px
;
height
:
65px
;
padding
:
55px
0
0
0
;
margin
:
-20px
0
0
-20px
;
-webkit-border-radius:
60px
;
-moz-border-radius:
60px
;
border-radius:
60px
;
}
|
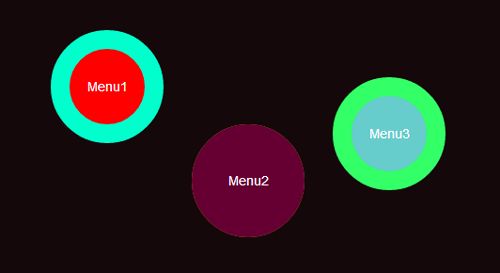
菜单样式如图:
第七步:最后为导航增加动画效果
|
1
2
3
4
5
6
7
8
9
10
11
12
|
view plaincopy to clipboardprint?
li a:hover,
li a:focus,
li a:active {
-webkit-animation-name:bounce;
-webkit-animation-duration:
1
s;
-webkit-animation-iteration-count:
4
;
-webkit-animation-
direction
:alternate;
}
@-webkit-keyframes bounce{from{
margin
:
0
40px
0
0
;}
to{
margin
:
120px
40px
0
0
;}
}
|
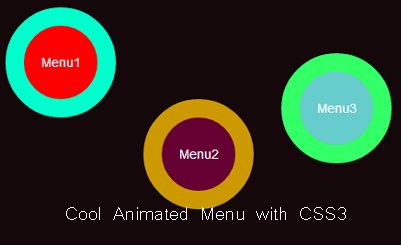
菜单所产生的动画效果:
结论
通过上面教程,你已经学到如何制作酷的动画菜单。在制作过程中不需要使用JavaScript和图片,只需要使用CSS3的一些酷的特性即可。该菜单可以完美地运行于Chrome和 Safari浏览器。在 Firefox浏览器中,无法看到动画效果。
注:真的感谢这位Laeeq博主,我对前端的兴趣又倍增了!