Asp.Net+Jquery.Ajax详解9-serialize和serializeArray
目录(已经更新的文章会有连接,从7月25日开始,每2到3天更新一篇):
Asp.Net+Jquery.Ajax详解1-开篇(2012.07.25发)
Asp.Net+Jquery.Ajax详解2-$.Load(2012.07.26发)
Asp.Net+Jquery.Ajax详解3-$.get和$.post(2012.07.30发)
Asp.Net+Jquery.Ajax详解4-$.getJSON(2012.07.31发)
Asp.Net+Jquery.Ajax详解5-$.getScript(2012.08.04发)
Asp.Net+Jquery.Ajax详解6-$.ajaxSetup(2012.08.06发)
Asp.Net+Jquery.Ajax详解7-全局Ajax事件(2012.08.09发)
Asp.Net+Jquery.Ajax详解8-核心$.ajax(2012.08.12发)
Asp.Net+Jquery.Ajax详解9-serialize和serializeArray(2012.08.15发)
Asp.Net+Jquery.Ajax详解10-JSON和XML+写在最后(2012.08.20发,结束啦!)
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。可以选择一个或多个表单元素(比如 input 及/或文本框),或者 form 元素本身。序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。举例:使用ajax时,常常需要拼装input数据为'name=xiaoming&sex=1'这种形式,用JQuery的serialize方法可以轻松的完成这个工作。
serializeArray()序列化表单元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。 此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
使用serializeArray( ) 配合 $.toJSON 方法, 我们可以很方便的获取表单对象的JSON, 并且转换为JSON字符串
客户端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JquerySerialize.aspx.cs"
Inherits="JqueryAjaxTest.JquerySerialize" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Jquery Ajax Test</title>
<%--引入Jquery库--%>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<%--引入用于处理Json的插件--%>
<script src="Scripts/jquery.json-2.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#submit").click(function () {
//序列表单内容为字符串,绑定到DIV.result1
$("#result1").append("<tt>" + $("form").serialize() + "</tt>");
//系列化表单元素为Json对象
var Jsonfields = $("select,:text, :radio,:checkbox").serializeArray();
//将Json对象绑定到Div.result2
$("#result2").append($.toJSON(Jsonfields));
//处理Json对象转化为字符串绑定到DIV.result3
jQuery.each(Jsonfields, function (i, field) {
$("#result3").append(field.name + ":" + field.value + " ");
});
//序列表单内容为字符串,传递到服务器,返回结果绑定到Div.result4
var Jsonform = $("form").serialize();
$.ajax({
url: "Data/SubmitForm.aspx",
type: "get",
data: Jsonform,
success: function (data) {
$("#result4").html(data);
}
});
//给结果加上红色边框
$("#result").css("border", "1px solid red");
});
});
</script>
</head>
<body>
<form>
<div>
<select name="single">
<option selected="selected">Single1</option>
<option>Single2</option>
</select>
</div>
<div>
<input type="text" name="txt" value="txt1" /></div>
<div>
<input type="hidden" name="hid" value="hid1" /></div>
<div>
<textarea name="txtarea" rows="3" cols="40">txtarea</textarea>
</div>
<div>
<input type="checkbox" name="check" value="check1" checked="checked" />
check1
<input type="checkbox" name="check" value="check2" />
check2</div>
<div>
<input type="radio" name="radio" value="radio1" checked="checked" />
radio1
<input type="radio" name="radio" value="radio2" />
radio2</div>
<div>
<input type="button" id="submit" name="sub" value="显示结果" />
</div>
</from>
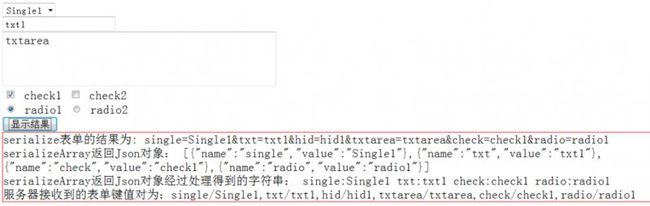
<div id="result">
<div id="result1">
serialize表单的结果为:
</div>
<div id="result2">
serializeArray返回Json对象:
</div>
<div id="result3">
serializeArray返回Json对象经过处理得到的字符串:
</div>
<div id="result4">
</div>
</div>
</body>
</html>
服务端代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace JqueryAjaxTest
{
public partial class SubmitForm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string single=HttpContext.Current.Request["single"];
string txt=HttpContext.Current.Request["txt"];
string hid=HttpContext.Current.Request["hid"];
string txtarea=HttpContext.Current.Request["txtarea"];
string check=HttpContext.Current.Request["check"];
string radio=HttpContext.Current.Request["radio"];
Response.Clear();
Response.Write("服务器接收到的表单键值对为:</br>" + "single/" + single + "," + "txt/" +
txt + "," + "hid/" + hid + "," + "txtarea/" + txtarea + "," + "check/" + check + "," + "radio/" + radio);
Response.End();
}
}
}
注意:标签名字不能使用js关键字,否则很可能出现冲突,导致返回数据为空。
这节中提到了很多次Json,如果你对Json对象感到模糊,别着急,下节将做Json和XML的对比分析。