android 自定义tabhost的tabs 用gridview实现
2011.09.14(3)——— android 自定义tabhost的tabs
参考: http://www.cnblogs.com/over140/archive/2011/03/02/1968042.html
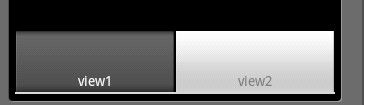
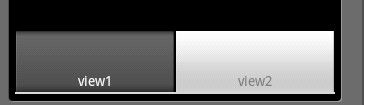
我们直接用系统的tabhost时 如下图

可以看见 两个tab中间有空隙 也许我们不需要这些空隙或者系统的样式 但是没有相关的xml属性来修改 所以我们可以自定义tabs
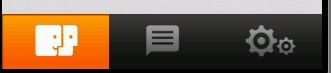
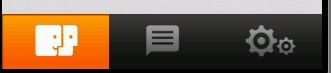
效果如下图 可以看见 没有了中间的空隙

我们用单选按钮来实现tabs
1、看布局文件
关键 在于 TabWidget里面
2、代码
主要是三个方法:
初始化Tabhost
初始化RadioButton
设置切换事件
1. 由于TabWidget被隐藏,所以相关的事件也会无效,这里取巧用RadioGroup与RadioButton的特性来处理切换,然后监听事件调用setCurrentTabByTag来切换Activity。
2. 注意即使TabWidget被隐藏,也要为其设置indicator,否则会保持。
参考: http://www.cnblogs.com/over140/archive/2011/03/02/1968042.html
- http://www.iteye.com/topic/1116261
我们直接用系统的tabhost时 如下图

可以看见 两个tab中间有空隙 也许我们不需要这些空隙或者系统的样式 但是没有相关的xml属性来修改 所以我们可以自定义tabs
效果如下图 可以看见 没有了中间的空隙

我们用单选按钮来实现tabs
1、看布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background = "#d7d7d7">
- <LinearLayout android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <FrameLayout android:id="@android:id/tabcontent"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight = "1">
- </FrameLayout>
- <TabWidget android:id="@android:id/tabs"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:visibility = "gone"/>
- <RadioGroup android:gravity="right"
- android:layout_gravity="bottom"
- android:orientation="horizontal"
- android:id="@+id/main_radio"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <RadioButton
- android:id="@+id/radio_contact"
- android:layout_marginTop="2.0dip"
- android:background = "@drawable/tabcontact"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:button= "@null"
- />
- <RadioButton android:checked="true"
- android:id="@+id/radio_session"
- android:layout_marginTop="2.0dip"
- android:background = "@drawable/tabsession"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:button= "@null"/>
- <RadioButton
- android:id="@+id/radio_setting"
- android:layout_marginTop="2.0dip"
- android:background = "@drawable/tabsetting"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:button= "@null"
- />
- </RadioGroup>
- </LinearLayout>
- </TabHost>
关键 在于 TabWidget里面
- android:visibility = "gone"
2、代码
主要是三个方法:
初始化Tabhost
- private void initTabHost() {
- mTabHost = getTabHost();
- mTabHost.addTab(mTabHost.newTabSpec("tab session").setIndicator(
- "").setContent(new Intent(this,SessionListActivity.class)));
- mTabHost.addTab(mTabHost.newTabSpec("tab contact").setIndicator(
- "").setContent(new Intent(this,ContactListActivity.class)));
- mTabHost.addTab(mTabHost.newTabSpec("tab setting").setIndicator(
- "").setContent(new Intent(this,UserSettingActivitiy.class)));
- mTabHost.setCurrentTabByTag(_contactListTag);
- mTabHost.setCurrentTabByTag(_settingTag);
- mTabHost.setCurrentTabByTag(_sessionListTag);
- }
初始化RadioButton
- private void initTabWidget() {
- ((RadioButton) findViewById(R.id.radio_session)).setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_contact)).setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_setting)).setOnCheckedChangeListener(this);
- }
设置切换事件
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- if (isChecked) {
- switch (buttonView.getId()) {
- case R.id.radio_contact:
- this.mTabHost.setCurrentTabByTag(_contactListTag);
- break;
- case R.id.radio_session:
- this.mTabHost.setCurrentTabByTag(_sessionListTag);
- break;
- case R.id.radio_setting:
- this.mTabHost.setCurrentTabByTag(_settingTag);
- break;
- }
- }
- }
1. 由于TabWidget被隐藏,所以相关的事件也会无效,这里取巧用RadioGroup与RadioButton的特性来处理切换,然后监听事件调用setCurrentTabByTag来切换Activity。
2. 注意即使TabWidget被隐藏,也要为其设置indicator,否则会保持。