10 jQuery Plugins and Techniques for Doing More with Images
When we see an image on a web page, it’s second nature for us to move our mouse over it or try to click it. We have come to expect some level of interactivity when it comes to images, especially with modern web design technologies, such as jQuery. If you happen to be working on a project that requires the images to have a little something extra, then jQuery is the way to go. To help you out, we’ve rounded up 10 jQuery Plugins and Techniques for Doing More with Images .
Photo Zoom Out Effect
Here you’ll learn how to create a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries.
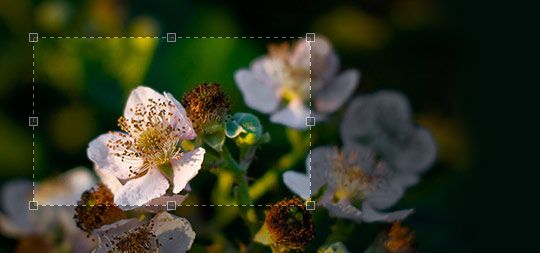
jCrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
Zoomer Gallery
Zoomer Gallery allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.
jQuery Captify Plugin
Captify is a plugin for jQuery written by Brian Reavis (@brianreavis) to display simple, pretty image captions that appear on rollover. It has been tested on Firefox, Chrome, Safari, and the wretched Internet Explorer.
Animate Panning Slideshow with jQuery
In this tutorial you’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides.
Sponsor Flip Wall With jQuery & CSS
In this tutorial you’ll learn to create an interactive sponsor wall that fits a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
jSquares
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover.
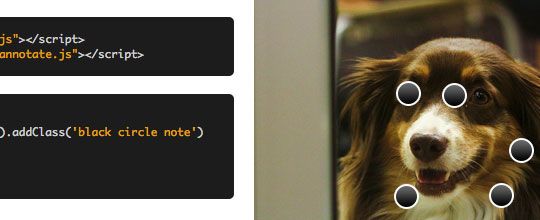
ZURB JavaScript Annotation Plugin
A plugin to easily add and save annotations on an image.
Zoomooz
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.
iViewer
iViewer is a plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.