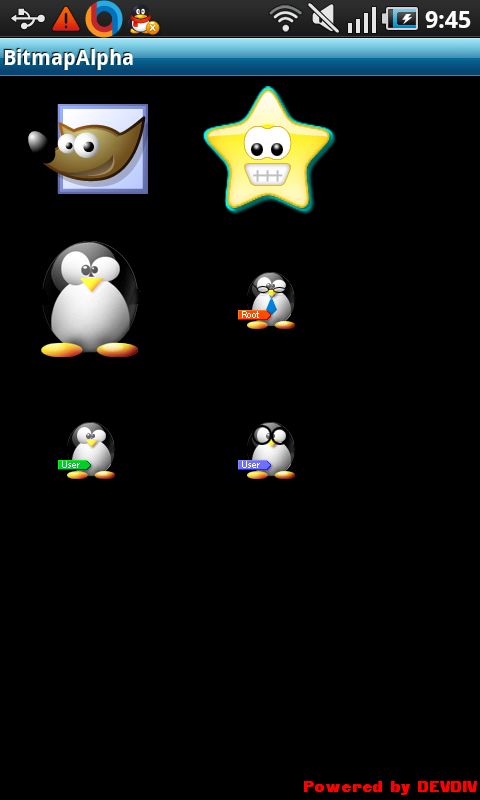
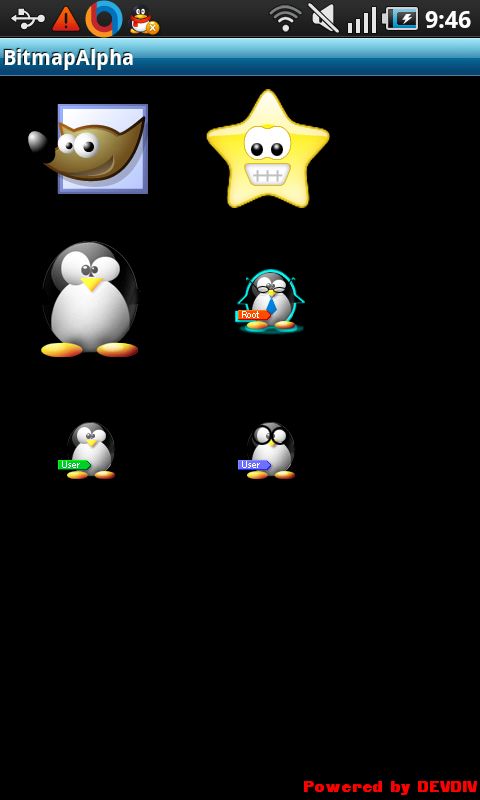
采用Bitmap的extractAlpha产生图片边缘光晕效果
前几天使用一款android手机测试的时候,
发现了应用的 shortcut 九宫格页面有一个点击效果,
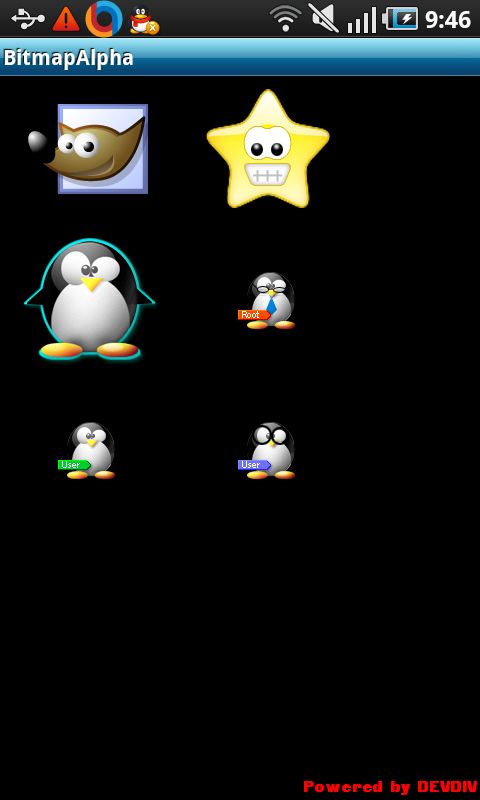
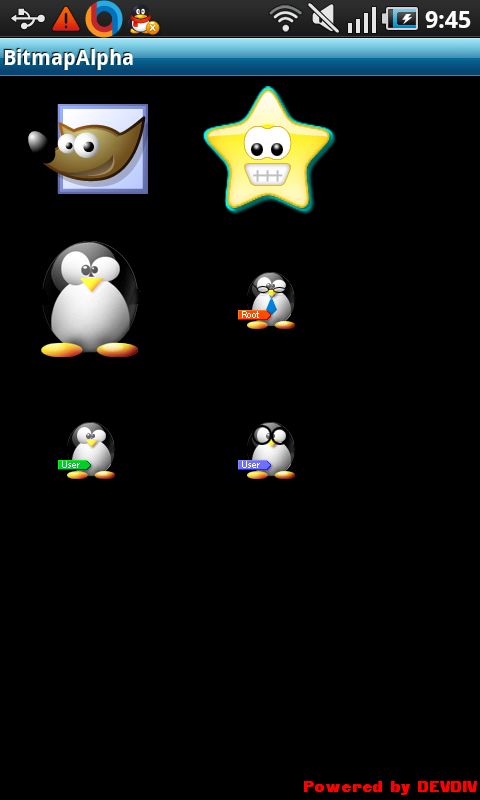
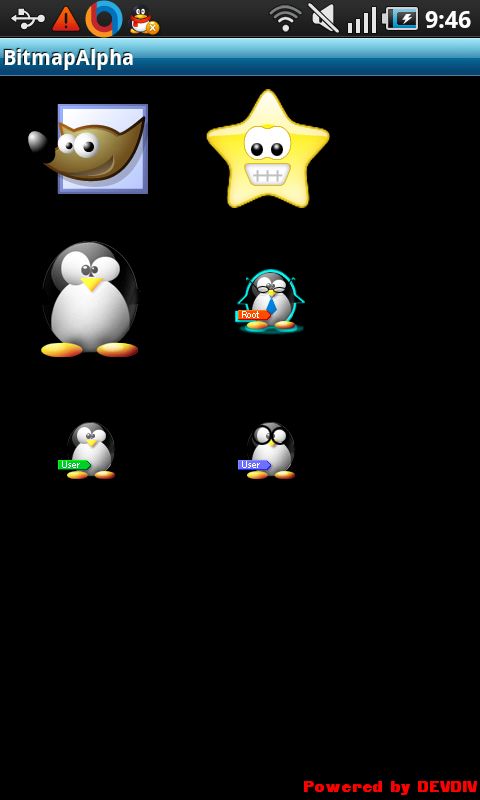
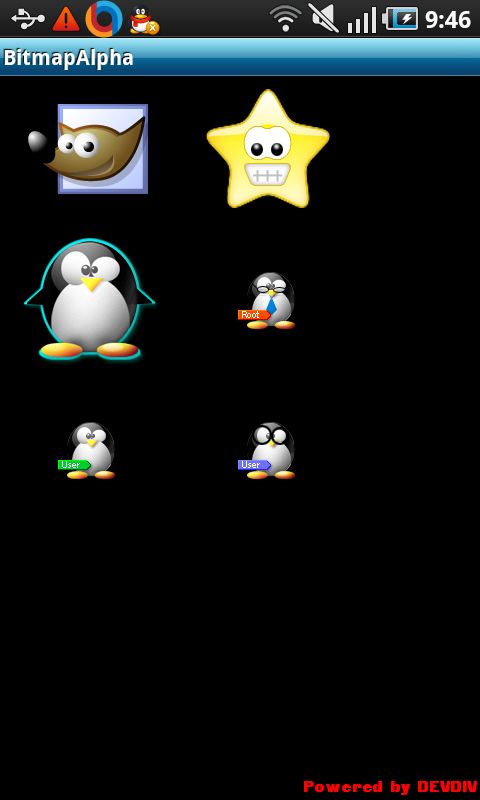
就是当点击一个应用的icon图标的时候,会在icon的周围有荧光效果,
无论icon的形状是什么样子的都会有这样的效果,然后又想到Apidemo里面有个alphaDrawable例子
大家可以去在回顾一下,之后我就想到了会不会是使用这个extractAlpha实现的,自己就动手写了个例子
发现效果确实不错,分享给大家
主要关键点
1、设置imageview的src drawable
2、从src drawable中抽取 bitmap的alpha(只有透明度没有颜色)
3、使用bitmap的alpha填充一种颜色后生产新的bitmap
4、使用新生成的bitmap做一个statelistdrawable作为imageview的backgroud
5、这需要注意的是要跟imageview设置几个像素的padding这样才不会让src和backgroud重合



主要的代码:
发现了应用的 shortcut 九宫格页面有一个点击效果,
就是当点击一个应用的icon图标的时候,会在icon的周围有荧光效果,
无论icon的形状是什么样子的都会有这样的效果,然后又想到Apidemo里面有个alphaDrawable例子
大家可以去在回顾一下,之后我就想到了会不会是使用这个extractAlpha实现的,自己就动手写了个例子
发现效果确实不错,分享给大家
主要关键点
1、设置imageview的src drawable
2、从src drawable中抽取 bitmap的alpha(只有透明度没有颜色)
3、使用bitmap的alpha填充一种颜色后生产新的bitmap
4、使用新生成的bitmap做一个statelistdrawable作为imageview的backgroud
5、这需要注意的是要跟imageview设置几个像素的padding这样才不会让src和backgroud重合



主要的代码:
- /*
- *Copyright(C)2009TheAndroidOpenSourceProject
- *
- *LicensedundertheApacheLicense,Version2.0(the"License");
- *youmaynotusethisfileexceptincompliancewiththeLicense.
- *YoumayobtainacopyoftheLicenseat
- *
- *http://www.apache.org/licenses/LICENSE-2.0
- *
- *Unlessrequiredbyapplicablelaworagreedtoinwriting,software
- *distributedundertheLicenseisdistributedonan"ASIS"BASIS,
- *WITHOUTWARRANTIESORCONDITIONSOFANYKIND,eitherexpressorimplied.
- *SeetheLicenseforthespecificlanguagegoverningpermissionsand
- *limitationsundertheLicense.
- */
- packagecom.study;
- importandroid.content.Context;
- importandroid.content.res.TypedArray;
- importandroid.graphics.Bitmap;
- importandroid.graphics.Canvas;
- importandroid.graphics.Color;
- importandroid.graphics.Paint;
- importandroid.graphics.Bitmap.Config;
- importandroid.graphics.drawable.BitmapDrawable;
- importandroid.graphics.drawable.StateListDrawable;
- importandroid.util.AttributeSet;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.ImageView;
- /**
- *Alayoutthatarrangesitschildreninagrid.Thesizeofthe
- *cellsissetbythe{@link#setCellSize}methodandthe
- *android:cell_widthandandroid:cell_heightattributesinXML.
- *Thenumberofrowsandcolumnsisdeterminedatruntime.Each
- *cellcontainsexactlyoneview,andtheyflowinthenatural
- *childorder(theorderinwhichtheywereadded,ortheindex
- *in{@link#addViewAt}.Viewscannotspanmultiplecells.
- */
- publicclassFixedGridLayoutextendsViewGroup{
- intmCellWidth;
- intmCellHeight;
- publicFixedGridLayout(Contextcontext){
- super(context);
- }
- publicFixedGridLayout(Contextcontext,AttributeSetattrs){
- super(context,attrs);
- //Readtheresourceattributes.
- TypedArraya=context.obtainStyledAttributes(attrs,R.styleable.FixedGridLayout);
- mCellWidth=a.getDimensionPixelSize(R.styleable.FixedGridLayout_cellWidth,-1);
- mCellHeight=a.getDimensionPixelSize(R.styleable.FixedGridLayout_cellHeight,-1);
- a.recycle();
- }
- publicvoidsetCellWidth(intpx){
- mCellWidth=px;
- requestLayout();
- }
- publicvoidsetCellHeight(intpx){
- mCellHeight=px;
- requestLayout();
- }
- @Override
- protectedvoidonMeasure(intwidthMeasureSpec,intheightMeasureSpec){
- intcellWidthSpec=MeasureSpec.makeMeasureSpec(mCellWidth,MeasureSpec.AT_MOST);
- intcellHeightSpec=MeasureSpec.makeMeasureSpec(mCellHeight,MeasureSpec.AT_MOST);
- intcount=getChildCount();
- for(intindex=0;index<count;index++){
- finalViewchild=getChildAt(index);
- child.measure(cellWidthSpec,cellHeightSpec);
- }
- //Usethesizeourparentsgaveus
- setMeasuredDimension(resolveSize(mCellWidth*count,widthMeasureSpec),
- resolveSize(mCellHeight*count,heightMeasureSpec));
- }
- @Override
- protectedvoidonLayout(booleanchanged,intl,intt,intr,intb){
- intcellWidth=mCellWidth;
- intcellHeight=mCellHeight;
- intcolumns=(r-l)/cellWidth;
- if(columns<0){
- columns=1;
- }
- intx=0;
- inty=0;
- inti=0;
- intcount=getChildCount();
- for(intindex=0;index<count;index++){
- finalViewchild=getChildAt(index);
- intw=child.getMeasuredWidth();
- inth=child.getMeasuredHeight();
- intleft=x+((cellWidth-w)/2);
- inttop=y+((cellHeight-h)/2);
- child.layout(left,top,left+w,top+h);
- if(i>=(columns-1)){
- //advancetonextrow
- i=0;
- x=0;
- y+=cellHeight;
- }else{
- i++;
- x+=cellWidth;
- }
- }
- }
- @Override
- protectedvoidonFinishInflate(){
- super.onFinishInflate();
- intcnt=getChildCount();
- Paintp=newPaint();
- p.setColor(Color.CYAN);
- for(inti=0;i<cnt;i++){
- Viewv=getChildAt(i);
- setStateDrawable((ImageView)v,p);
- }
- }
- privatevoidsetStateDrawable(ImageViewv,Paintp){
- BitmapDrawablebd=(BitmapDrawable)v.getDrawable();
- Bitmapb=bd.getBitmap();
- Bitmapbitmap=Bitmap.createBitmap(bd.getIntrinsicWidth(),bd.getIntrinsicHeight(),Config.ARGB_8888);
- Canvascanvas=newCanvas(bitmap);
- canvas.drawBitmap(b.extractAlpha(),0,0,p); 先extractAlpha 一下,然后才可用 画笔 产生新的位图。 否则画笔不生效。
- StateListDrawablesld=newStateListDrawable();
- sld.addState(newint[]{android.R.attr.state_pressed},newBitmapDrawable(bitmap));
- v.setBackgroundDrawable(sld);
- }
- }
bitmap1 bitmap2
InputStream is = context.getResources().openRawResource(R.drawable.app_sample_code);
mBitmap = BitmapFactory.decodeStream(is);
mBitmap2 = mBitmap.extractAlpha();
Paint p = new Paint();
float y = 10;
p.setColor(Color.RED);
canvas.drawBitmap(mBitmap, 10, y, p);
y += mBitmap.getHeight() + 10;
canvas.drawBitmap(mBitmap2, 10, y, p);
y += mBitmap2.getHeight() + 10;
