SiteMesh框架的使用
首先了解什么是SiteMesh。
百度百科给出的定义如下:OS(OpenSymphony)的SiteMesh是一个用来在JSP中实现页面布局和装饰(layout and decoration)的框架组件,能够帮助网站开发人员较容易实现页面中动态内容和静态装饰外观的分离。
OS(OpenSymphony)官网给出的定义是:
SiteMesh is a web-page layout and decoration framework and web- application integration framework to aid in creating large sites consisting of many pages for which a consistent look/feel, navigation and layout scheme is required.
SiteMesh intercepts requests to any static or dynamically generated HTML page requested through the web-server, parses the page, obtains properties and data from the content and generates an appropriate final page with modifications to the original. This is based upon the well-known GangOfFour Decorator design pattern.
SiteMesh can also include entire HTML pages as a Panel within another page. This is similar to a Server-Side Include, except that the HTML document will be modified to create a visual window (using the document's Meta-data as an aid) within a page. Using this feature, Portal type web sites can be built very quickly and effectively. This is based upon the well-known GangOfFour Composite design pattern.
SiteMesh is built using Java 2 with Servlet, JSP and XML technologies. This makes it ideal for use with J2EE applications, however it can be integrated with server-side web architectures that are not Java based such as CGI (Perl/Python/C/C++/etc), PHP, Cold Fusion, etc...
SiteMesh is very extensible and is designed in a way in which it is easy to extend for custom needs.
上面五段英文大概讲了讲概念和原理。在本文后面会谈到,此处不做翻译。
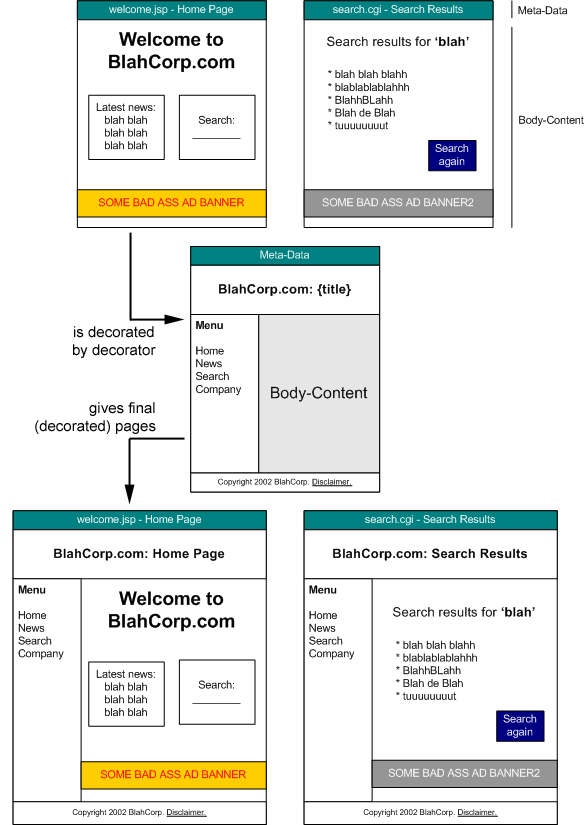
首先给出一个直观的例子(来源OS官网)。
2 pages are produced from different systems (one is a JSP and the other is a pre-written CGI script). Both pages are parsed and have a decorator overlaid to produce final page of a consistent look.两个页面由不同系统生产(一个是JSP页面,另外一个是CGI脚本)。两个页面被解析并具有的装饰器,最后生成了一致的外观。
这个例子的意思很清楚,最上面的welcome.jsp和search.cgi两个页面通过不同的途径生成,但是通过使用SiteMesh框架,使用了相同的装饰器(Decorator),最后形成了一致风格的界面。
下面我们通过在J2EE项目中使用SiteMesh框架来进行介绍。
第一步,在WEB-INF/web.xml增加相关配置。代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
增加的是一个过滤器的配置,通过配置,我们将发往服务器的所有请求都交给该过滤器进行处理。
第二步,将所需jar包sitemesh-2.3.jar拷贝到WEB-INF/lib目录下。(该jar文件可以在OS官网http://www.opensymphony.com/sitemesh/ 下载到)
第三步,创建配置文件WEB-INF/decorators.xml,描述各装饰器页面。
<?xml version="1.0" encoding="ISO-8859-1"?>
<decorators defaultdir="/decorators"> //defaultdir属性指定了装饰器页面所在路径
<decorator name="main" page="main.jsp"> //配置名字为main的装饰器,页面为main.jsp
<pattern>/*</pattern> //该装饰器默认装饰根路径下的所有页面
</decorator>
</decorators>
第四步,当然要创建装饰器页面/decorators/main.jsp页面,如下:
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>My Site - <decorator:title default="Welcome!" /></title>
<decorator:head />
</head>
<body>
<table border="2">
<tr bgcolor="red">
<td colspan="2"> welcome to sitemesh test website (header content )</td>
</tr>
<tr>
<td bordercolor="blue" >
leftcolumn <br>
content
</td>
<td><decorator:body /></td>
</tr>
</table>
<p>footer content</p>
</body>
</html>
第五步,准备工作已做好,下面进行测试。编写被装饰页面/index.jsp.如下:
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<h2>Hello world!</h2>
</body>
</html>
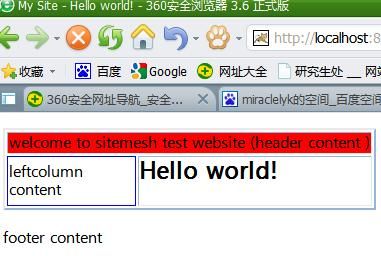
最后,访问index.jsp页面,生成如下页面:
而且,所有的页面也会如同index.jsp一样,被sitemesh的filter使用装饰模式修改成如上图般模样,却不用再使用include标签。这里可以多编写一个页面进行测试。
至此,SiteMesh框架的使用已介绍完毕。
另外再说说decorator装饰器的概念。
为了建立可复用的web应用程序,一个通用的方法是建立一个分层系统,如同下面一个普通的web应用:
·前端:JSP和Servlets,或jakarta的velocity
·控制层框架 Controller : (Struts/Webwork)
·业务逻辑 Business :主要业务逻辑
·持久化框架 :hibernate/jdo
可糟糕的是前端的页面逻辑很难被复用,当你在每一个页面中用数之不尽的include来复用公共的header, stylesheet, scripts,footer时,一个问题出现了-重复的代码,每个页面必须用copy来复用页面结构,而当你需要创意性的改变页面结构时,灾难就爱上了你。
sitemesh通过filter截取request和response,并给原始的页面加入一定的装饰(可能为header,footer...),然后把结果返回给客户端,并且被装饰的原始页面并不知道sitemesh的装饰,这也就达到了脱耦的目的。
最后进行总结:
| 总结:使用sitemesh最通常的途径: |
| 1.配置好环境, 2.在WEB-INF/decroators.xml中描述你将建立的装饰器。 3.开发在decroators.xml中描述的装饰器,最好存放在/decorators目录下 |
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>