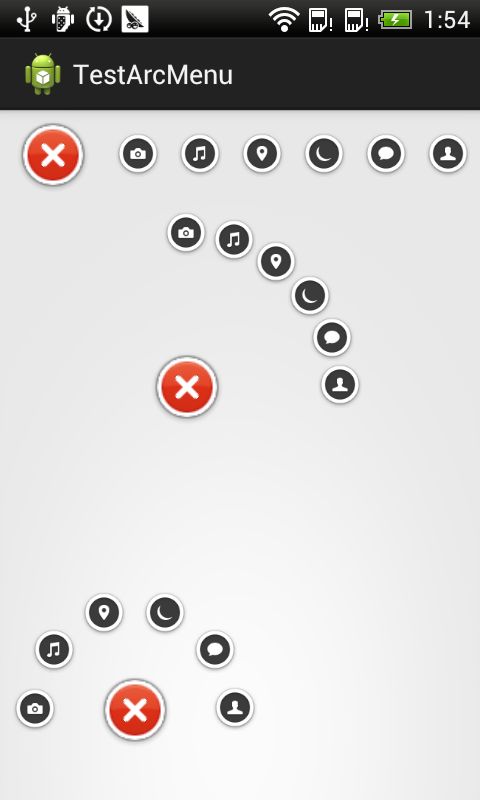
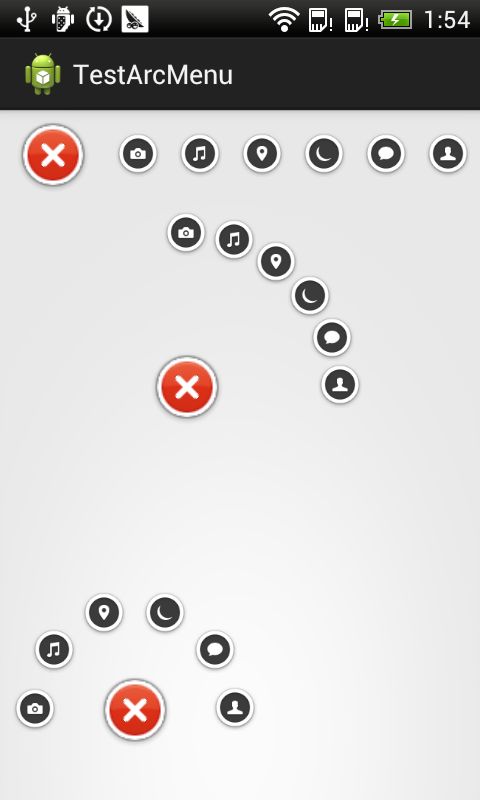
仿扇形菜单动画效果
记得在eoe上有人发过,但代码质量不好。我重写了一下,抽成了控件。但没有经过各种控件的相容性测试,如果和其他控件的相容性不好,就直接在activity中写代码吧,应该差不多的。
我用的是平板,所以效果还行,不知道手机如何。


代码:
布局anim_buttons.xml:
用法:
网上又找到一个相同效果的。呵呵。
http://www.cnblogs.com/mudoot/archive/2012/01/19/path_composer_menu.html
最后一个:

可定制的圆形的浮动菜单Android控件:CircularFloatingActionMenu
https://github.com/oguzbilgener/CircularFloatingActionMenu
我用的是平板,所以效果还行,不知道手机如何。


代码:
package com.ql.view;
import android.R.anim;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.view.animation.Animation.AnimationListener;
import android.widget.Button;
import android.widget.RelativeLayout;
import com.ql.app.R;
public class AnimButtons extends RelativeLayout{
private Context context;
private int leftMargin=0,bottomMargin=0;
private final int buttonWidth=58;//图片宽高
private final int r=180;//半径
private final int maxTimeSpent=200;//最长动画耗时
private final int minTimeSpent=80;//最短动画耗时
private int intervalTimeSpent;//每相邻2个的时间间隔
private Button[] btns;
private Button btn_menu;
private RelativeLayout.LayoutParams params;
private boolean isOpen = false;//是否菜单打开状态
private float angle;//每个按钮之间的夹角
public AnimButtons(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context=context;
}
public AnimButtons(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.context=context;
}
@Override
protected void onFinishInflate() {
// TODO Auto-generated method stub
super.onFinishInflate();
View view=LayoutInflater.from(context).inflate(R.layout.anim_buttons, this);
initButtons(view);
}
private void initButtons(View view){
// TODO Auto-generated method stub
//6个按钮,具体视情况而定
btns=new Button[6];
btns[0] = (Button) view.findViewById(R.id.btn_camera);
btns[1] = (Button) view.findViewById(R.id.btn_with);
btns[2] = (Button) view.findViewById(R.id.btn_place);
btns[3] = (Button) view.findViewById(R.id.btn_music);
btns[4] = (Button) view.findViewById(R.id.btn_thought);
btns[5] = (Button) view.findViewById(R.id.btn_sleep);
btn_menu = (Button) view.findViewById(R.id.btn_menu);
leftMargin=((RelativeLayout.LayoutParams)(btn_menu.getLayoutParams())).leftMargin;
bottomMargin=((RelativeLayout.LayoutParams)(btn_menu.getLayoutParams())).bottomMargin;
for(int i=0;i<btns.length;i++){
btns[i].setLayoutParams(btn_menu.getLayoutParams());//初始化的时候按钮都重合
btns[i].setTag(String.valueOf(i));
btns[i].setOnClickListener(clickListener);
}
intervalTimeSpent=(maxTimeSpent-minTimeSpent)/btns.length;//20
angle=(float)Math.PI/(2*(btns.length-1));
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
final int bottomMargins=this.getMeasuredHeight()-buttonWidth-bottomMargin;
// Log.i("tag", "bottomMargins====="+bottomMargins);
btn_menu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(!isOpen){
isOpen = true;
// btn_menu.startAnimation(animRotate(-45.0f, 0.5f, 0.45f));
for(int i=0;i<btns.length;i++){
float xLenth=(float)(r*Math.sin(i*angle));
float yLenth=(float)(r*Math.cos(i*angle));
// Log.i("tag", "xLenth======"+xLenth+",yLenth======"+yLenth);
btns[i].startAnimation(animTranslate(xLenth, -yLenth, leftMargin+(int)xLenth, bottomMargins - (int)yLenth, btns[i], minTimeSpent+i*intervalTimeSpent));
}
}
else{
isOpen = false;
// btn_menu.startAnimation(animRotate(90.0f, 0.5f, 0.45f));
for(int i=0;i<btns.length;i++){
float xLenth=(float)(r*Math.sin(i*angle));
float yLenth=(float)(r*Math.cos(i*angle));
// Log.i("tag", "xLenth======"+xLenth+",yLenth======"+yLenth);
btns[i].startAnimation(animTranslate(-xLenth, yLenth, leftMargin, bottomMargins, btns[i], maxTimeSpent-i*intervalTimeSpent));
}
}
}
});
}
private Animation animScale(float toX, float toY){
// TODO Auto-generated method stub
Animation animation = new ScaleAnimation(1.0f, toX, 1.0f, toY, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setInterpolator(context, anim.accelerate_decelerate_interpolator);
animation.setDuration(400);
animation.setFillAfter(false);
return animation;
}
private Animation animRotate(float toDegrees, float pivotXValue, float pivotYValue){
// TODO Auto-generated method stub
final Animation animation = new RotateAnimation(0, toDegrees, Animation.RELATIVE_TO_SELF, pivotXValue, Animation.RELATIVE_TO_SELF, pivotYValue);
animation.setAnimationListener(new AnimationListener(){
@Override
public void onAnimationStart(Animation animation){
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation){
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation){
// TODO Auto-generated method stub
animation.setFillAfter(true);
}
});
return animation;
}
private Animation animTranslate(float toX, float toY, final int lastX, final int lastY,
final Button button, long durationMillis){
// TODO Auto-generated method stub
Animation animation = new TranslateAnimation(0, toX, 0, toY);
animation.setAnimationListener(new AnimationListener(){
@Override
public void onAnimationStart(Animation animation){
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation){
// TODO Auto-generated method stub
params = new RelativeLayout.LayoutParams(0, 0);
params.height = buttonWidth;
params.width = buttonWidth;
params.setMargins(lastX, lastY, 0, 0);
button.setLayoutParams(params);
button.clearAnimation();
}
});
animation.setDuration(durationMillis);
return animation;
}
View.OnClickListener clickListener=new View.OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
int selectedItem=Integer.parseInt((String)v.getTag());
for(int i=0;i<btns.length;i++){
if(i==selectedItem){
btns[i].startAnimation(animScale(2.0f, 2.0f));
}else{
btns[i].startAnimation(animScale(0.0f, 0.0f));
}
}
if(onButtonClickListener!=null){
onButtonClickListener.onButtonClick(v, selectedItem);
}
}
};
public boolean isOpen(){
return isOpen;
}
private OnButtonClickListener onButtonClickListener;
public interface OnButtonClickListener{
void onButtonClick(View v,int id);
}
public void setOnButtonClickListener(OnButtonClickListener onButtonClickListener){
this.onButtonClickListener=onButtonClickListener;
}
}
布局anim_buttons.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFF"
>
<Button android:id="@+id/btn_sleep"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_sleep"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_thought"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_thought"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_music"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_place"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_place"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_with"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_with"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_camera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/composer_camera"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
/>
<Button android:id="@+id/btn_menu"
android:layout_width="58dip"
android:layout_height="58dip"
android:background="@drawable/friends_delete"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_marginLeft="10dip"
android:layout_marginBottom="10dip"
/>
</RelativeLayout>
用法:
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
AnimButtons animButtons=(AnimButtons)findViewById(R.id.animButtons);
animButtons.setOnButtonClickListener(new AnimButtons.OnButtonClickListener() {
@Override
public void onButtonClick(View v, int id) {
// TODO Auto-generated method stub
Log.i("tag", "id============="+id);
}
});
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<!-- layout_width,layout_height最好是fill_parent参数 -->
<com.ql.view.AnimButtons
android:id="@+id/animButtons"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
网上又找到一个相同效果的。呵呵。
http://www.cnblogs.com/mudoot/archive/2012/01/19/path_composer_menu.html
最后一个:

可定制的圆形的浮动菜单Android控件:CircularFloatingActionMenu
https://github.com/oguzbilgener/CircularFloatingActionMenu