- 总结android各个版本的区别--API
阿贝啊啊
android技术探索androidactionapiexchangepermissionsbookmarks
Android1.5API变更概要:1、UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件2、AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的API3、Mediaf
- android开发高手进阶 pdf,Android开发高手进阶教程.pdf
贵谷子
android开发高手进阶pdf
目录前言(一)Android常用名令集锦(图文并茂)!(二)AndroidLauncher抽屉类SlidingDrawer的使用!(三)Android中自定义View的应用.(四)Android中自定义属性(attr.xml,TypedArray)的使用!(五)Android中LayoutInflater的使用!(六)Android中MenuInflater的使用(布局定义菜单)!(七)Andro
- android drawer菜单,android.support.v4.widget.DrawerLayout 抽屉效果导航菜单
weixin_39679091
androiddrawer菜单
抽屉效果导航菜单图示如图所示,抽屉效果的导航菜单不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面左上角的一个按钮点击,菜单就滑出来,而且感觉能放很多东西概况:实现上图所示的抽屉效果的导航菜单有以下两种方式方式1.用SlidingDrawer:但是不知道为什么这个类官方不建议再继续用了:DeprecatedsinceAPIlevel17方式2.用DrawerLayout:Guide在这里:
- android.support.v4.widget.DrawerLayout 抽屉效果导航菜单
weixin_33795743
2019独角兽企业重金招聘Python工程师标准>>>抽屉效果导航菜单图示如图所示,抽屉效果的导航菜单不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面左上角的一个按钮点击,菜单就滑出来,而且感觉能放很多东西概况:实现上图所示的抽屉效果的导航菜单有以下两种方式方式1.用SlidingDrawer:http://developer.android.com/reference/android/
- Material Design (二) ToolBar的使用
菁西
为什么要使用ToolBar在ToolBar还没出现之前,因为ActionBar并不是那么好用一直都没用用过,现在ActionBar已经过时了,MaterialDesgin风格的ToolBar在视觉动画处理上很完美的和其他一些布局设计相融合,很方便的实现了ToolBar下滑隐藏上滑显示的功能,动画效果非常流畅,还能通过设置可以点击打开SlidingDrawer,符合app设计原则和用户操作习惯。下面
- Android 抽屉效果的导航菜单实现
weixin_33778778
Android抽屉效果的导航菜单实现抽屉效果的导航菜单看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。关于实现,搜索了一下,有如下两种:1.用SlidingDrawer:http://developer.android.com/reference/android/widget/Slidin
- android抽屉实现
iteye_14265
移动开发
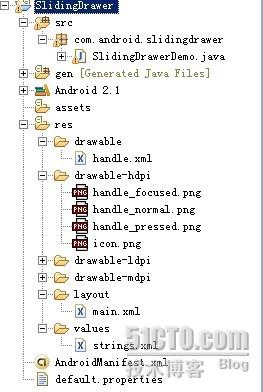
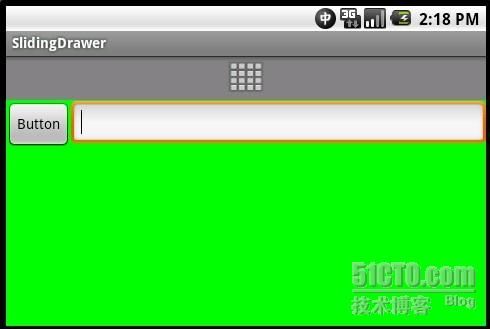
今天在手机上实现了抽屉效果,其实很简单,但是效果却很酷。首先在layout下设置xml布局文件SlidingDrawer就是重要的抽屉控件,handle是抽屉的拖动按钮,content是抽屉中的内容。然后建立chouti的activity类:importandroid.app.Activity;importandroid.content.Intent;importandroid.content.p
- Android-自定义滑动菜单(抽屉效果)
我是乔同学
androidandroid抽屉效果自定义滑动菜单菜单事件
在Andoird使用Android自带的那些组件,像SlidingDrawer和DrawerLayout都是抽屉效果的菜单,但是在项目很多要实现的功能都收到Android这些自带组件的限制,导致很难完成项目的需求,自定义的组件,各方面都在自己的控制之下,从而根据需求做出调整。想要实现好的效果,基本上都的基于Android的OnTouch事件自己实现响应的功能。首先,给大家先看一下整体的效果:滑动的
- Android实现多层抽屉效果
weixin_34248258
用过Android手机的朋友都知道,抽屉的效果,最经典的应用就是状态栏或者底部点击或拉开菜单的控件。主要点击或者拉开某个控件,就像拉开抽屉一样展开界面的效果。实现的方式不难,主要使用AndroidSlidingDrawer类。但是如果要实现多等抽屉的方式,就得改写源码了,不然的话,抽屉就会重叠。最终只能看到一个,而且影响操作效果,有些只能显示一部分。通过不断的折腾,研究出一种实现方式,虽说不是很完
- Android 1.5 1.6 2.0 2.1 2.2 2.3 3.0,4.0的区别
gundumw100
应用服务器网络应用android企业应用Exchange
Android1.5API变更概要:UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的APIMediaframewo
- Android抽屉(SlidingDrawer --类似android通知栏下拉效果)
囧人
Android抽屉(SlidingDrawer)的实现发-红黑联盟http://www.2cto.com/kf/201301/182507.html可动态布局的Android抽屉之基础http://blog.csdn.net/hellogv/article/details/6789698android抽屉实现http://blog.csdn.net/wangkuifeng0118/article/
- 控件点击事件会穿透给下面的界面--解决办法
来来走走
Androidandroidlayoutxml
问题:在SlidingDrawer放上一些ImageButton等控件后,发现在ListView上点击时会穿透到下面的界面对象上,而SlidingDrawer上有按键处理的控件则不会。解决方法:给控件添加属性:android:clickable="true"如果抽屉content内嵌了一个布局文件,可以将布局文件中的布局属性中添加此属性。另:ViewGroup有两个子ViewGroupA和B,
- Android各个版本API的区别
wust小吴
Android学习
Android1.5API变更概要:1、UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件2、AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的API3、Mediaf
- 50个Android开发人员必备UI效果源码[转载]
sir_zeng
androidUI
Android仿微信之主页面实现篇Android仿微信之界面导航篇Android高仿QQ好友分组列表Android高仿QQ界面滑动效果Android高仿QQ登陆界面Android对Path的旋转效果的拓展Android高仿360安全卫士布局源码AndroidSlidingDrawer滑动抽屉效果Android仿微信UI设计源码Android实现左右窗口的滑动效果源码Android中自定义实现高德地
- Android各个版本API的差异
飞鱼飞啊飞
Android小记
Android各个版本API的区别Android1.5API变更概要:1、UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件2、AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFo
- android 界面 横竖屏调用不同的layout 替代slidingDrawer
pan93529
android
事情时候hi这样的,编智能检测,竖屏的layout主要给手机用的,横屏的主要给平板用的。其中,竖屏的一个webview需要实现抽屉的效果。于是我就拖了个抽屉在竖屏里,本来事情就这么结束了。但,宗师大人说,我要帮助web在收进去的时候露出来一半!没问题。很简单。于是我尝试把slidingDrawer里的
- 控件点击事件会穿透给下面的界面--解决办法
lovenjoe
android
问题:在SlidingDrawer放上一些ImageButton等控件后,发现在ListView上点击时会穿透到下面的界面对象上,而SlidingDrawer上有按键处理的控件则不会。解决方法:给控件添加属性:android:clickable="true"如果抽屉content内嵌了一个布局文件,可以将布局文件中的布局属性中添加此属性。另:ViewGroup有两个子ViewGroupA和B,当切
- android事件多图详解!
iteye_19488
android
最初向要研究android事件的一些机制,是源于MultiDirectionSlidingDrawer这个widget中handler中放置的按钮点击无效.我想可能是我用的widget没有把这个事件传播给子view吧.于是想认真的研究下android中事件传播机制.这里有一往篇篇文章讲得很不错:orgcent.com/android-touch-event-mechanism/可惜我在很多地方现在
- (android地图开发) 高德地图添加抽屉栏效果
在奋斗的大道
截图效果:Android抽屉相关介绍:SlidingDrawer(滑动式抽屉)隐藏屏外的内容,并允许用户拖拽一个handle以显示隐藏的内容。它由两个子视图组成:一个是用户拖拽的handle(柄),另一个是随着拖动变化的content(内容)。SlidingDrawer应当作为内部布局的覆盖来使用,也就是说SlidingDrawer内部应该使用FrameLayout或RelativeLayout布
- Android ---SlidingDrawer中handle布局中的点击事件处理
哎呦不错哦啊呀嘿
android原生
SlidingDrawer控件虽然已经Android6.0之后不推荐使用了,但是还能用。handle中有时会有多个控件,但是点击响应时他会作为一个整体进行操作。一般情况下,通过setOnDrawerOpenListener、setOnDrawerCloseListener这两个监听分别处理打开和关闭的事件。但是有时我们需要分别处理handle中不同的事件,他本身是不支持的,这样就需要我们自己定义,
- 实现Launcher的抽屉效果
scteen
Android入门教程
android的launcher有一个抽屉效果,可以有拉出和关闭的效果.这里主要讨论如何实现这种效果.将slidingdraw控件添加到相关的layout中有几个属性要注意,先说slidingdrawer的属性.android:handle="@+id/handle"这个属性指定的是那一个控件的相应将启动这个SlidingDraw这里是一个Button控件android:content="@+id
- android抽屉效果的实现
happycodinggirl
android开发
抽屉效果的实现主要依靠SlidingDrawer控件,下面为xml代码下面为java代码:packagecom.example.chouti;importjava.util.List;importandroid.os.Bundle;importandroid.app.Activity;importandroid.content.ComponentName;importandroid.content
- Android视图篇之一:Android常见基本布局
weixin_33985507
Android中,布局都是直接或间接的继承自ViewGroup类,其中,ViewGroup的直接子类目前有:AbsoluteLayout,AdapterView,DrawerLayout,FragmentBreadCrumbs,FrameLayout,GridLayout,LinearLayout,PagerTitleStrip,RelativeLayout,SlidingDrawer,Slidi
- Android 自定义角标
冷风中的冰雨
android研发自定义View活跃的冲劲
Android的开发中,坚持强大的通知栏,用户通知有些地方需依赖数字角标,因此参考资料做些记录;首先来看以下用法:publicclassMainActivityextendsActivity{ButtonmCloseButton;ButtonmOpenButton;MultiDirectionSlidingDrawermDrawer;privateImageViewbt;privateBadgeV
- android各版本的sdk区别
梦_枫
Android1.5API变更概要:UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的APIMediaframewo
- android 上下抽屉拖拽+动画完美实现
代码君哈哈
自定义viewandroidstudioandroid
效果绝对满足1.导入依赖dependencies{implementation'com.github.moraisigor:slidingdrawer:1.7.1'}2.布局文件3.类publicfinalclassMainActivityextendsAppCompatActivityimplementsOnDrawerScrollListener,OnDrawerOpenListener,On
- Android各个版本API的区别
iteye_11581
Android1.5API变更概要:1、UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件2、AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的API3、Mediaf
- Android各个版本API的区别(1.5-3.0)
知道分子
android
Android1.5API变更概要:1、UIframework·Frameworkforeasierbackground/UIthreadinteraction·新SlidingDrawer组件·新HorizontalScrollview组件2、AppWidgetframework·一些关于创建桌面AppWidget的API.·提供根据自定义的内容创建LiveFolders的API3、Mediaf
- 50个Android开发人员必备UI效果源码[转载]
qq1059458376
Android源码
Android仿微信之主页面实现篇Android仿微信之界面导航篇Android高仿QQ好友分组列表Android高仿QQ界面滑动效果Android高仿QQ登陆界面Android对Path的旋转效果的拓展Android高仿360安全卫士布局源码AndroidSlidingDrawer滑动抽屉效果Android仿微信UI设计源码Android实现左右窗口的滑动效果源码Android中自定义实现高德地
- 50个Android开发人员必备UI效果源码
曦德1
android_UIandroidUI
50个Android开发人员必备UI效果源码[转载]Android仿微信之主页面实现篇Android仿微信之界面导航篇Android高仿QQ好友分组列表Android高仿QQ界面滑动效果Android高仿QQ登陆界面Android对Path的旋转效果的拓展Android高仿360安全卫士布局源码AndroidSlidingDrawer滑动抽屉效果Android仿微信UI设计源码Android实现左
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓