容易被忽略的html标签之——
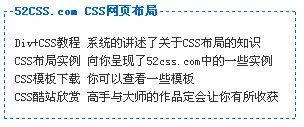
在实际制作网页中,我们有时会要这样的效果:
或许我们可以通过图片实现,但是在html中有一个标签会很轻松的帮我们实现,他就是<fieldset>标签。
HTML元素 fieldset方框
Draws a box around the text and other elements that the field set contains.
在字段集包含的文本和其它元素外面画一个方框。
fieldset元素用于对表单中的元素进行分组并在文档中区别标出文本。它与窗口框架的行为有些相似。fieldset在 Internet Explorer 4.0 及以上版本的HTML 和的脚本中可用。
fieldset元素元素是块元素。 并且需要关闭标签,即必须成对出现:<fieldset></fieldset>。
HTML元素 legend域标题
Inserts a caption into the box drawn by the fieldSet object.
在 fieldSet 对象绘制的方框内插入一个标题。
legend元素必必位于fieldset内的第一个元素。在 Internet Explorer 4.0 及以上版本的 HTML 和脚本中可用。
legend元素是块元素。并且需要关闭标签,即必须成对出现:<legend></legend>。
实例
<fieldset>
<legend>52CSS.com CSS网页布局</legend>
<ul>
<li>Div+CSS教程 系统的讲述了关于CSS布局的知识</li>
<li>CSS布局实例 向你呈现了52css.com中的一些实例</li>
<li>CSS模板下载 你可以查看一些模板</li>
<li>CSS酷站欣赏 高手与大师的作品定会让你有所收获</li>
</ul>
</fieldset>
这是一个简单的页面,所有的代码处于一个fieldset方框内,方框内的第一个元素为legend域标题,另外就是一个无序列表ul,随便加了一些内容。
CSS样式表:
<style>
* {
font-size:12px;
margin:0;
padding:0;
}
fieldset {
padding:10px;
margin:10px;
width:270px;
color:#333;
border:#06c dashed 1px;
}
legend {
color:#06c;
font-weight:800;
background:#fff;
}
ul {
list-style-type: none;
margin:8px 0 4px 0;
}
li {
margin-top:4px;
}
</style>
整体的布局声明:文字大小12px,边距与填充均为零。
fieldset方框的设置:填充与边距都是10px。设置宽度为270px。文字颜色深灰色#333。边框为一象素的蓝色#06c虚线。
legend域标题的设置:文字颜色为蓝色#06c,文字加粗,背景色为白色#fff。
对无序列表ul及列表项li进行相关的一些设置。
我们定义fieldset的边框的样式border,在IE6里边框会与legend里的文字重合叠加,而默认的样式则不会。我们给legend一个背景遮挡边框,这里是background:#fff;
这样我们就得到了上面的效果。