从今日开始,公司的新后台系统,我将全部迁移到python的环境下,主要使用了Django与extjs4、jquery1.7的,数据库mysql5.5,容器是nginx。因为不考虑并发因素,所以在这里没有高深的python的线程处理,只是向刚毕业的大学生,几个框架的整合而已,没啥营养,我也是对于python的掌握,觉得Django这框架做的挺好的,模板处理、model层的映射等都比之前玩java时候玩得舒畅。
附件包里面就是简单的一个Django学习的路上的点点滴滴,以及整合了extjs,首先extjs与我而言,玩得比较熟练,所以没有必要在这里,等我把公司的考勤系统原样的搬上来,再来谈后续的事情。
用的开发工具主要是VIM、gedit、eclipse,用了几款python的开发工具诸如pydev、bpython、pycharm等等,还不如使用python shell来得实际。或者有没有童鞋能够推荐,比较geek的工具呢?
提供几个github上方面的例子工程,我的工程一直太大了,一直上传有问题。
才有restful架构方式,view.py中同样使用simplejson开源包,有助于以后从java实现http+json,改变为python编写。
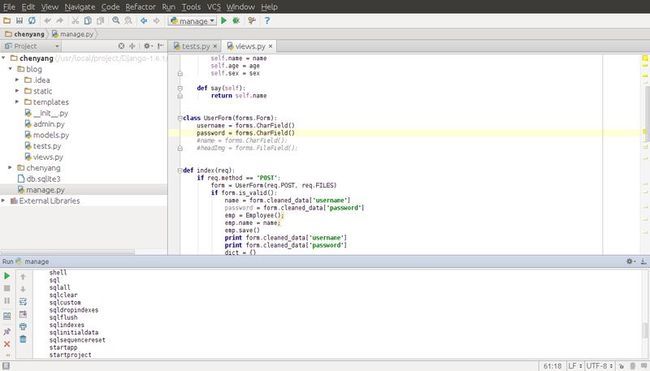
采用pycharm工具
from django import forms
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, Context, Template
from django.shortcuts import render_to_response
from blog.models import Employee
from blog.models import Author, Book
import simplejson as json
class Person(object):
def __init__(self, name, age, sex):
self.name = name
self.age = age
self.sex = sex
def say(self):
return self.name
class UserForm(forms.Form):
username = forms.CharField()
password = forms.CharField()
#name = forms.CharField();
#headImg = forms.FileField();
def index(req):
if req.method == 'POST':
form = UserForm(req.POST, req.FILES)
if form.is_valid():
name = form.cleaned_data['username']
password = form.cleaned_data['password']
emp = Employee();
emp.name = name;
emp.save()
print form.cleaned_data['username']
print form.cleaned_data['password']
dict = {}
info = 'Data log save success'
dict['message'] = info
dict['create_at'] = 'girl is back'
dict['success'] = 'true'
dict['data'] = 'ddd'
list = [1, 22, 2, 3, 4, 666]
return HttpResponse(json.dumps(dict))
if req.method == 'PUT':
print 'update information '
print 'put'
if req.method == 'DELETE':
print 'delete'
form = UserForm()
return render_to_response('index.html', {'form': form})
def logout(req):
del req
def index2(req):
t = loader.get_template('python01.html')
c = Context({})
return HttpResponse(t.render(c))
def index4(req):
t = Template('<h1>hello {{name}}</h1>')
c = Context({'name': 'IBYoung'})
return HttpResponse(t.render(c))
def index5(req):
user = Person('cywhoyi', '27', 'FEMALE')
persons = Employee.objects.all()
return render_to_response('python01.html', {'name': user, 'persons': persons})
def index3(req):
#user = {'name':'chenyang','age':27,'sex':'male'}
user = Person('cywhoyi', '27', 'FEMALE')
persons = ['peter', 'tom', 'terry']
return render_to_response('python01.html', {'name': user, 'persons': persons})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GodFather</title>
</head>
<script language="JavaScript" type="text/javascript" src="/static/js/jquery-1.7.min.js"></script>
<link rel="stylesheet" type="text/css" href="/static/extjs4/resources/css/ext-all.css"/>
<script type="text/javascript" src="/static/extjs4/ext-all-debug.js"></script>
<script type="text/javascript" src="/static/extjs4/locale/ext-lang-zh_CN.js"></script>
<!--ExtJs框架结束-->
<script type="text/javascript">
Ext.onReady(function () {
//初始化标签中的Ext:Qtip属性。
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
//提交按钮处理方法
var btnsubmitclick = function () {
/* if (form.getForm().isValid()) {
form.getForm.submit();
//通常发送到服务器端获取返回值再进行处理,我们在以后的教程中再讲解表单与服务器的交互问题。
Ext.Msg.alert("提示", "登陆成功!");
}*/
if (!form.getForm().isValid()) return;
form.getForm().submit({
waitMsg: '正在提交数据',
waitTitle: '提示',
url: '/blog/index/13',
method: 'POST',
success: function(form, action) {
Ext.Msg.alert('提示', '保存成功');
},
failure: function(form, action) {
Ext.Msg.alert('提示', '原因如下:');
}
});
}
//重置按钮"点击时"处理方法
var btnresetclick = function () {
form.getForm().reset();
}
//提交按钮
var btnsubmit = new Ext.Button({
text: '提 交',
handler: btnsubmitclick
});
//重置按钮
var btnreset = new Ext.Button({
text: '重 置',
handler: btnresetclick
});
//用户名input
var txtusername = new Ext.form.TextField({
width: 220,
allowBlank: false,
maxLength: 25,
name: 'username',
fieldLabel: '用户名',
blankText: '请输入用户名',
maxLengthText: '用户名不能超过20个字符'
});
//密码input
var txtpassword = new Ext.form.TextField({
width: 220,
allowBlank: false,
maxLength: 25,
inputType: 'password',
name: 'password',
fieldLabel: '密 码',
blankText: '请输入密码',
maxLengthText: '密码不能超过20个字符'
});
//表单
var form = new Ext.form.FormPanel({
url: 'blog/index/123',
labelAlign: 'right',
labelWidth: 45,
frame: true,
cls: 'loginform',
buttonAlign: 'center',
bodyStyle: 'padding:6px 0px 0px 15px',
items: [txtusername, txtpassword],
buttons: [btnsubmit, btnreset]
});
//窗体
var win = new Ext.Window({
title: '用户登陆',
iconCls: 'loginicon',
plain: true,
width: 380,
height: 174,
resizable: false,
shadow: true,
modal: true,
closable: false,
animCollapse: true,
items: form
});
win.show();
});
</script>
<body>
<!--HI,GIRL
<form method="post" enctype="multipart/form-data">
{{form}}
<input type="submit" value="OK">
</input>
</form>-->
</body>
</html>