我的Android进阶之旅------>Android Widget 桌面数字时钟(DigtalClockWidget)实例
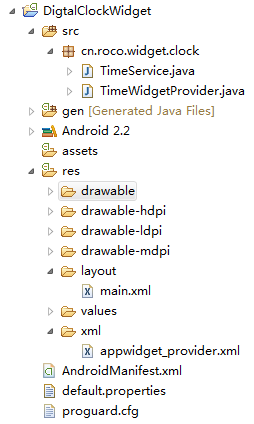
step1:新建项目DigtalClockWidget,并将显示时间的图片导入到drawable文件夹目录下:
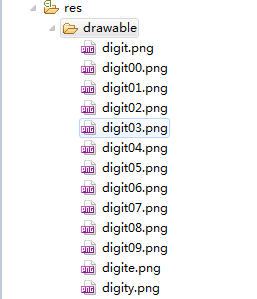
各个图片如下:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
step2:编写Widget的UI界面
a. /xml/appwidget_provider.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
指定该桌面组件的基本配置信息:
minWidth:桌面小控件的最小宽度。
minWidth:桌面小控件的最小高度。
updatePeriodMillis:更新频率
initialLayout:初始时显示的布局
-->
<!--指定该Widget的布局界面为@layout/main-->
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/main"
android:minHeight="30px"
android:minWidth="300px"
android:updatePeriodMillis="500"
/>
b./layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/digit" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:gravity="center"> <!-- 定义19个ImageView来显示液晶数字 --> <ImageView android:id="@+id/img01" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img02" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img03" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img04" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img05" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digity" /> <ImageView android:id="@+id/img06" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img07" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img08" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digity" /> <ImageView android:id="@+id/img09" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img10" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digite" /> <ImageView android:id="@+id/img12" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img13" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img14" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digit" /> <ImageView android:id="@+id/img15" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img16" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/img17" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digit" /> <ImageView android:id="@+id/img18" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/digit" /> <ImageView android:id="@+id/img19" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
step3:AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="cn.roco.widget.clock" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="8" /> <application android:icon="@drawable/icon" android:label="@string/app_name"> <!-- 指定广播接受者 --> <receiver android:name="TimeWidgetProvider"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/appwidget_provider" /><!-- 指定provider --> </receiver> <!-- 指定时钟服务 --> <service android:name=".TimeService" /> </application> </manifest>
step4:TimeService.java
package cn.roco.widget.clock;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
import android.app.PendingIntent;
import android.app.Service;
import android.appwidget.AppWidgetManager;
import android.content.ComponentName;
import android.content.Intent;
import android.net.Uri;
import android.os.IBinder;
import android.widget.RemoteViews;
public class TimeService extends Service {
// 将0~9的液晶数字图片定义成数组
private int[] digits = new int[] { R.drawable.digit00, R.drawable.digit01,
R.drawable.digit02, R.drawable.digit03, R.drawable.digit04,
R.drawable.digit05, R.drawable.digit06, R.drawable.digit07,
R.drawable.digit08, R.drawable.digit09, };
// 将显示年 月 日 小时、分钟、秒钟的ImageView定义成数组
private int[] digitViews = new int[] { R.id.img01, R.id.img02, R.id.img03,
R.id.img04, R.id.img06, R.id.img07, R.id.img09, R.id.img10,
R.id.img12, R.id.img13, R.id.img15, R.id.img16, R.id.img18,
R.id.img19 };
private Timer timer;
private TimerTask timerTask = new TimerTask() {
@Override
public void run() {
/** 获取并格式化当前时间 */
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
String time = sdf.format(new Date());
/** 获得显示时间的View */
RemoteViews views = new RemoteViews(getPackageName(), R.layout.main);
for (int i = 0; i < time.length(); i++) {
// 将第i个数字字符转换为对应的数字
int num = time.charAt(i) - 48;
// 将第i张图片设为对应的液晶数字图片
views.setImageViewResource(digitViews[i], digits[num]);
}
/** 调用拨号程序 */
Intent intent = new Intent(Intent.ACTION_VIEW,
Uri.parse("tel:10086"));
PendingIntent pendingIntent = PendingIntent.getActivity(
getApplicationContext(), 0, intent, 0);
views.setOnClickPendingIntent(R.id.digit, pendingIntent);
/** 更新时间的显示 */
AppWidgetManager appWidgetManager = AppWidgetManager
.getInstance(getApplicationContext());
// 将AppWidgetProvider子类实例包装成ComponentName对象
ComponentName componentName = new ComponentName(
getApplicationContext(), TimeWidgetProvider.class);
// 调用AppWidgetManager将remoteViews添加到ComponentName中
appWidgetManager.updateAppWidget(componentName, views);
}
};
@Override
public void onCreate() {
super.onCreate();
// 定义计时器
timer = new Timer();
// 启动周期性调度
timer.schedule(timerTask, 0, 1000);
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
@Override
public void onDestroy() {
super.onDestroy();
timer.cancel();
timer = null;
}
}
step5:TimeWidgetProvider.java
package cn.roco.widget.clock;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
public class TimeWidgetProvider extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
}
/** 当用户从桌面上删除widgets的时候被调用 */
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
}
/**
* 第一次往桌面添加Widgets的时候才会被调用,
* 往后往桌面添加同类型的widgets时候不会被调用
*/
@Override
public void onEnabled(Context context) {
//启动服务
context.startService(new Intent(context, TimeService.class));
}
/** 最后一个同类型widgets实例被删除的时候调用 */
@Override
public void onDisabled(Context context) {
//停止服务
context.stopService(new Intent(context, TimeService.class));
}
}
step6:部署应用到模拟器上,部署完成后打开该Widget
应用的效果图如下:
该项目的源码在:http://pan.baidu.com/share/link?shareid=403033&uk=805959799
==================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================