- springboot中使用websocket
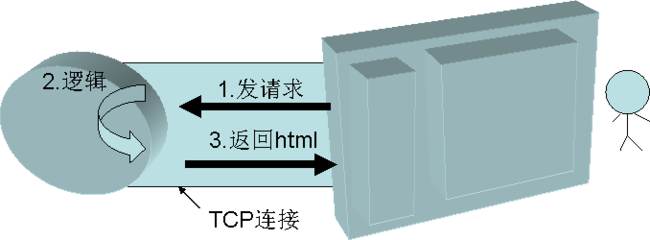
1、websocket的简介WebSocket是一种网络协议,用于在客户端和服务器之间进行实时、双向的通信。它与传统的HTTP协议不同,HTTP协议是基于请求-响应模式的,即客户端发送请求,服务器返回响应,通信完成后连接断开。而WebSocket在建立连接后,可以保持长时间的连接,双方可以通过该连接进行实时的数据传输。下面是WebSocket的一些特点和工作原理:双向通信:WebSocket允许服
- springboot 多模块项目启动访问不到controller,提示404问题
cmmboy1990
SpringBootspringboot
springboot多模块项目启动访问不到controller,提示404问题问题:module-c1是单独的业务模块,有单独的controller层;system-web是启动模块;需要在module-c1模块中访问接口解决:在system-web模块pom文件中添加module-c1模块的依赖com.cmmmodule-c11.0
- WebSocket、Socket、TCP 和 HTTP 的真实差别
前言在现代网络世界中,WebSocket、Socket、TCP和HTTP就像四位性格迥异的通信使者。它们各司其职,有的擅长短平快的交流,有的精通持久连接的深情对话。但你是否真正理解它们之间的区别?又该如何为你的项目选择最合适的“通信方式”?今天,我们就来揭开这些神秘协议的面纱,用小白也能听懂的语言,带你走进网络世界的“语言系统”。一、四位“通信使者”HTTP:礼貌周到的“前台接待员”HTTP是我们
- 怎么用 cocos2d-js WebStorm chrome JetBrains IDE Support 调试
韩初心
Cocos2d-js学习笔记Cocos2d-JSWebStormChromeJetBrainsIDESuppor
一、准备工作1、创建一个cocos2d-js的工程(比如cocosnewHelloWorld-ljs)2、WebStorm3、Chrome浏览器和JetBrainsIDESupport2.0.9插件(需要自己导入,这里不展开)二、开始调试1、打开WebStorm,然后File->Open打开自己的cocos2d-js项目2、Run->EditConfigurations...3、然后看下图配置,最
- springboot 中使用 websocket
九伯都
springbootwebsocket后端
第一步:开启websocket@Configuration@EnableWebSocketpublicclassWebSocketConfigimplementsWebSocketConfigurer{@OverridepublicvoidregisterWebSocketHandlers(WebSocketHandlerRegistryregistry){//其他WebSocket处理器的注册(
- Spring Boot 集成 Dufs 通过 WebDAV 实现文件管理
LOVE_DDZ
Spring-BootLinuxspringboot后端java
SpringBoot集成Dufs通过WebDAV实现文件管理引言在现代应用开发中,文件存储和管理是一个常见需求。Dufs是一个轻量级的文件服务器,支持WebDAV协议,可以方便地集成到SpringBoot应用中。本文将详细介绍如何使用WebDAV协议在SpringBoot中集成Dufs文件服务器。1.准备工作1.1添加项目依赖在pom.xml中添加必要依赖:org.springframework.
- fastapi的基础使用(一)
fastapi故名思义,这一款框架特别适合做后端api的开发。对于同类竞品有django和flask。django是一个全量框架,在传统web开发时代,旨在快速交付一个成品。django有功能强大的admin后台管理系统,且内置的用户及权限模块,另外就是内建的orm非常完善。同时传统网站开发的表单,过滤器等,还有自己的模板引擎等。缺点就是django是一个自己闭环的体系,若想突破它的体系,则代价比
- 前端渲染大量图片的首屏加载优化方案
啃火龙果的兔子
开发DEMO前端
渲染大量图片时,首屏加载性能至关重要。以下是全面的优化方案:一、图片资源优化1.图片格式选择WebP格式:比JPEG小25-35%,支持透明AVIF格式:新一代格式,压缩率更高(Chrome/Firefox支持)渐进式JPEG:逐步加载显示SVG:适合图标/简单图形2.图片压缩使用工具压缩:TinyPNG、Squoosh、ImageOptim服务端自动压缩:Sharp(Node.js)、Pillo
- nuxt2 项目构建发布流程(运维版)
nuxt2项目构建发布流程(运维版)目录环境准备代码获取本地构建服务端部署1.环境准备1.1安装Node.js下载地址https://nodejs.org/zh-cn/blog/release/v14.15.3查看是否安装成功node-v查看npm版本npm-v2.代码获取git地址http://xxxxxxx3.本地构建3.1依赖安装cd./ezca-mall-web-portal#使用淘宝镜像
- Nuxt 2万字全面解析:从基础概念到高级部署与版本演进
睡不着的可乐
nuxt前端
一、Nuxt框架概述1.1Nuxt简介与核心价值Nuxt是一个免费的开源框架,它以直观且可扩展的方式,基于Vue.js创建类型安全、高性能且适用于生产环境的全栈Web应用程序和网站(1)。作为Vue生态系统中最受欢迎的元框架之一,Nuxt提供了开箱即用的解决方案,简化了现代Web应用的开发流程,同时保持了Vue.js的灵活性和表现力。Nuxt的核心价值在于将Vue.js从一个视图层库扩展为完整的应
- 靶机 New 复盘
Bulestar_xx
渗透实验linux安全
打点目录扫描gobusterdir-u$URL-w/usr/share/seclists/Discovery/Web-Content/raft-large-words.txt-k-t30-xphp,html,txt,xml-b"404,500,403"-t20/admin(Status:302)[Size:0][-->http://new.dsz/wp-admin/]/login(Status:3
- 渗透靶机 Doctor 复盘
https://vulnyx.com/打点nmap$IP==>22,80端口gobusterdir-u$URL-w/usr/share/seclists/Discovery/Web-Content/raft-large-words.txt得到一些目录信息,看了一下没发现什么框架看不出什么看一下源码是否存在敏感信息硬编码,太多了,似乎没有开发者控制台全局搜索敏感字段或者路由http://phpapi
- 方配.Core网站服务器:.NET Core开发者的利器
兰森环游世界
本文还有配套的精品资源,点击获取简介:方配.Core网站服务器是一款专为.NETCore开发的轻量级Web服务器,简化了.NETCore应用程序的部署和运行过程。提供一键安装、快速启动和友好的网站管理功能。基于.NETCore构建,兼容多操作系统,具有高性能和稳定性。利用C#的特性如异步编程实现高效服务器运行和管理。核心功能包括一键安装、快速启动、网站管理、错误日志、安全特性及性能监控,旨在提升.
- PostgreSQL 窗口函数学习指南
AI人H哥会Java
sql
PostgreSQL是一个功能强大的开源关系数据库管理系统,广泛应用于数据分析、Web应用和企业级解决方案中。窗口函数是PostgreSQL中的一项强大特性,允许用户在查询结果中进行复杂的计算和分析,而无需使用子查询或连接。本文将深入探讨PostgreSQL的窗口函数,包括其基本概念、语法、常见用法和实际示例,帮助读者掌握这一重要工具。1.窗口函数的基本概念窗口函数是一种特殊的函数,它在结果集的“
- webpack未转译第三方依赖axios为es5导致低端机型功能异常
背景:兼容性测试流程中,遇到华为p9手机上的页面按钮点击无反应的问题。开发者工具查看后发现报错如下:根据报错信息检查了一下页面引用的vendors包,发现有...语法,来自于第三方依赖axios。原因:axios包有es6语法,而我的项目的webpack.config.js配置的babel-loader排除了所有的node_modules的编译。如下:{test:/\.js$/,exclude:/
- 前端WebSocket协议压缩优化
前端视界
前端艺匠馆前端websocket网络协议ai
前端WebSocket协议压缩优化关键词:前端、WebSocket协议、压缩优化、数据传输、性能提升摘要:本文围绕前端WebSocket协议的压缩优化展开,详细介绍了WebSocket协议的基本概念,分析了进行压缩优化的原因和好处。通过生动的比喻和通俗易懂的语言解释了相关核心概念,阐述了核心概念之间的关系,并给出了核心概念原理和架构的文本示意图与Mermaid流程图。同时,详细讲解了压缩优化的核心
- Python, Rust 开发机关事业单位公文写作助手APP
#机关事业单位公文写作助手应用设计基于Python和Rust开发机关事业单位公文写作APP的方案如下:##系统架构设计```桌面端/Web应用(Tauri/Vue.js)|RESTAPI/WebSocket|Rust核心服务(Actix-web/Axum)←───PythonNLP服务(FastAPI)|公文要素提取/模板生成/智能校对PostgreSQL数据库|Redis缓存(模板缓存/会话管理
- 本地前后端bat文件启动项目
mgx_718
bat文件启项目
前端@echooffsetPROJECT_PATH=D:\xll_web\login-viewcd/d%PROJECT_PATH%npmrunservepause后端@echooffsetJRE_BIN=C:\ProgramFiles\Java\jre1.8.0_441\binsetJAR_PATH="C:\ProgramFiles\Java\jre1.8.0_441\Forex-0.0.1-SN
- 微信小程序能不能获取物联网的上的设备数据
MonkeyKing.sun
微信小程序物联网小程序
微信小程序可以获取物联网设备的数据,主要通过以下几种方式实现:通过MQTT协议获取数据微信小程序可以通过MQTToverWebSocket连接物联网平台(如阿里云IoT、腾讯云IoT或其他支持MQTT的平台),订阅设备发布的Topic,从而实时获取设备上报的数据(如温度、湿度等传感器数据)。实现步骤包括:在物联网平台(如阿里云IoT)创建产品和设备,获取设备三元组(ProductKey、Devic
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- ReactNative进阶(四十四):Mobile App 适配性优化_react native 适配
在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;值得一提的是,ReactNative中的FlexBox和WebCSS上FlexBox工作方式是一样的
- 前端3D技术-3. Three.js 入门
程序员勇哥
前端全套教程前端3djavascripttypescriptreact.js开发语言
前端3D技术-3.Three.js入门在前端3D开发领域,WebGL虽能实现高性能3D渲染,但直接使用其API开发门槛较高。而Three.js作为基于WebGL封装的JavaScript库,极大降低了3D开发难度,成为众多开发者的首选。下面就让我们走进Three.js的世界,开启3D开发的入门之旅。Three.js简介与安装Three.js的优势和特点Three.js最大的优势在于它对WebGL复
- 2025 前端工程化:从混沌到秩序,AI时代构建高性能 Web 应用的制胜之道 (万字干货)
引言:AI时代前端工程化的新范式2025年的前端开发已不再是简单的页面构建,而是涉及复杂系统设计、性能优化、跨端兼容和团队协作的综合工程学科。本指南将深入剖析当前前端工程化的核心技术栈,结合最新工具链和最佳实践,帮助开发者构建高效、可维护的现代Web应用。前端工程化已从"构建工具+打包优化"的初级阶段,演进为包含模块化架构、智能化开发、性能监控和安全防护的全链路体系。随着WebAssembly、A
- 从零用java实现 小红书 springboot vue uniapp (9)消息推送功能
顽疲
java仿写小红书javaspringbootvue.jsuni-app
前言移动端演示http://8.146.211.120:8081/#/前面的文章我们主要完成了个人资料修改消息页优化这篇文章我们讲解消息推送推送页面因为我们的推送消息都在一个页面所以我们可以复用消息的websokcet推送首先需要在点赞表收藏表关注表回复表都添加未读字段`MESSAGE_STATUS`tinyint(2)DEFAULT'0'COMMENT'0发送1已读'当我们不在任何一个详情页例如
- jfinal结合easyui完成基本的增删改查操作
顽疲
jfinal学习jfinaljavaeasyuicrud
jfinal结合easyui完成增删改查操作创建jfinal项目,具体不多说,下面会放出源码。请结合jfinal官网创建一个jfinal项目,加深印象。什么是jfinal?JFinal是基于Java语言的极速web开发框架。重点在于easyui的分页下面贴出部分代码publicvoiduserList(){Stringsql="fromuserorderbyiddesc";Pagepaginate
- 【MCP】MCP鉴权: 使用Header认证保护SSE通信
EulerBlind
MCPLLM人工智能
引言服务器发送事件(Server-SentEvents,SSE)是一种基于HTTP的技术,允许服务器向客户端推送实时更新。与WebSocket不同,SSE是单向通信机制,非常适合于需要服务器实时推送数据但不需要客户端频繁发送消息的场景。在构建现代Web应用程序时,安全性至关重要。本文将探讨如何在SSE通信中实现基于Header的认证机制,确保只有经过授权的客户端才能接收服务器推送的实时数据。我们将
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- Charles中文版抓包工具:优化API调试与提升网络性能的利器
随着软件开发不断复杂化,特别是Web和移动应用的增加,开发者在进行API调试和网络优化时需要依赖高效且精准的工具。Charles作为一款知名的网络调试工具,帮助开发者捕获和分析HTTP/HTTPS流量、优化API性能并提升开发效率。通过强大的功能,Charles不仅能解锁API调试的精细化需求,还能帮助开发者模拟网络环境,优化应用性能,提升整体开发效率。本文将详细探讨如何通过Charles中文版抓
- Dim2Clear:轻松提升画质的得力工具
KJ-拾荒者
经验分享电脑科技职场和发展软件推荐
你是否曾为模糊不清的图片或低画质视频而苦恼?比如,老照片因年代久远变得模糊,想要重温往昔却看不清细节;又或者下载的动漫片段,画质不佳,影响观看体验。这些画质问题,常常让我们的美好回忆或娱乐时光大打折扣。别着急,Dim2Clear软件可以帮你解决这些难题。Dim2Clear是一款实用的图片与视频画质增强工具。在图片处理方面,它支持JPG、PNG、WebP等多种常见格式,通过先进的AI算法,能够有效消
- 让我们用流行的 3D 文件格式“glTF/glb”来增强 WebGL 的表现力吧!
在下胡三汉
3dmaxfbx
简介-什么是glTF-glTF(GL传输格式)是一种用于运行时应用程序的资产格式,它与类似OpenGL的API(WebGL、OpenGLES、OpenGL)具有高度相关性。特别是对于WebGL,它是不依赖于任何特定库的权威的成熟通用3D格式。最初,它是以COLLADA2jSON的名义开发的。这个名字出现在这里,但大约在10年前,也就是Playstation3时代,CG技术行业标准化组织Khrono
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息