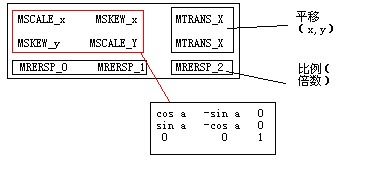
分析:
那还有一组 MRERSP_0 MRERSP_1是干什么的呢?
等下告诉你
如:选择90度 那九十度就放进去a角里
Float [] x={1.0f,0.0f,0.0f,0.0f,-1.0f,0.0f,0.0f,0.0f,0.0f};
Matrix matrix=new Matrix();
matrix.setValues(f);
也有简单一点的:
matrix.setRotate(90);
如果想围绕哪个点:
matrix.setRotate(90,x,y);
matrix.setRotate(90,0,0);
或者:Float [] x={1.0f,0.0f,0.0f,0.0f,-1.0f,0.0f,0.0f,0.0f,0.0f};
而围绕100,100可以这样:如下:
Float [] x={
1.0f,0.0f,100.0f,
0.0f,-1.0f,100.0f,
0.0f,0.0f,0.0f};
现在清楚MRERSP_0 MRERSP_1是干什么的吧?
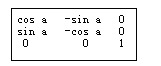
归根结底是这个图,重点在 a b d e 记好他们的位置 然后套用公式:
X=aX1+bY1;
Y=dX1+eY1;
如:y=-x;
那需要什么条件? 问自己a b d e 怎么设置吧 其他同理
对称效果图:
实例:
//锐化效果
public static Bitmap toSharp(Bitmap bit)
{
long start =System.currentTimeMillis();
// 拉普拉斯矩阵
int[] laplacian = new int[] { -1, -1, -1, -1, 9, -1, -1, -1, -1 };
int width = bit.getWidth();
int height = bit.getHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
int pixR = 0;
int pixG = 0;
int pixB = 0;
int pixColor = 0;
int newR = 0;
int newG = 0;
int newB = 0;
int idx = 0;
float alpha = 0.3F;
int[] pixels = new int[width * height];
bit.getPixels(pixels, 0, width, 0, 0, width, height);
for (int i = 1, length = height - 1; i < length; i++)
{
for (int k = 1, len = width - 1; k < len; k++)
{
idx = 0;
for (int m = -1; m <= 1; m++)
{
for (int n = -1; n <= 1; n++)
{
pixColor = pixels[(i + n) * width + k + m];
pixR = Color.red(pixColor);
pixG = Color.green(pixColor);
pixB = Color.blue(pixColor);
newR = newR + (int) (pixR * laplacian[idx] * alpha);
newG = newG + (int) (pixG * laplacian[idx] * alpha);
newB = newB + (int) (pixB * laplacian[idx] * alpha);
idx++;
}
}
newR = Math.min(255, Math.max(0, newR));
newG = Math.min(255, Math.max(0, newG));
newB = Math.min(255, Math.max(0, newB));
pixels[i * width + k] = Color.argb(255, newR, newG, newB);
newR = 0;
newG = 0;
newB = 0;
}
}
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
long end = System.currentTimeMillis();
//Log.d("may", "used time="+(end - start));
return bitmap;
}
//旋轉90度
public static Bitmap ToNinety(Bitmap bitmap){
int w=bitmap.getWidth();
int h=bitmap.getHeight();
float fw=((float)100/w);
float fh=((float)100/h);
Canvas canvas=new Canvas(bitmap);
Matrix matrix=new Matrix();
Paint paint=new Paint();
paint.setColor(Color.RED);
方便大家看 我把 数组这样写:

final float jingxiang[]={
0.0f,1.0f,0.0f,
-1.0f,0.0f,0.0f,
0.0f,0.0f,1.0f};
matrix.setValues(jingxiang);
//matrix.setRotate(90);
matrix.postScale(fw, fh);
canvas.drawBitmap(bitmap, matrix, paint);
Bitmap newbitmap = Bitmap.createBitmap(bitmap, 0, 0, w,h, matrix, true);
return newbitmap;
}
这里有个要点:并不是每个createBitmap()方法都可以达到你想要的,不同参数效果不一样,我觉得归根结底是哪个true 影响了一切
但有些效果又不用带true参数的createBitmap()方法
如黑白照片效果:
//把图片变成黑白
public static Bitmap toGrayscale(Bitmap bmpOriginal) {
int width, height;
height = bmpOriginal.getHeight();
width = bmpOriginal.getWidth();
Bitmap bmpGrayscale = Bitmap.createBitmap(width, height,
Bitmap.Config.RGB_565);
Canvas c = new Canvas(bmpGrayscale);
Paint paint = new Paint();
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
ColorMatrixColorFilter f = new ColorMatrixColorFilter(cm);
paint.setColorFilter(f);
c.drawBitmap(bmpOriginal, 0, 0, paint);
return bmpGrayscale;
}
还有图片的变化等效果 想怎样就怎么去计算吧 哈
接下来介绍
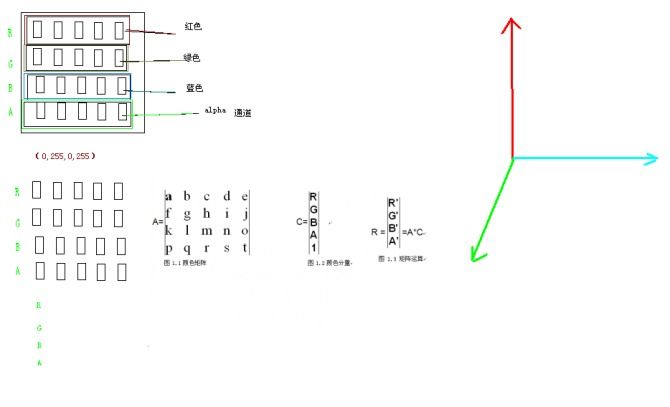
ColorMatrix
大家可以把那个有颜色坐标看成一个六面体 每个面都是混合颜色的渐变效果
这个ColorMatrix我犯错就搞了一日了。。虽然很浪费时间 但是却是知道了更多
原理与Matrix 差不多
只是数组变成RGBA
所谓的Red Green Blue Alpha
通常:
1 ,0 ,0, 0, 0,
0 ,1 ,0 ,0 ,0,
0 ,0, 1, 0, 0,
0 ,0 ,0 ,1 ,0
这样就是普通效果
现在可以根据参数来设置自己的效果了
简单例子:
public static Bitmap What(Bitmap bitmap) {
int w=bitmap.getWidth();
int h=bitmap.getHeight();
Bitmap result = Bitmap.createBitmap(w, h,
Bitmap.Config.RGB_565);
Canvas c = new Canvas(bmpGrayscale);
Paint paint = new Paint();
ColorMatrix cm = new ColorMatrix();
cm.set(new float[]{
1 ,0 ,0, 0, 0,
0 ,1 ,0 ,0 ,0,
0 ,0, 1, 0, 0,
0 ,0 ,0 ,1 ,0
});
ColorMatrixColorFilter f = new ColorMatrixColorFilter(cm);
paint.setColorFilter(f);
c.drawBitmap(bitmap, 0, 0, paint);
return result;
}
有一个也挺好玩的就是黑白效果介绍那里
int width, height;
height = bmpOriginal.getHeight();
width = bmpOriginal.getWidth();
Bitmap bmpGrayscale = Bitmap.createBitmap(width, height,
Bitmap.Config.RGB_565);
Canvas c = new Canvas(bmpGrayscale);
Paint paint = new Paint();
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
ColorMatrixColorFilter f = new ColorMatrixColorFilter(cm);
paint.setColorFilter(f);
c.drawBitmap(bmpOriginal, 0, 0, paint);
return bmpGrayscale;
}