Silverlight 引路蜂二维图形库示例:坐标变换
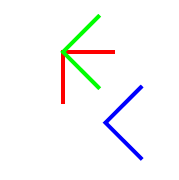
类AffineTransform用于二维平面上坐标变换。可以对坐标进行平移,缩放,旋转等变换。下面例子显示了坐标变换的用法。
private void Transform()
{
Path path;
/* The first matrix */
AffineTransform matrix1 = new AffineTransform();
/* The second matrix */
AffineTransform matrix2 = new AffineTransform();
/* The third matrix */
AffineTransform matrix3 = new AffineTransform();
/** Colors */
Color blackColor = new Color(0xff000000, false);
Color redColor = new Color(0xffff0000, false);
Color greenColor = new Color(0xff00ff00, false);
Color blueColor = new Color(0xff0000ff, false);
Color fillColor = new Color(0x4f0000ff, true);
/* Define the path */
path = new Path();
path.MoveTo(50, 0);
path.LineTo(0, 0);
path.LineTo(0, 50);
/* Define the matrix1 as "translate(50,50)" */
matrix1.Translate(50, 50);
/* Define the matrix2 as "translate(50,50) + rotate(-45)" */
matrix2 = new AffineTransform(matrix1);
AffineTransform m = new AffineTransform();
m.Rotate(-45 * Math.PI / 180.0, 0, 0);
/* Concatenates the m to the matrix2.
* [matrix2] = [matrix2] * [m];
*/
matrix2.Concatenate(m);
/* Define the matrix3 as
* "translate(50,50) + rotate(-45) + translate(-20,80)" */
/* Copy the matrix2 to the matrix3 */
matrix3 = new AffineTransform(matrix2);
m = new AffineTransform();
m.Translate(-20, 80);
/* Concatenates the m to the matrix3.
* [matrix3] = [matrix3] * [m]
*/
matrix3.Concatenate(m);
//Clear the canvas with white color.
graphics2D.Clear(Color.White);
graphics2D.AffineTransform = (matrix1);
SolidBrush brush = new SolidBrush(fillColor);
Pen pen = new Pen(redColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
graphics2D.AffineTransform = (matrix2);
pen = new Pen(greenColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
graphics2D.AffineTransform = (matrix3);
pen = new Pen(blueColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
}
private void Transform()
{
Path path;
/* The first matrix */
AffineTransform matrix1 = new AffineTransform();
/* The second matrix */
AffineTransform matrix2 = new AffineTransform();
/* The third matrix */
AffineTransform matrix3 = new AffineTransform();
/** Colors */
Color blackColor = new Color(0xff000000, false);
Color redColor = new Color(0xffff0000, false);
Color greenColor = new Color(0xff00ff00, false);
Color blueColor = new Color(0xff0000ff, false);
Color fillColor = new Color(0x4f0000ff, true);
/* Define the path */
path = new Path();
path.MoveTo(50, 0);
path.LineTo(0, 0);
path.LineTo(0, 50);
/* Define the matrix1 as "translate(50,50)" */
matrix1.Translate(50, 50);
/* Define the matrix2 as "translate(50,50) + rotate(-45)" */
matrix2 = new AffineTransform(matrix1);
AffineTransform m = new AffineTransform();
m.Rotate(-45 * Math.PI / 180.0, 0, 0);
/* Concatenates the m to the matrix2.
* [matrix2] = [matrix2] * [m];
*/
matrix2.Concatenate(m);
/* Define the matrix3 as
* "translate(50,50) + rotate(-45) + translate(-20,80)" */
/* Copy the matrix2 to the matrix3 */
matrix3 = new AffineTransform(matrix2);
m = new AffineTransform();
m.Translate(-20, 80);
/* Concatenates the m to the matrix3.
* [matrix3] = [matrix3] * [m]
*/
matrix3.Concatenate(m);
//Clear the canvas with white color.
graphics2D.Clear(Color.White);
graphics2D.AffineTransform = (matrix1);
SolidBrush brush = new SolidBrush(fillColor);
Pen pen = new Pen(redColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
graphics2D.AffineTransform = (matrix2);
pen = new Pen(greenColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
graphics2D.AffineTransform = (matrix3);
pen = new Pen(blueColor, 4);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.Draw(null, path);
}