Android ApiDemos示例解析(69):Graphics->PathEffects
android.graphics.Path允许使用线段,二次曲线,三次曲线构成路径(类似SVG),Canvas缺省绘制Path时为单色细实线,但在例Android ApiDemos示例解析(65):Graphics->Drawable->ShapeDrawable 我们看到使用PathEffect来修改路径的模式(使用DiscretePathEffect随机更改线段的粗细)。
本例更详细的介绍了其它几种PathEffect的显示效果:
- CornerPathEffect 修改路径上线段连接处的显示模式(从尖角改为可以指定圆弧半径的圆角连接)。
- DashPathEffect 虚线显示效果,使用数组来指定需线和间隔的长度。数组中序数为偶数表示虚线的实线长度,奇数为虚线的间隔长度。 只对Paint设为STROKE 或STROKE_AND_FILL时有效。
- PathDashPathEffect 和DashPathEffect类似显示虚线,但可以自定义虚线的模式(DashPathEffect使用的是矩形,而PathDashPathEffect允许使用Path对象自定义虚线的模式),同样只对Paint设为STROKE 或STROKE_AND_FILL时有效。
- ComposePathEffect 允许组合两个PathEffect (outer ,inner) , 分两次综合结果ComposePathEffect = Outer(inner(path)).
- SumPathEffect 组合两个两个PathEffect (first, second) SumPathEffect=first(path) + second(path).
- DiscretePathEffect 将路径划分成指定长度的线段,然后把每条线段随机偏移原来的位置。
本例定义了六种PathEffect如下:
e[0] = null; // no effect
e[1] = new CornerPathEffect(10);
e[2] = new DashPathEffect(new float[] {10, 5, 5, 5}, phase);
e[3] = new PathDashPathEffect(makePathDash(), 12, phase,
PathDashPathEffect.Style.ROTATE);
e[4] = new ComposePathEffect(e[2], e[1]);
e[5] = new ComposePathEffect(e[3], e[1]);
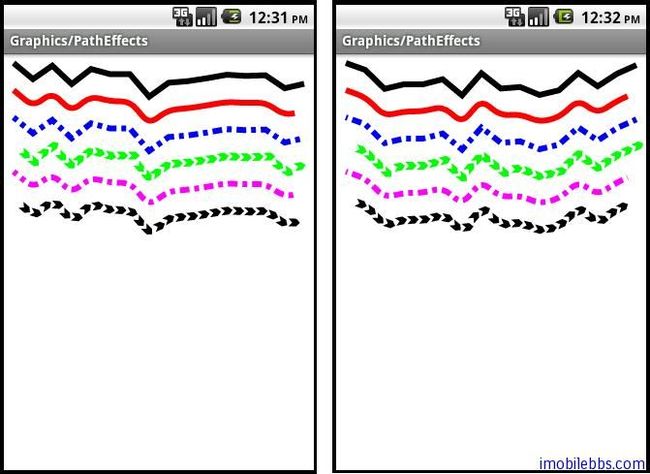
- e[0] 不含任何PathEffect,缺省绘制Path的风格,单色实线,连接处为尖角。
- e[1] 连接使用圆弧连接。
- e[2] 使用缺省的虚线绘制路径。
- e[3] 使用自定义的图形(本例为一箭头)的虚线绘制路径
- e[4] 为使用e[2]和e[1]综合效果,虚线并圆弧连接。
- e[5] 为使用e[3]和e[1]综合效果,自定义虚线并圆弧连接。
注意 onDraw的这两行:
mPhase += 1; invalidate();
mPhase 指定的是虚线上虚实偏移,每次加1,相当于交换虚处和实处的位置,而invalidate()将再次出发onDraw ,这样虚实不断变换给人以动画的效果。
而 makePathDash定义了自定义虚线类型上的小箭头图案:
private static Path makePathDash() {
Path p = new Path();
p.moveTo(4, 0);
p.lineTo(0, -4);
p.lineTo(8, -4);
p.lineTo(12, 0);
p.lineTo(8, 4);
p.lineTo(0, 4);
return p;
}
按方向键上“中间键”将随机产生一个新的绘制路径。