- 转码日记——Javascript笔记(8)
zzcoding_
转码日记数据结构javascript前端开发语言
数组(Array)数组也是一个对象,和普通对象功能类似。普通对象使用字符串作为属性名,而数组使用数字来作为索引操作。索引:从0开始的整数。数组的存储效率比较高,对属性名没有要求的时候可以使用。基本应用//创建数组对象vararr=newArray();//向数组中添加对象//语法:数组[索引]=值;arr[0]=10;arr[1]=33;//如果读取不存在的索引则返回undefined//获取数组
- 转码日记——Javascript笔记(14)BOM对象
zzcoding_
转码日记javascript前端html5
BOM(browserobjectmodel)浏览器对象模型在BOM中,为我们提供了一组对象,用来帮助我们完成对浏览器的操作。BOM对象:Window(代表整个浏览器的窗口,同时也是网页中的全局对象),Navigator(代表当前浏览器的信息,通过该对象可以识别不同的浏览器),Location(代表当前浏览器的地址栏信息,可以获得地址栏信息并操纵浏览器跳转页面),History(代表浏览器的历史记
- JavaScript笔记/ES6常用语法(笔记)
joker731
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是
- Javascript笔记
nuomi_w
javascript前端html
1、什么是JavaScript1.1、概述JavaScript是一门世界上最流行的脚本语言Java、JavaScript=一个合格的后端人员,必须要精通JavaScript=1.2、历史https://www.w3school.com.cn/js/pro_js_history.aspECMAScript它可以理解为是JavaScript的一个标准最新版本已经到es6版本但大部分浏览器还只停留在支持
- JavaScript笔记整理
无所不能的蓝巨人
前端javascript
title:JavaScripttags:JavaScriptnotebook:JavaScript笔记整理1.JavaScript基础2022年3月18日大数据类型使用bigIntnull有数据位置但是没有数据,undefined是完全没有数据位置object{}对象,array[]数组if中如果没有写判断语句则括号中的内容会被转换成布尔类型(隐式转换)false:nullnuderfined0
- web前端javascript笔记——(14)Navigator 、History、Location
Komorebi_9999
前端javascript笔记
Navigator/*DOM文档对象,通过js操作网页BOM浏览器对象BOM可以使我们通过JS来操作浏览器在BOM中为我们提供了一组对象。用来完成对浏览器的操作BOM对象window代表的是整个浏览器的窗口,同时window也是网页中的全局对象Navigator代表的是当前浏览器的信息,通过该对象可以来识别不同的浏览器由于历史原因,Navigator对象中的大部分属性都已经不能帮我们识别浏览器了一
- web前端javascript笔记——(15)定时器
Komorebi_9999
前端javascript笔记
定时器简介window.onload=function(){//获取countvarcount=document.getElementById("count");//使得count中的内容,自动切换/*JS的程序的执行速度是非常非常快的如果希望一段程序,可以每隔一段时间执行一次,可以使用定时调用*//*for(vari=0;i1切换图片练习img{width:600;height:450px;}w
- web前端javascript笔记——(16)类
Komorebi_9999
前端javascript笔记
类的操作.b1{width:100px;height:100px;background-color:red;}.b2{width:200px;height:200px;background-color:yellow;}window.onload=function(){//获取boxvarbox=document.getElementById("box");//获取btn01varbtn01=doc
- javascript笔记
Tdithyrambus
javascript代码必须位于与中脚本可被放置于或中单引号双引号均可双斜杠//或/*...*/之间的代码被视为注释标识符用于命名变量(以及关键词、函数和标签),首字符必须是字母、下划线(-)或美元符号($)对大小写敏感不能使用连字符,如first-nameJavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出
- web前端javascript笔记——(13)事件(2)
Komorebi_9999
前端javascript笔记
一、拖拽#box1{width:300px;height:300px;background-color:yellowgreen;position:absolute;}#box2{width:300px;height:300px;background-color:yellow;position:absolute;left:300px;top:300px;}window.onload=function
- web前端javascript笔记——(12)样式
Komorebi_9999
前端javascript笔记
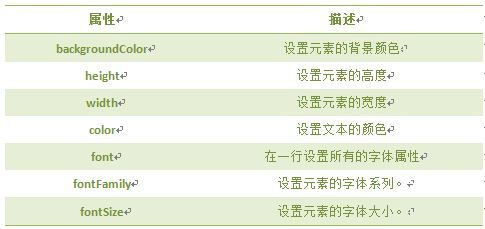
一、通过style操作内联样式#box1{width:200px;height:200px;background-color:red;}/*通过style属性读取和设置的都是内联样式通过JS修改元素的样式语法:元素.style.样式名=样式值*通过JS读取元素的样式*语法:元素.style.样式名*/window.onload=function(){/*点击按钮以后,修改box1的大小*///获取
- web前端javascript笔记——(13)事件(1)
Komorebi_9999
前端javascript笔记
一、事件对象鼠标/键盘属性altKey返回当事件被触发时,“ALT”是否被按下。button返回当事件被触发时,哪个鼠标按钮被点击clientX返回当事件被触发时,鼠标指针的水平坐标。clientY返回当事件被触发时,鼠标指针的垂直坐标。ctrlkey返回当事件被触发时,“CTRL"键是否被按下。metakey返回当事件被触发时,"meta"键是否被按下。relatedTarget返回与事件的目标
- JavaScript笔记之一:JS原生
浅度学习的ryan
吃掉这本前端基础javascriptes6
JavaScript一、基础运行在客户端的脚本语言脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来解释执行也可以基于Node.js技术进行服务器端编程1.作用表单动态验证网页特效服务端开发Node.js桌面程序ElectronApp物联网游戏开发2.浏览器执行JS浏览器分为两部分:渲染引擎、JS引擎渲染引擎:用来解释HTML和CSS,内核JS引擎:JS解释器,读取网页中的JS代码,处
- web前端javaScript笔记——(11)DOM
Komorebi_9999
前端javascript笔记
一、DOM简介DOM简介/*宿主对象,由浏览器,运行环境为我们提供的对象,BOM对象和DOM对象DOMdocumentobjectmodel文档对象模型JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面文档-文档表示的就是整个的HTML网页文档,一个HTML网页就是一个文档对象-对象表示将网页中的每一个部分,各种标签、属性、文本都转换为了一个对象模型-使用模型
- web前端javaScript笔记——(8)call()、apply()、arguments()
Komorebi_9999
前端javascript笔记
/*functionfun(){alert("我是fun函数!");}*//*call()和apply()这两个方法都是函数对象的方法,需要通过函数对象来调用当会函数调用call()和apply()都会调用函数执行在调用call()和appply()可以将一个对象指定为第一个参数此时这个对象将会成为函数执行时的this*///fun();//弹出"我是fun函数"//fun.apply();//弹
- web前端javaScript笔记——(10)正则表达式
Komorebi_9999
前端javascript正则表达式
正则表达式的简介/*正则表达式*邮箱举例:*
[email protected]*
[email protected]*adminatguigu.com*邮件的规则:*1.前边可以是xxxxx乱七八糟*2.跟着一个@*3.后边可以是xxxxx乱七八糟*4..com获取其他的乱七八糟**正则表达式用于定义一些字符串的规则*计算机可以根据正则表达式,来检查一个字符串是否符合规则*或者将字符串中复合规则的内容提取出来*
- web前端javaScript笔记——(9)包装类和字符串
Komorebi_9999
前端javascript笔记
/*基本数据类型StringNumberBooleanNullUndefined引用数据类型Object在JS中为我们提供了三个包装类u,通过这三个包装类可以将基本数据类型转换为对象String()可以将基本数据类型字符串转换为String对象Number()可以将基本数据类型的数字转换为Number对象Boolean()可以将基本数据类型的boolean值转换为Boolean对象String()
- JavaScript笔记之Date之 Date.now()===new Date().getTime()
kfepiza
HTMLCSSJS#JsJavaScriptECMAScript日期时间时区等javascriptjs
Date.now和newDate().getTime()相同点都是获取1970年1月1日到现在的毫秒数不同点1.性能不同一千万次测试Date.now()用时0.8秒newDate().getTime()用时1.4秒2.调用方式不同now()是直接调用getTime()是原型链上的方法性能的差异也体现了调用prototype的损耗
- JavaScript笔记之 console计时器 time() timeLog() timeEnd()
kfepiza
#JsJavaScriptECMAScriptHTMLCSSJSjsjavascript
用法先取个名字:letname=“计时器1”;然后console.time(name);计时器起点可选console.timeLog(name);显示当前耗时console.timeEnd(name);显示当前耗时,并结束计时器测试代码timetimeLogtimeEnd.CodeIB,.CodeB{padding:0px10px;border-left:10pxsolidblue;backgro
- web前端javaScript笔记——(7)Math和Date方法
Komorebi_9999
前端javascript笔记
Math-Math和其他的对象不同,它不是一个构造函数,它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法比如Math.PI表示的圆周率使用方法Math.方法();Math.abs()可以用来计算一个数的绝对值Math.ceil()可以对一个数进行向上取整abs(x)返回数的绝对值。console.log(Math.abs(-1));acos(x)返回数的反余弦值。asin(x)返
- javascript笔记5
michaelYH
时间Date对象方法及运算BOMwindow中常用方法window常用事件-onload加载事件和onunload卸载事件window中常用事件-onscroll滚动事件window中常用事件-onresize窗口变化事件时间//格里尼治时间//世界协调时间(1970年1月1日0点)Date对象方法及运算vard=Date();console.log(d);//TueSep04201818:17:
- HTML/CSS/JavaScript笔记
neukfc
htmlcss
HTML/CSS/JavaScript个人学习笔记前言简介HTML一些最常见的HTML标签汇总CSS内联样式内部样式表前言学习用途所做的个人笔记,部分资料图片来自:菜鸟教程.,如有侵权或标注遗漏请随时告知:)简介HTML:超文本标记语言,是一种描述性语言。CSS:层叠样式表,是一种用来表现HTML、XML等文件样式的语言,如字体、颜色、位置等等。JavaScript:多用于前端网页开发的脚本编程语
- JavaScript笔记整理3 -- JS基础概念之 变量与函数
Lynx256
JavaScriptJavaScript
JavaScript笔记整理3--JS基础概念之变量与函数变量什么是变量声明和定义变量声明变量定义变量变量名的命名规则变量的数据类型typeof方法基本(标量)数据类型字符串型String数值型类型Number布尔型Boolean未定义型undefined空型null复合数据类型对象Object数组Array变量数据类型的转换自动转换强制转换函数1:`Boolean(`变量名`)`函数2:`Num
- JavaScript笔记之如何写好JavaScript
HeyCChen
前端javascript前端
写好JavaScript的三个原则:各司其责组件封装过程抽象各司其责HTML/CSS/JavaScript各司其责HTML->Structural;CSS->Presentational;JavaScript->Behavioral应当避免不必要的由JS直接操作样式可以用class来表示状态纯展示类交互应寻求零JS方案组件封装组件是指Web页面上抽出来的一个个包含模块(HTML)、样式(CSS)和
- HTML+CSS+JavaScript
小归空.
前端htmljavascriptcss笔记前端
HTML+CSS+JavaScript笔记由B站狂神说视频整理HTMLHTML:HyperTextMarkupLanguage(超文本标记语言)HTML5+CSS3W3C:WorldWideWebConsortium(万维网联盟)W3C标准包括:结构化标准语言(HTML、XML配置文件)、表现语言标准(CSS)、行为标准(DOM文档对象模型、ECMAScript)标签基础标签Title一级标签二级
- web前端javaScript笔记——(6)数组
Komorebi_9999
前端javascript笔记
对象一般分为内建对象,宿主对象,自定义对象。数组(Array)数组也是一个对象它和我们普通对象功能类似,也是用来存储一些值的不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素案引:从0开始的整数就是索引数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据创建数组对象vararr=newArray();console.log(arr);//””console
- 学习JavaScript笔记——读取当前日期
巨汉子
这个故事发生在某天,喝完早茶帮女同事打包了个陈村粉就回公司,上网收集有趣的文字,整理修订多年前写好的《JavaScript》教程,并创作汉语SEO要用的《Html5》教程,存起来以后当文化传播作品使用。一边整理《JavaScript》教程,一边在网上和女粉丝侃大山,突然间一个说自已是从武汉来广州渡假的女粉丝问:“陈老师,最近文化传播教程又打算教点什么新东西?”。我问:“你们都想学啥?”。女粉丝说:
- Javascript笔记(持续更新中)
瑶瑶南波万
笔记javascript开发语言ecmascript
前端学习路线图先附上一张前端学习路线图:(一)Javascript的定义Javascript是一门跨平台、面向对象的脚本语言,来控制网页的行为,它可以实现网页的交互网页由三部分构成:结构:Html表现:Css行为:Javascript(二)Javascript的作用网页特效(监听用户的一些行为让网页作出对应反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端)服务端编
- JavaScript笔记
沉默的大憨君
Javascript笔记Javascript数据类型有哪些?JavaScript的数据类型分为两大类,一类是基本数据类型另一类是引用数据类型基本数据类型有:NumberStringUndefinedNullSymbol(ES6新增数据类型)引用数据类型有:ArrayFunctionObjectDateRegExp用户自定义的类型备注:所有引用类型的值都是Object类型的实例比如下面的代码:let
- web前端JavaScript笔记——(2)对象
Komorebi_9999
javascript前端angular.js
对象对象的简介只要不是Number,StringBooleannullundefined这五种基本类型的数据都是对象。基本数据类型都是单一的值"hello”123true,值和值之间没有任何的联系。在JS中来表示一个人的信息(namegenderage)varname=”孙悟空”;vargender="男";varage=18;如果使用基本数据类型的数据,我们所创建的变量都是独立,不能成为一个整体
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><