使用dreamweaver设计常用注册页面表单验证
网页注册页面验证设计,必须使用dreamweaver的表单来实现,或者spry库。
这里介绍的第一个是最原始的表单验证方式,即没有使用即时验证,需要点击提交按钮才进行验证,也没有使用正则表达式或者AJAX验证,也或者是JQuery的验证,不过这么多验证方式接着第一个后面都会写出来的
1、最原始的注册验证方式,需要通过点击提交按钮才验证
代码如下:
Html代码 复制代码 收藏代码
1.
2.
3.
4.
5.无标题文档
6.
8.
9.
11.219.
225.
348.id=“fname” size=“24”>
237.size=“24”>
243.size=“24”>
244.(可包含 a-z、0-9 和下划线)250.id=“pass” size=“26”>
251.(至少包含 6 个字符)257.class=“register_textBroader” id=“rpass” size=“26”>
263.id=“email” size=“24”>(必须包含 @ 字符)
<INPUT name="gen" type="radio" value="男" checked>男<INPUT name="gen" type="radio" value="女" class="input"> 女<LABEL><INPUT type="checkbox" name="checkbox" value="checkbox"></LABEL>运动<LABEL><INPUT type="checkbox" name="checkbox2" value="checkbox"></LABEL>聊天<LABEL><INPUT type="checkbox" name="checkbox22" value="checkbox"></LABEL>玩游戏<INPUT name="byear" class="register_textBroader" id="byear" onFocus="this.value=''" value="yyyy"295.size=4 maxLength=4 > 年  
<SELECT name="bmon" ><OPTION value="" selected>[选择月份]<OPTION value=0>一月<OPTION value=1>二月<OPTION value=2>三月<OPTION value=3>四月<OPTION value=4>五月<OPTION value=5>六月<OPTION value=6>七月<OPTION value=7>八月<OPTION value=8>九月<OPTION value=9>十月<OPTION value=10>十一月<OPTION value=11>十二月</SELECT> 月 <INPUT name="bday" class="register_textBroader" id="bday" onFocus="this.value=''" value="dd"313.size=2 maxLength=2 >日
<INPUT type="reset" name="Reset" value=" 重 填 "></TD><INPUT type="submit" name="Button" value="同意以下服务条款,提交注册信息"><TR><TD height="36"><H4>阅读淘宝网服务协议 </H4></TD></TR><TR><TD height="120"><TEXTAREA name="textarea" cols="80" rows="6">333.欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用Taobao.com网站的各种工具和服务。
334.本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。
335.淘宝的权利和义务
336.1.淘宝有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户网上交易活动的顺利。
337.2.对用户在注册使用淘宝网上交易平台中所遇到的与交易或注册有关的问题及反映的情况,淘宝应及时作出回复。
338.3.对于在淘宝网网上交易平台上的不当行为或其它任何淘宝认为应当终止服务的情况,淘宝有权随时作出删除相关信息、终止服务提340.供等处理,而无须征得用户的同意。
341.4.因网上交易平台的特殊性,淘宝没有义务对所有用户的注册资料、所有的交易行为以及与交易有关的其他事项进行事先审查。</TEXTAREA></TD></TR>
注册步骤: 1.填写信息 > 2.收电子邮件 > 3.注册成功 |
| 名字: | <INPUT name=“fname” type=“text” class=“register_textBroader” |
| 姓氏: | <INPUT name=“lname” type=“text” class=“register_textBroader” id=“lname” |
| 登录名: | <INPUT name=“sname” type=“text” class=“register_textBroader” id=“sname” |
| 密码: | <INPUT name=“pass” type=“password” class=“register_textBroader” |
| 再次输入密码: | <INPUT name=“rpass” type=“password” |
| 电子邮箱: | <INPUT name=“email” type=“text” class=“register_textBroader” |
| 性别: | |
| 爱好: | |
| 出生日期: | |
| |
|
349.
350.
351.
352.
2、正则表达式方式的验证方式【这个验证比较标准而且比较全面,不过也是通过点击提交按钮才进行验证】
具体代码
1.
2.
3.
4.
5.表单验证类Validator v1
6.
15.
16.
17.
<form name="theForm" id="demo" method="get" onSubmit="return Validator.Validate(this,2)">
<tr>
<td>身份证号:</td>
<td><input name="Card" dataType="IdCard" msg="身份证号错误"></td>
</tr>
<tr>
<td>真实姓名:</td>
<td><input name="Name" dataType="Chinese" msg="真实姓名只允许中文"></td>
</tr>
<tr>
<td>ID:</td>
<td><input name="username" dataType="Username" msg="ID名不符合规定"></td>
</tr>
<tr>
<td>英文名:</td>
<td><input name="Nick" dataType="English" require="false" msg="英文名只允许英文字母"></td>
</tr>
<tr>
<td>主页:</td>
<td><input name="Homepage" require="false" dataType="Url" msg="非法的Url"></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="Password" dataType="SafeString" msg="密码不符合安全规则" type="password"></td>
</tr>
<tr>
<td>重复:</td>
<td><input name="Repeat" dataType="Repeat" to="Password" msg="两次输入的密码不一致" type="password"></td>
</tr>
<tr>
<td>信箱:</td>
<td><input name="Email" dataType="Email" msg="信箱格式不正确"></td>
</tr>
<tr>
<td>信箱:</td>
<td><input name="Email" dataType="Repeat" to="Email" msg="两次输入的信箱不一致"></td>
</tr>
<tr>
<td>QQ:</td>
<td><input name="QQ" require="false" dataType="QQ" msg="QQ号码不存在"></td>
</tr>
<tr>
<td>身份证:</td>
<td><input name="Card" dataType="IdCard" msg="身份证号码不正确"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input name="Year" dataType="Range" msg="年龄必须在18~28之间" min="18" max="28"></td>
</tr>
<tr>
<td>年龄1:</td>
<td><input name="Year1" require="false" dataType="Compare" msg="年龄必须在18以上" to="18" operator="GreaterThanEqual"></td>
</tr>
<tr>
<td>电话:</td>
<td><input name="Phone" require="false" dataType="Phone" msg="电话号码不正确"></td>
</tr>
<tr>
<td>手机:</td>
<td><input name="Mobile" require="false" dataType="Mobile" msg="手机号码不正确"></td>
</tr>
<tr>
<td>生日:</td>
<td><input name="Birthday" dataType="Date" format="ymd" msg="生日日期不存在"></td>
</tr>
<tr>
<td>邮政编码:</td>
<td><input name="Zip" dataType="Custom" regexp="^[1-9]\d{5}$" msg="邮政编码不存在"></td>
</tr>
<tr>
<td>邮政编码:</td>
<td><input name="Zip1" dataType="Zip" msg="邮政编码不存在"></td>
</tr>
<tr>
<td>操作系统:</td>
<td><select name="Operation" dataType="Require" msg="未选择所用操作系统" >
<option value="">选择您所用的操作系统</option>
<option value="Win98">Win98</option>
<option value="Win2k">Win2k</option>
<option value="WinXP">WinXP</option>
</select></td>
</tr>
<tr>
<td>所在省份:</td>
<td>广东
<input name="Province" value="1" type="radio">
陕西
<input name="Province" value="2" type="radio">
浙江
<input name="Province" value="3" type="radio">
江西
<input name="Province" value="4" type="radio" dataType="Group" msg="必须选定一个省份" ></td>
</tr>
<tr>
<td>爱好:</td>
<td>运动
<input name="Favorite" value="1" type="checkbox">
上网
<input name="Favorite" value="2" type="checkbox">
听音乐
<input name="Favorite" value="3" type="checkbox">
看书
<input name="Favorite" value="4" type="checkbox"" dataType="Group" min="2" max="3" msg="必须选择2~3种爱好"></td>
</tr>
<td>自我介绍:</td>
<td><textarea name="Description" dataType="Limit" max="10" msg="自我介绍内容必须在10个字之内">中文是一个字</textarea></td>
</tr>
<td>自传:</td>
<td><textarea name="History" dataType="LimitB" min="3" max="10" msg="自传内容必须在[3,10]个字节之内">中文是两个字节t</textarea></td>
</tr>
<tr>
<td>相片上传:</td>
<td><input name="up" dataType="Filter" msg="非法的文件格式" type="file" accept="jpg, gif, png"></td>
</tr>
<tr>
<td colspan="2"><input name="Submit" type="submit" value="确定提交">
<input onClick="Validator.Validate(document.getElementById('demo'))" value="检验模式1" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),2)" value="检验模式2" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),3)" value="检验模式3" type="button"></td>
</tr>
</form>
142.
346.
347.
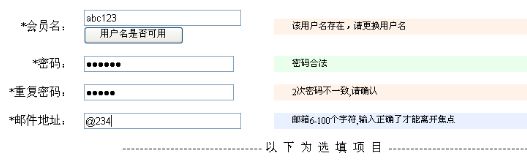
第三种验证,实际项目中比较常用的(JQuery+AJAX+MD5),属于即时验证,亮点是验证用户是否存在的那一项
具体示例
registe.jsp
Html代码 复制代码 收藏代码
1.%@ page pageEncoding="UTF-8"%
2.%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %
3.%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %
4.
5.
6.
7.注册验证
8.
9.
10.
11.
13.
49.
50.
51.
52.
53.
54.
55.-
-
注册新会员
-
<form id="myform" action="account.do?method=registe" method="post"><table width="100%" border="0" cellspacing="5" cellpadding="5"><tr><td width="23%" align="right"><span class="redStar">*</span>会员名:</td><td width="19%"><input name="loginname" class="text" type="text" id="loginname" tabindex="1" size="30" maxlength="20" /><input type="button" value="用户名是否可用" id="lnbtn"/></td><td width="58%"><div id="loginnameTip"></div></td></tr><tr><td align="right"><span class="redStar">*</span>密码:</td><td><input name="pwd" class="text" type="password" id="pwd" tabindex="2" size="30" maxlength="20" /></td><td><div id="pwdTip"></div></td></tr><tr><td align="right"><span class="redStar">*</span>重复密码:</td><td><input name="confirm_pwd" class="text" type="password" id="confirm_pwd" tabindex="3" size="30" maxlength="20" /></td><td><div id="confirm_pwdTip"></div></td></tr><tr><td align="right"><span class="redStar">*</span>邮件地址:</td><td><input id="email" class="text" tabindex="4" name="email" size="30" type="text" /></td><td><div id="emailTip"></div></td></tr><tr><td colspan="3" align="right"><div align="center">-------------------------------- 以 下 为 选 填 项 目 ----------------------------------</div></td></tr><tr><td align="right">真实姓名:</td><td><input id="username" class="text" name="username" tabindex="5" size="30" type="text" /> </td><td><div id="usernameTip"></div></td></tr><tr><td align="right">联系电话:</td><td><input id="phone" class="text" name="phone" tabindex="6" size="30" type="text" /> </td><td><div id="phoneTip"></div></td></tr><tr><td align="right">手机号码:</td><td><input id="mobile" class="text" name="mobile" tabindex="7" size="30" type="text" /> </td><td><div id="mobileTip"></div></td></tr><tr><td align="right">通讯地址:</td><td><input id="address" class="text" name="address" tabindex="9" size="35" type="text" /> </td><td><div id="addressTip"></div></td></tr><tr><td align="right">邮政编码:</td><td><input id="zipCode" class="text" name="zipCode" tabindex="10" size="30" type="text" /> </td><td><div id="zipCodeTip"></div></td></tr><tr><td align="right"></td><td colspan="2"><input type="submit" class="submit" tabindex="11" value="提交注册"/></td></tr></table></form>
122.
123.
124.126.
127.AccountServlet.java
Java代码 复制代码 收藏代码
1.package com.validator.test;
3.import java.io.IOException;
4.import java.io.PrintWriter;6.import javax.servlet.ServletException;
7.import javax.servlet.http.HttpServlet;
8.import javax.servlet.http.HttpServletRequest;
9.import javax.servlet.http.HttpServletResponse;11.public class AccountServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {this.doPost(request, response);}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {String loginname=request.getParameter("loginname");PrintWriter out = response.getWriter();if(loginname.equals("abc123")){out.println("1");}else{out.println("0");}out.flush();}
32.}
代码编写完毕,保存表单页
ok.