用CSS3制作50个超棒动画效果教程
CSS3为我们带来了令人惊叹的新特性,而最有趣的就是CSS动画。向大家推荐这50个CSS动画集合可以让你通过使用JavaScript函数来让动画更生动。为了能够预览到这些惊人的CSS3技术带来的动画特效,请大家使用如Safari和Chrome这类基于WebKit内核的浏览器。(IE浏览器谢绝观赏~)
1.CSS3实现钟表效果(基于jQuery)
使用CSS3的基本变形特性:rotate,并结合了jQuery这类javaScript框架制作的CSS3时钟效果。
2.模拟时钟
模拟时钟基于过渡webkit和CSS3变形,javascript用于将其按当前时间转动。
3.可使用箭头键旋转的3D立方体
你可以使用上、下、左、右方向键控制这个3D立方体,它是基于webkit-perspective, -webkit-transform 和 -webkit-transition 创建。
4.多种3D立方体(淡入淡出)
多种3D立方体使用CSS3和它的属性‘transform’ 和 ‘transition’ ,我个人觉得效果很震撼,你能看到写在3D立方体上的透视感极强的文字。
5.CSS3手风琴效果
使用CSS3实现的手风琴菜单效果,基于webkit浏览器专有属性。
6.自动滚动视差效果
自动滚动视差效果使用WebKit的 CSS transition 属性。该效果无需JavaScript。
7.Isocube
Isocube有些类似于3D立方体,但也有不同之处,它可以让他片贴在立方体面。
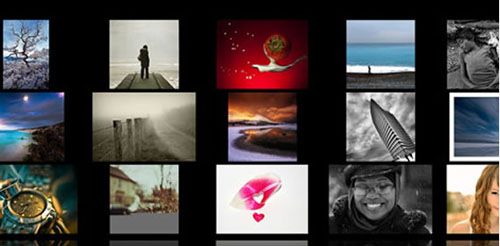
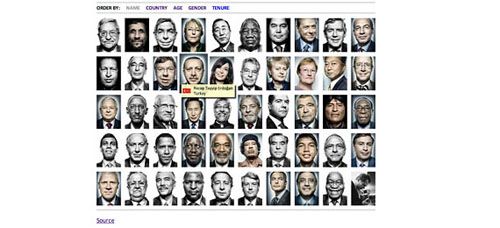
8.CSS3图片集
9.CSS3 Matrix(黑客帝国效果)
黑客帝国是最棒的科幻小说改编电影之一,现在使用纯CSS就能实现电影中的矩阵效果。
10.7种CSS3结合javascript技术的特效
7种CSS3结合javascript技术的特效实例. 所包含的效果有淡入淡出, 震动, 轻移, 扩大, 跳动, 旋转 和 手风琴效果。
11.各种鼠标悬停图片特效
六个由CSS3替代JavaScript而实现的鼠标悬停图片效果,CSS3实现这种悬停效果依然很炫!
12.旋转的可口可乐易拉罐(使用滚动条控制)
13.3D 《宫女》
14.宝利来画廊
宝利来画廊是由CSS3技术实现的将一些照片堆在一起,有趣的是鼠标悬停照片是,照片会旋转并缓慢放大~
15.太空
16.Mac Dock
17.Drop-In Modals
18.滑动的唱片
该效果使用了CSS3过渡和些许HTML,在它上面放一个唱片专辑会看上去更生动。
19.CSS3 Zooming Polaroids
该效果会将一个照片列表按顺序排列,并把它们按不同的角度旋转,使用了CSS2和CSS3技术,无JavaScript。它从图片的alt属性中读取出照片描述并放到了照片的下方。
20.CSS3 火箭动画
21.Poster Circle
22.变形的立方体
23.动画版宝丽来画廊
24.聚光灯下的投影效果
25.色彩鲜艳的时钟
26.Lightbox Gallery
27.弹性缩略图菜单
28.Coverflow
29.jQuery DJ Hero
30.Dynamic Stacking Cards
31.另一个CSS3图片画廊效果
32.雪堆(使用方向键控制)
33.CSS3动画版价格栏
34.平滑jQuery+CSS3菜单
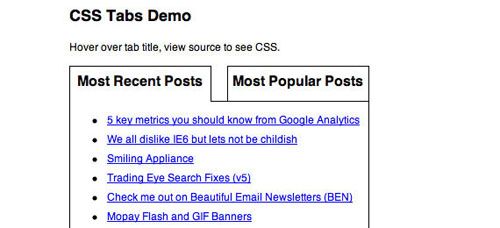
35.CSS标签(无JavaScript)
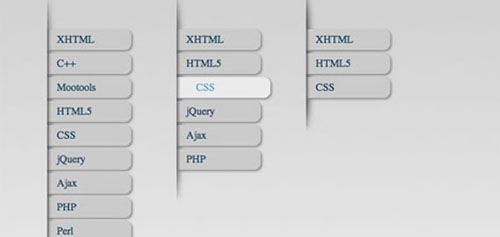
36.CSS标签菜单(无JavaScript)
37.SVG+CSS3鱼眼菜单
38.CSS3落叶效果
39.CSS3旋转图集效果
40.CSS3下拉菜单
41.星球大战风格爬行文字(纯HTML+CSS)
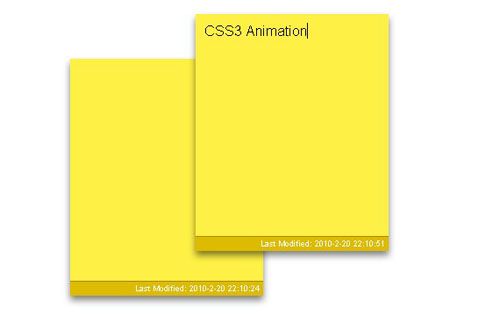
42.CSS3即时贴
43.css3雪花
44.又一个鱼眼效果
45.CSS3逐帧动画
第一个CSS3逐帧动画实例需要你持续使用鼠标点击图片,当播放到最后一帧时它会自动播放第一帧,如此循环,但第一个实例只能在FireFox和Opera下实现。第二个Css3逐帧动画实例需要你使用鼠标在图片上移动,依旧是mousemove这个动作,只要鼠标在移动图片动画就会持续播放,但动画的播放速度是与你的鼠标移动速度有关的,该实例支持Safari, Google Chrome, IE8, Firefox 和 Opera。
46.全地域装甲载具
47.又一个CSS3手风琴效果
48.无Flash版动态展示
49.平滑菜单栏
50.loading旋转效果
原文链接: http://www.cnblogs.com/hnyei/archive/2011/09/23/2186523.html