ASP.NET MVC2右键菜单和最简单分页
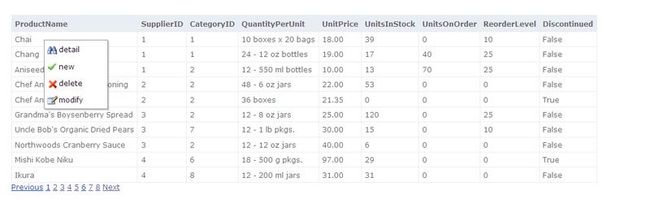
右键菜单非常方便,很多时候会用到。这篇文章将使用一个JQUERY的插件在asp.net mvc中实现右键菜单。本文还将介绍一下在asp.net mvc中如何实现简单的分页。效果如下图:
首先,下载此插件。
新建一个asp.net mvc应用程序。将此插件放入Scripts文件夹。并在页面上引用。
这个demo使用到NORTHWND数据库的Product表。
定义右键菜单:
1
<
div
class
="contextMenu"
id
="myMenu1"
>
2 < ul >
3 < li id ="detail" >< img src ="http://www.cnblogs.com/Content/detail.ico" /> detail </ li >
4 < li id ="new" >< img src ="http://www.cnblogs.com/Content/new.ico" /> new </ li >
5 < li id ="delete" > < img src ="http://www.cnblogs.com/Content/delete.ico" /> delete </ li >
6 < li id ="modify" >< img src ="http://www.cnblogs.com/Content/modify.ico" /> modify </ li >
7 </ ul >
8 </ div >
2 < ul >
3 < li id ="detail" >< img src ="http://www.cnblogs.com/Content/detail.ico" /> detail </ li >
4 < li id ="new" >< img src ="http://www.cnblogs.com/Content/new.ico" /> new </ li >
5 < li id ="delete" > < img src ="http://www.cnblogs.com/Content/delete.ico" /> delete </ li >
6 < li id ="modify" >< img src ="http://www.cnblogs.com/Content/modify.ico" /> modify </ li >
7 </ ul >
8 </ div >
将此菜单定义在产品名上,故在在产品名上添加一个class供jquery选择。
<
td
class
="showContext"
id
="<%= item.ProductID %>"
>
<%
: item.ProductName
%>
</
td
>
在页面上插入下面脚本。用于绑定菜单项的行为。为了简单起见,将所以的菜单项的行为都定义成导航到详情页面。
1
<
script type
=
"
text/javascript
"
>
2
3 $(document).ready( function () {
4 $( ' td.showContext ' ).contextMenu( ' myMenu1 ' , {
5 bindings: {
6 ' detail ' : function (t) {
7 document.location.href = ' /Products/Detail/ ' + t.id;
8 },
9 ' new ' : function (t) {
10 document.location.href = ' /Products/Detail/ ' + t.id;
11 },
12 ' delete ' : function (t) {
13 confirm( " 你确定删除吗? " );
14 document.location.href = ' /Products/Detail/ ' + t.id;
15 },
16 ' modify ' : function (t) {
17 document.location.href = ' /Products/Detail/ ' + t.id;
18 }
19 }
20 });
21 });
22
23 < / script>
2
3 $(document).ready( function () {
4 $( ' td.showContext ' ).contextMenu( ' myMenu1 ' , {
5 bindings: {
6 ' detail ' : function (t) {
7 document.location.href = ' /Products/Detail/ ' + t.id;
8 },
9 ' new ' : function (t) {
10 document.location.href = ' /Products/Detail/ ' + t.id;
11 },
12 ' delete ' : function (t) {
13 confirm( " 你确定删除吗? " );
14 document.location.href = ' /Products/Detail/ ' + t.id;
15 },
16 ' modify ' : function (t) {
17 document.location.href = ' /Products/Detail/ ' + t.id;
18 }
19 }
20 });
21 });
22
23 < / script>
这样就非常简单的实现了右键菜单的功能。
下面说下实现简单的分页。asp.net mvc中分页非常简单。
看下面定义的table的html代码:
1
<
table
>
2 < tr >
3 < th >
4 ProductName
5 </ th >
6 < th >
7 SupplierID
8 </ th >
9 < th >
10 CategoryID
11 </ th >
12 < th >
13 QuantityPerUnit
14 </ th >
15 < th >
16 UnitPrice
17 </ th >
18 < th >
19 UnitsInStock
20 </ th >
21 < th >
22 UnitsOnOrder
23 </ th >
24 < th >
25 ReorderLevel
26 </ th >
27 < th >
28 Discontinued
29 </ th >
30 </ tr >
31
32 <% foreach (var item in Model.Products)
33 { %>
34 < tr >
35 < td class ="showContext" id ="<%= item.ProductID %>" > <% : item.ProductName %> </ td >
36 < td >
37 <% : item.SupplierID %>
38 </ td >
39 < td >
40 <% : item.CategoryID %>
41 </ td >
42 < td >
43 <% : item.QuantityPerUnit %>
44 </ td >
45 < td >
46 <% : String .Format( " {0:F} " , item.UnitPrice) %>
47 </ td >
48 < td >
49 <% : item.UnitsInStock %>
50 </ td >
51 < td >
52 <% : item.UnitsOnOrder %>
53 </ td >
54 < td >
55 <% : item.ReorderLevel %>
56 </ td >
57 < td >
58 <% : item.Discontinued %>
59 </ td >
60 </ tr >
61
62 <% } %>
63
64 </ table >
2 < tr >
3 < th >
4 ProductName
5 </ th >
6 < th >
7 SupplierID
8 </ th >
9 < th >
10 CategoryID
11 </ th >
12 < th >
13 QuantityPerUnit
14 </ th >
15 < th >
16 UnitPrice
17 </ th >
18 < th >
19 UnitsInStock
20 </ th >
21 < th >
22 UnitsOnOrder
23 </ th >
24 < th >
25 ReorderLevel
26 </ th >
27 < th >
28 Discontinued
29 </ th >
30 </ tr >
31
32 <% foreach (var item in Model.Products)
33 { %>
34 < tr >
35 < td class ="showContext" id ="<%= item.ProductID %>" > <% : item.ProductName %> </ td >
36 < td >
37 <% : item.SupplierID %>
38 </ td >
39 < td >
40 <% : item.CategoryID %>
41 </ td >
42 < td >
43 <% : item.QuantityPerUnit %>
44 </ td >
45 < td >
46 <% : String .Format( " {0:F} " , item.UnitPrice) %>
47 </ td >
48 < td >
49 <% : item.UnitsInStock %>
50 </ td >
51 < td >
52 <% : item.UnitsOnOrder %>
53 </ td >
54 < td >
55 <% : item.ReorderLevel %>
56 </ td >
57 < td >
58 <% : item.Discontinued %>
59 </ td >
60 </ tr >
61
62 <% } %>
63
64 </ table >
我们只要在这个table下面插入一段分页的HTML脚本就行了。分页的脚本当然要生成,使用Htmlhelper的扩展方法去生成这个脚本。看下面的扩展方法,非常的简单的生成了分页的html代码:
1
public
static
string
Pager(
this
HtmlHelper helper,
int
currentPage,
int
currentPageSize,
int
totalRecords,
string
urlPrefix)
2 {
3 StringBuilder sb1 = new StringBuilder();
4
5 int seed = currentPage % currentPageSize == ? currentPage : currentPage - (currentPage % currentPageSize);
6
7 if (currentPage > )
8 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >Previous</a> " , urlPrefix, currentPage));
9
10 if (currentPage - currentPageSize >= )
11 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >...</a> " , urlPrefix, (currentPage - currentPageSize) + 1 ));
12
13 for ( int i = seed; i < Math.Round((totalRecords / 10 ) + 0.5 ) && i < seed + currentPageSize; i ++ )
14 {
15 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >{1}</a> " , urlPrefix, i + 1 ));
16 }
17
18 if (currentPage + currentPageSize <= (Math.Round((totalRecords / 10 ) + 0.5 ) - 1 ))
19 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >...</a> " , urlPrefix, (currentPage + currentPageSize) + 1 ));
20
21 if (currentPage < (Math.Round((totalRecords / 10 ) + 0.5 ) - 1 ))
22 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >Next</a> " , urlPrefix, currentPage + 2 ));
23
24 return sb1.ToString();
25 }
2 {
3 StringBuilder sb1 = new StringBuilder();
4
5 int seed = currentPage % currentPageSize == ? currentPage : currentPage - (currentPage % currentPageSize);
6
7 if (currentPage > )
8 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >Previous</a> " , urlPrefix, currentPage));
9
10 if (currentPage - currentPageSize >= )
11 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >...</a> " , urlPrefix, (currentPage - currentPageSize) + 1 ));
12
13 for ( int i = seed; i < Math.Round((totalRecords / 10 ) + 0.5 ) && i < seed + currentPageSize; i ++ )
14 {
15 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >{1}</a> " , urlPrefix, i + 1 ));
16 }
17
18 if (currentPage + currentPageSize <= (Math.Round((totalRecords / 10 ) + 0.5 ) - 1 ))
19 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >...</a> " , urlPrefix, (currentPage + currentPageSize) + 1 ));
20
21 if (currentPage < (Math.Round((totalRecords / 10 ) + 0.5 ) - 1 ))
22 sb1.AppendLine(String.Format( " <a href=\ " { } / { 1 }\ " >Next</a> " , urlPrefix, currentPage + 2 ));
23
24 return sb1.ToString();
25 }
然后在table后面添加下面的代码,在table下面输出分页的html代码:
<
div
class
="pager"
>
<% = Html.Pager(Model.CurrentPage, Model.TotalPages,Model.TotalItems , " /Products/List " ) %>
</ div >
<% = Html.Pager(Model.CurrentPage, Model.TotalPages,Model.TotalItems , " /Products/List " ) %>
</ div >
这样就完成分页和右键菜单的功能了。是不是非常的简单呢。:)
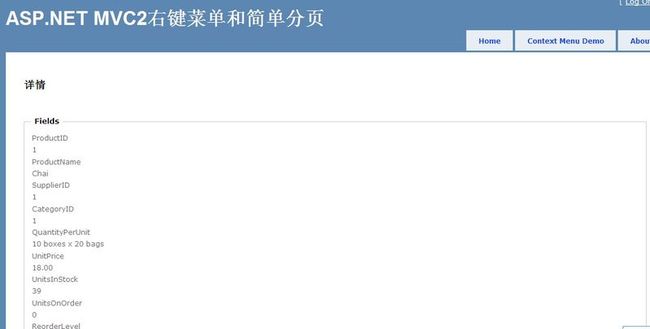
效果:
显示:
如果有兴趣可以下载代码。
总结:在asp.net mvc中实现右键菜单和简单的分页。
代码:http://cid-aef1e64945224a20.office.live.com/self.aspx/.Public/ContextMenuDemo.rar
原文链接: http://www.cnblogs.com/zhuqil/archive/2010/08/01/asp-net-mvc-context-menu-and-simple-paging.html