使用 IntraWeb (9) - JavaScript
IW 依赖 js 构建(我数了数, 在当前版本它的资源文件默认携带了 26 个 js);
但 IW 尽可能地让用户少用或不用 js, 但如果你对 js 也不陌生, IW 提供了多种途径与方便. 我给它分两大类:
1、直接写入 js 代码(站点级、页面级, 还可以精确地指定插入位置);
2、链接 *.js 文件(外链、内链, 还可以是资源文件).
首先应该说明: IW 已经霸占了 window.onload, 用户在 js 中不能再使用 onload. 如果你有一个 js 文件或模板没有如期运作, 或许是这个原因; 不过好像仅此一个, 剩下的都是方便了.
还有: 在 IW 中可以直接使用 jQuery, 当前版本携带的是: jQuery 1.8.2
1.1 - 使用窗体的 AddToInitProc 插入初始化的 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
AddToInitProc('alert("欢迎")'); //其中的 js 代码最终会被 window.onload 调用
end;
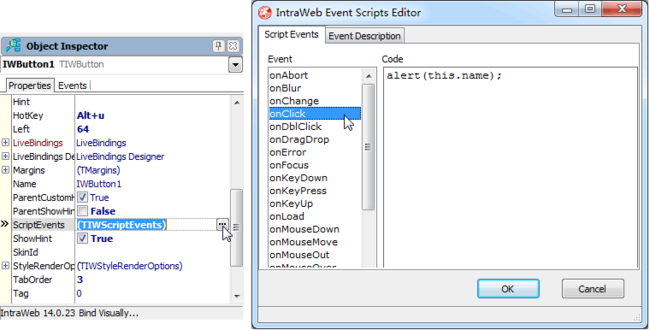
1.2 - 在控件的 ScriptEvents 属性中添加 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWButton1.ScriptEvents.Values['onclick'] := 'alert(this.name)'; //这里的代码都应该很简单, 主要是函数调用
end;
{这在设计时更方便:}

1.3 - 可以把 js 函数写在窗体的 JavaScripts 属性中
//如果不是使用 js 文件, 就应该把 js 函数都写在 JavaScripts 属性中
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScript.Text := 'function MyFun1() {alert("TIWForm1.JavaScripts");}';
IWButton1.ScriptEvents.Values['onclick'] := 'MyFun1()';
end;
{建议在设计时使用 JavaScripts 属性}
1.4 - 只执行一次的 js 代码:
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScriptOnce := 'alert("JavaScriptOnce")';
end;
1.5 - 如果要进行精确的定位插入, 需要用到窗体的 PageContext 属性
//PageContext 对象提供了更多插入方法, 下面几个只是我找到执行顺序的(下面次序就是我测试出的执行顺序) PageContext.JavaScript; PageContext.AddToJavaScriptOnce(); PageContext.AddToOnReady(); PageContext.AddToInitProc(); PageContext.AddToIWCLInitProc(); PageContext.AddToInitProcPageUnlockCode(); PageContext.AddToInitProcFocusCode(); PageContext.AddToInitProcNewWindowCode(); PageContext.AddToInitProcDoLastCode();
2.1 - 直接 Html 的 <Head></Head> 插入链接或代码
{在 TIWServerController 的 onCreate 事件中插入全站级的 js 链接}
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
HTMLHeaders.Add('<script type="text/javascript" src="/My1.js"></script>'); //内链, 文件位于 wwwroot
HTMLHeaders.Add('<script type="text/javascript" src="Http://.../My2.js"></script>'); //外链, 全路径
end;
//注: wwwroot 是 IW 的默认根目录, js、css 和图片等等都应该放在其中; 可通过 IWServerController.ContentPath 读取其实际路径
{在窗体的 OnCreate 事件中插入页面级的 js 链接}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
PreHeader.Add('<script type="text/javascript" src="/My3.js"></script>'); //这个在前; 但在 IWServerController.HTMLHeaders 之后
ExtraHeader.Add('<script type="text/javascript" src="/My4.js"></script>'); //这个在后
end;
//注: 上面两个操作都可以在设计时.
//其实如果在 Head 中链接 js 或 css 应该使用 ContentFiles, 上面的嵌入方法跟适于...譬如:
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
HTMLHeaders.Add('<meta name="Keywords" content="万一,Delphi,IntraWeb"/>'); //指定搜索关键字
end;
2.2 - 使用 ContentFiles 方法链接 js 或 css
{站点级 - ServerController.pas}
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
ContentFiles.Add('My1.js'); //内链, 文件位于 wwwroot; 当然也可以外链
end;
{页面级 - Unit1.pas}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
ContentFiles.Add('My2.js'); //内链, 文件位于 wwwroot; 当然也可以外链
ContentFiles.Add('MyJs/My3.js'); //内链 wwwroot/MyJs/My3.js
end;
//ContentFiles 会自动转换为 Html 需要的格式, 所以很方便
2.3 - 使用 PageContext 的方法
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
PageContext.PreScriptFiles.Add('My4.js');
PageContext.AddScriptFile('My5.js');
end;
2.4 - 把 js 嵌入到资源文件, 并调用 先从 Project > Resources and Images... 把一个 js 添加到资源文件:

这个主要是 IW 内部使用的, 其规则很玄妙. 作为 JS 资源必须是 IW_JS_ 开头, 好像对使用的字符也有限制.
另外这个资源编辑器, 从出生到现在都有点小问题, 重新打开随便点点就好了.
{下面是调用代码:}
uses IWServerInternalFiles; //为使用 gInternalFiles
{从资源中提取 js; 如果不仅仅是该页使用, 应该是从 ServerController 单元}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
gInternalFiles.Add('IW_JS_MyJS', '/js/MyJS.js'); //第一个参数资源文件名;
//第二个参数是目的(内部临时文件名), 必须是 /js/xxx.js (好像 xxx 也要求和资源文件的定义同名)
{启用从资源提取的 js}
PageContext.ScriptFiles.Add('/js/MyJS.js');
end;
3.1 - IW 给控件在 Html 中的重命名规则
//规则是 "控件名"(转大写) + "IWCL" //假如点击 IWButton1 给 IWMemo1 输入内容: procedure TIWForm1.IWButton1Click(Sender: TObject); begin IWMemo1.Text := 'Delphi Hi'; end; //但这要通过 js 实现应该是: procedure TIWForm1.IWAppFormCreate(Sender: TObject); begin IWButton1.ScriptEvents.Values['onclick'] := 'IWMEMO1IWCL.value = "Js Hi"'; end;
3.2 - 解决冲突
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWButton1.ScriptEvents.Values['onclick'] := 'alert(1)'; //如果是这样, 哪下面的 IWButton1.OnClick 就不会执行了
// IWButton1.ScriptEvents.Values['onclick'] := 'alert(1); return true;'; //返回(真)一下就好了
end;
procedure TIWForm1.IWButton1Click(Sender: TObject);
begin
WebApplication.ShowMessage('2');
end;
3.3 - 使用 ScriptEvents 的 Add() 与 HookEvent() 方法添加 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScript.Text := 'function JsFun1(obj) { alert(obj.id); }';
IWButton1.ScriptEvents.HookEvent('onclick', 'JsFun1(this)');
IWLabel1.ScriptEvents.HookEvent('onclick', 'JsFun1(this)');
IWButton2.ScriptEvents.HookEvent('onclick', 'alert(this.id);');
IWButton3.ScriptEvents.Add('onclick').EventCode.Text := 'alert(this.id);';
end;
IW 还有相关调试的内容, 好的 js 编辑与调试工具太多了, 没必要使用 IW 写 js 或调试.