Android学习笔记
转自:http://sarin.iteye.com/category/93571
Android开发环境搭建分为SDK安装和IDE安装,我们使用的IDE为Eclipse,那么还需要在Eclipse中安装Android的开发插件ADT。
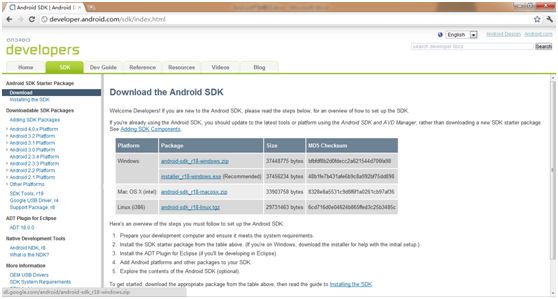
首先,下载Android SDK,网址为:http://developer.android.com/sdk/index.html,打开后看到如下界面,选择SDK选项卡,下载适合操作系统平台的SDK版本即可。当前版本为r18,下载zip包后解压即可。

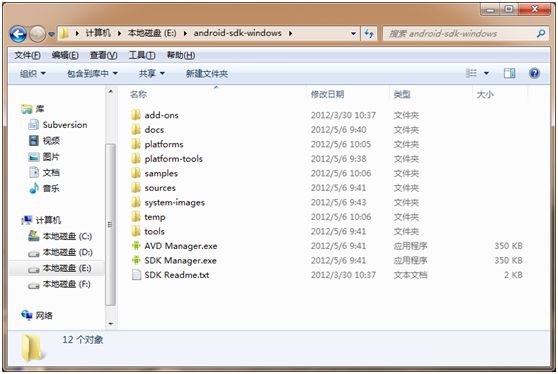
将下载好的zip包解压到本地硬盘文件系统中,如下所示:

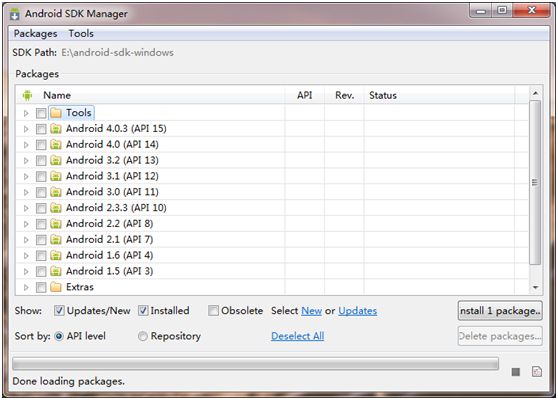
我们将SDK解压到E盘根目录下,得到如下的文件结构,之后需要下载Aandroid的SDK API和文档,驱动等内容。点击SDK Manager.exe,打开SDK管理器,程序会自动从Google网站抓取更新信息,更新完毕,我们可以得到如下内容:

当前最高版本为Android 4.0.3(API 15),那么我们根据需要下载各个不同的版本,也就是说,所需开发的最低Android版本。出于向后兼容的设计,那么我们只需下载最低的版本,即可在任何比当前版本高的Android平台中运行程序,我们选择API 10,也就是Android 2.3.3,勾选后,点击右侧install package进行下载安装。
将SDK下载安装完成后,我们下载Eclipse开发环境,到Eclipse官网下载最新版(当前是Indigo 3.7.2)的程序:http://www.eclipse.org/downloads/,选择适合自己系统平台的安装包。

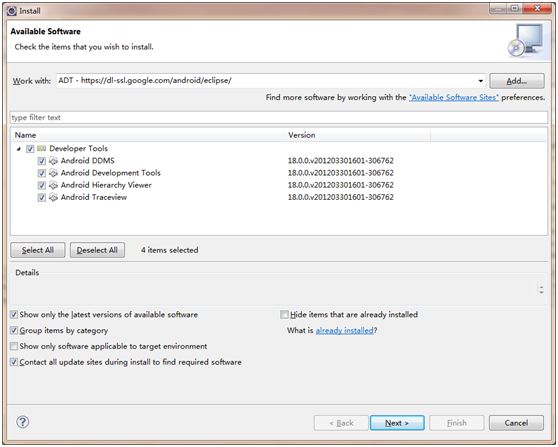
下载完成后将Eclipe解压到本地硬盘的文件系统上,打开后安装Eclipse的ADT插件,插件安装在Eclipse的Install New Software中完成,点击Eclipse菜单栏的Help,选择Install New Software,插件的下载地址为:https://dl-ssl.google.com/android/eclipse/

将Developer Tools下的四项全部勾选,进行安装。之后根据提示一步一步安装即可。安装完成后,在Eclipse的工具栏会看到如下图标:

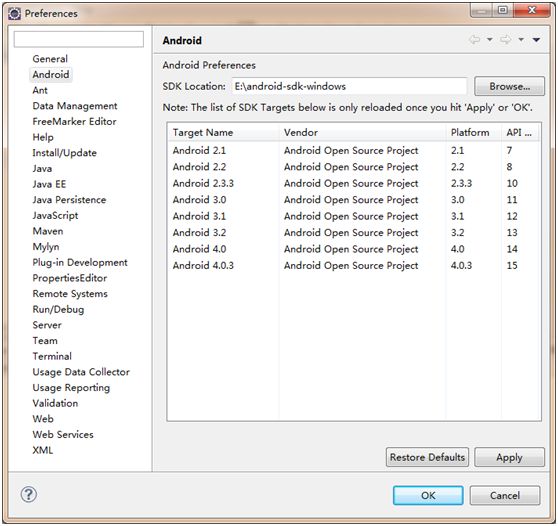
它对应了Android SDK目录下的SDK Manager和AVD Manager,首次在Eclipse中运行SDK Manager需要设置Android的SDK目录所在位置,或者先在Eclipse的Preferences中进行设置。如下图所示,设置SDK Location为Android SDK的所在路径。在这里也可以看到我们下载好各个的Android开发版本。

设置好后,我们先创建一个AVD,也就是Android虚拟设备,用来模拟运行项目。打开AVD Manager,我们可以看到我们所创建的AVD信息都存储在C:\Users\<用户名>\.android\avd下(Windows 7环境下)。

选择新建,打开设置面板,设置名称,为Android_2.3.3,目标就是Android 2.3.3,API Level 10,之后设置SD卡的容量大小,这里我们设置为2GB

创建好后,我们可以到AVD信息所在目录,看看配置内容:

我们可以在这里修改相关内容,来更新AVD参数,我们将AVD的长宽加以调整,不需要显示的太大,那么修改文件:
- hw.lcd.density=240
- sdcard.size=2G
- skin.path=350x500
- skin.name=350x500
- hw.cpu.arch=arm
- abi.type=armeabi
- vm.heapSize=24
- hw.ramSize=256
- image.sysdir.1=platforms\android-10\images\
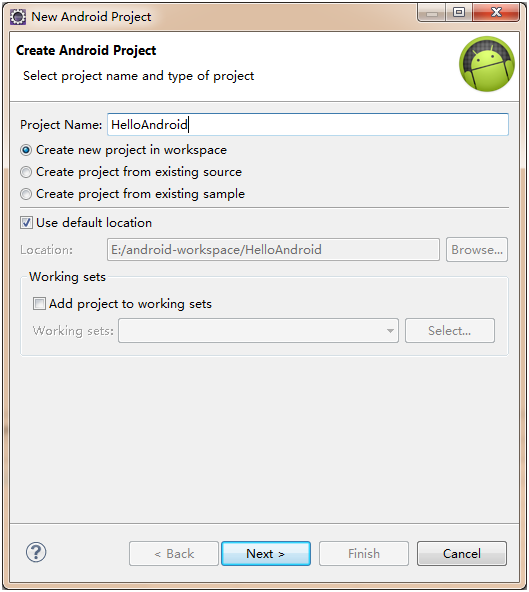
下面,我们就可以创建Android项目,进行开发了。下面创建第一个Android项目:HelloAndroid:

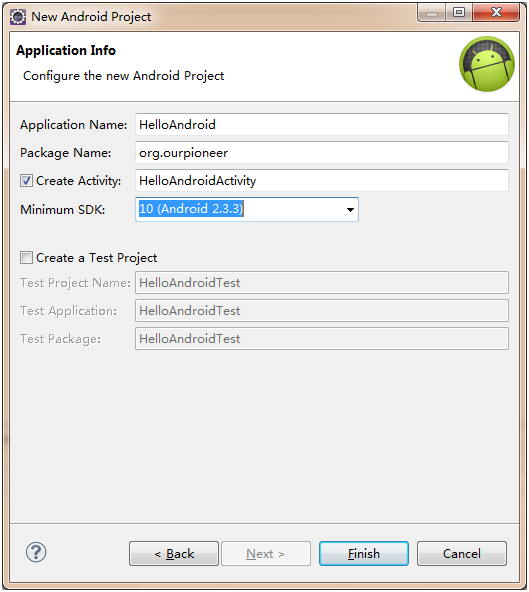
点击下一步,选择Android的最低开发版本,这里选择Android 2.3.3(API 10):

点击下一步,设置应用程序名称,程序包名,一个必要的Activity和最小的SDK版本(10),设置完成后,点击完成:

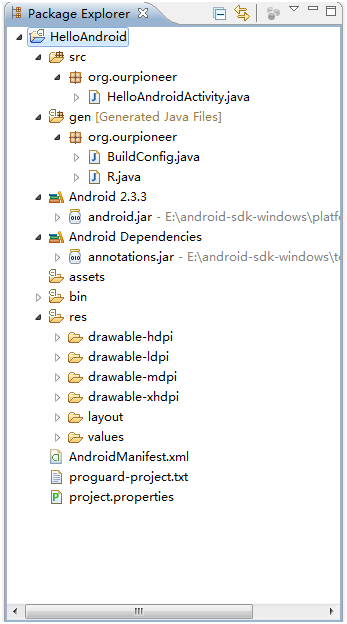
在这里,我们先不创建与之对应的Test项目,先创建Aandroid项目。创建好后,我们得到如下的程序结构:

先不去考虑这些结构都是做什么用的,我们先将HelloAndroid程序运行起来。在项目上点击右键,选择Run AS,在选择Android Application,来启动模拟器运行程序。首次运行模拟器需要相当长的一段时间,这也和系统运行环境有关,之后我们可以不用关闭模拟器而继续编写代码,然后再运行就不会重新启动模拟器了,速度会快一些。首次启动时,可以看到虚拟器的启动信息如下:

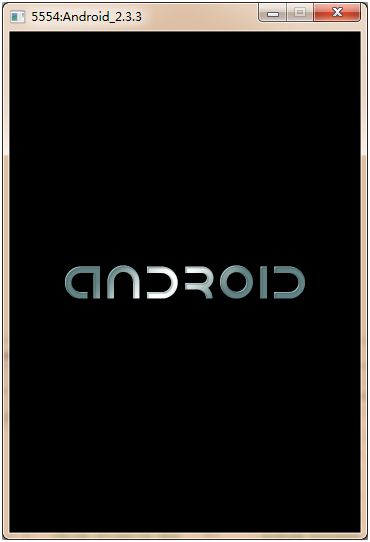
进入第二阶段,ANDROID字体会变大,说明准备即将就绪。

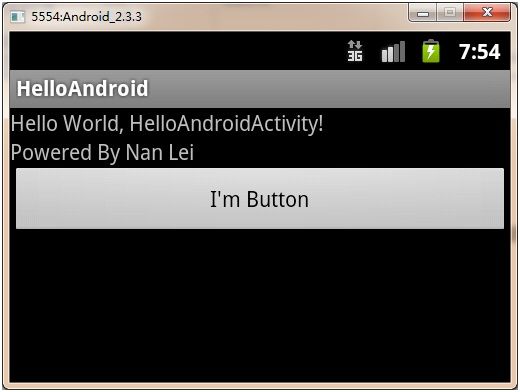
启动完成后,模拟器会直接运行我们的程序HelloAndroid,那么我们就会看到如下的显示,说明程序运行成功。

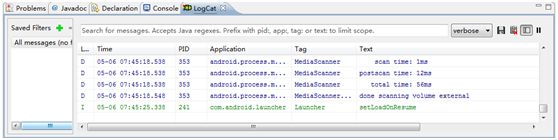
同时,我们可以在Eclipse中打开LogCat视图来查看运行日志。

第一个程序已经在模拟器中运行起来了,但是我们只是有了一个感性的认识,对程序结构没有说明,下面我们来对这个程序来做一些深入的说明。
首先我们还是从代码结构来说起:

src目录下存放的是Java源代码,这和所有的Java项目都是一样的,没有特别之处。这里我们的包声明为org.ourpioneer。
gen目录下是Aandroid自动控制生成的文件,这里面最重要的一个就是R.java,其中会自动放置我们添加的所有资源和组件,比文字信息,如图片信息,视图控件信息,布局信息等。我们不能修改该文件的任何内容,否则程序会引发严重错误。这里多说一点就是我们编写的程序不会直接和资源,组件文件打交道,都是通过R.java中的信息来获取的。
Android 2.3.3是说我们构建Android项目使用的版本号,要说明一点这里是最低版本,也就是说我们构建的程序不能在低于2.3.3版本的Android设备上运行。在这里我们也可以看到我们引用Android类库的位置。
Android Dependencies是我们项目引用的依赖,这里仅有一个,可以点看它的内容,作为程序类库上的依赖,这里没有可多说的地方。
assets表示资源,也就是程序资源文件存放的地方,这些资源比如图片,音乐,文字和配置信息等。但是可以看到这个文件夹是空的,说明我们没有使用,原因是我们现在一般使用res文件夹来存放这些信息了,下面会说说到。
bin目录,不用多说,存放的是我们项目编译之后的文件,同时在这里也可以找到生成的apk包,那么就可以在Android设备上使用该apk来进行安装。
res目录是我们真正存放资源文件的地方,根据命名来看,以drawable开头的目录,肯定存放的是图片的文件夹。hdpi存放高清图片,ldpi存放低分辨率图片,mdpi存放中等分辨率图片,xhdpi存放的就是超高清的图片了。它们针对的是不同分辨率的Android设备。我们创建的项目中,这四个图片文件夹下都有内容相同的一个图片(ic_launcher.png),打开后发现它们的分辨率是不同的。
res下的layout目录存放的是布局管理器的配置信息,values目录存放的是所有的文字信息,也就是用于显示的文字和布局的配置是分离的,便于项目的维护。layout下的main.xml会自动反映到R.java中,如果我们再在layout目录下创建一个布局文件,那么这个文件名也会自动反映到R.java中。
res中的values下的文件都是资源文件,如果我们继续新建,都是resources类型的文件,而在resources中的string类型值会被自动反映到R.java中。resources有string,color,style等子类型,它们也都会自动反映到R.java中,因为这些都是我们程序中的资源。如果将它们的name属性修改或者将它们删除,那么R.java中的内容也会自动被修改或移除,这都是同步进行的。
下面从strings.xml说起,我们打开看看这个文件:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, HelloAndroidActivity!</string>
- <string name="app_name">HelloAndroid</string>
- </resources>
根元素是resources,说明这也是一种资源,而子元素string说明是字符串类型的资源,这里有两个string类型的值,一个是app_name,一个是hello,我们可以在项目的其它地方使用它们。
这里补充说明几点内容:
为了今后的扩展,我们可以在res/values下创建其它文件,比如存放数组的arrays.xml,存放样式的styles.xml等。
同时我们可以在res下创建raw文件夹用于放置多媒体原生文件,如视频,音频等。创建xml文件夹用于放置配置信息。创建anim文件夹用于放置动画效果。
再来看main.xml,就是布局管理器配置文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- </LinearLayout>
先不深究布局管理器,这里面是我们第一个程序的界面中的内容。一个线性布局管理器中仅有一个组件,就是TextView,用于显示文本信息,这里的android:text属性就是使用的strings.xml中的hello字符串“Hello World, HelloAndroidActivity!”。
下面来看一下AndroidManifest.xml,这是我们一个Android项目级的配置文件,是Android项目中最重要的组成部分。比如,现在这个文件中有如下信息:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="org.ourpioneer"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk android:minSdkVersion="10" />
- <application
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name" >
- <activity
- android:name=".HelloAndroidActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
这里根元素是manifest,schema声明也没什么多说的,其中的package是我们打包的信息,versionCode和versionName表示我们程序的版本。uses-sdk元素的minSdkVsersion表示的是最小版本,2.3.3就是10。
<application>元素icon表示我们程序安装在Android设备上的图标,也就是drawable文件夹下的ic_launcher.png。label表示在Android设备中程序的显示名称,就是前面strings.xml中的app_name字符串。
<activity>元素是程序中的Activity声明,其中的name连同根元素manifest中的package共同组成Activity的类全名,就是org.ourpioneer.HelloAndroidActivity。子元素<intent-filter>这里先不做说明。
图片文件夹中的内容就先不看了,下面看看R.java,看看此时项目为我们自动生成了哪些信息:
- /* AUTO-GENERATED FILE. DO NOT MODIFY.
- *
- * This class was automatically generated by the
- * aapt tool from the resource data it found. It
- * should not be modified by hand.
- */
- package org.ourpioneer;
- public final class R {
- public static final class attr {
- }
- public static final class drawable {
- public static final int ic_launcher=0x7f020000;
- }
- public static final class layout {
- public static final int main=0x7f030000;
- }
- public static final class string {
- public static final int app_name=0x7f040001;
- public static final int hello=0x7f040000;
- }
- }
注释中声明,这是Android生成的文件,不允许修改。final类型的类,是不允许被继承的,在R.java中声明的静态内部类就是我们上面说的各种资源,比如attr,drawable,layout,string等,那么我们在程序中就可以通过R.string.hello来获取到hello。
最后来看一下我们仅有的一个Java类,也就是HelloAndroidActivity,这是一个Activity程序,简单来说就是我们和Android程序进行交互的接口,通过Activity程序,我们可以完成界面的显示和事件的处理。
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- public class HelloAndroidActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);//Android生命周期方法
- setContentView(R.layout.main);//设置使用的布局管理器
- }
- }
HelloAndroidActivity类继承了android.app.Activity类,那么就是Android中的一个人机交互程序,覆盖onCreate方法,说明在程序创建时要做的事情,调用父类中方法,也就是可以看作为Android程序的生命周期方法。之后设置使用的布局管理器,调用方式就是通过R.java来进行的。这里R.layout.main就是调用我们layout目录下的main.xml中编写的布局管理器和组件。
至此,我们解释了第一个应用程序。之前我们已经在模拟起中看到了这个程序,但是还没有在真正的Android设备中来运行。那么要在Android设备中安装,就要先进行apk文件的创建。我们在项目的bin目录下可以获得为我们自动创建的apk文件,但是我们还是通过手动的方式来看看如何进行apk文件的打包。
首先在AndroidManifest.xml中添加下面的内容:
- <uses-permission android:name="android.permission.INSTALL_PACKAGES"/>
也就是说我们要有安装包的权限。
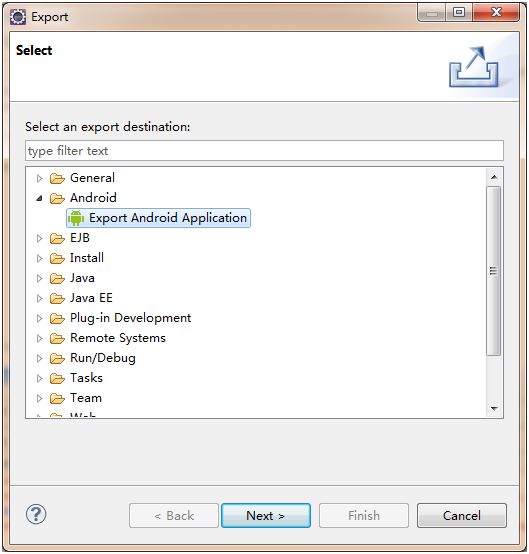
之后在Eclipe中的项目上点击邮件,选择Export导出,看到如下内容:

我们选择Export Android Application继续,

这里是选择我们要导出的Aandroid项目,现在,我们只有一个HelloAndroid,那么就选择继续,

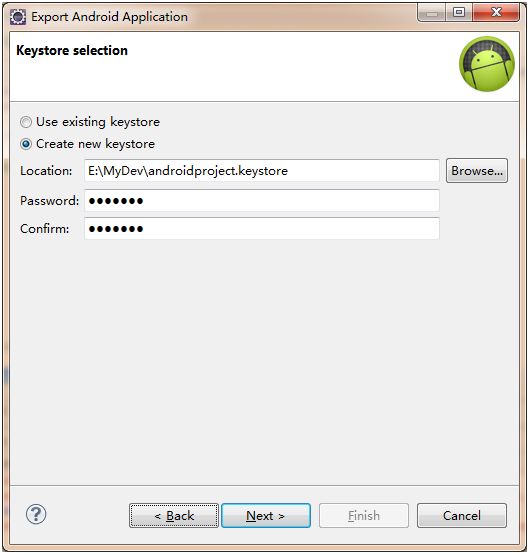
首次导出,要创建keystore文件,我们选择一个keystore文件的位置,并输入密码继续,

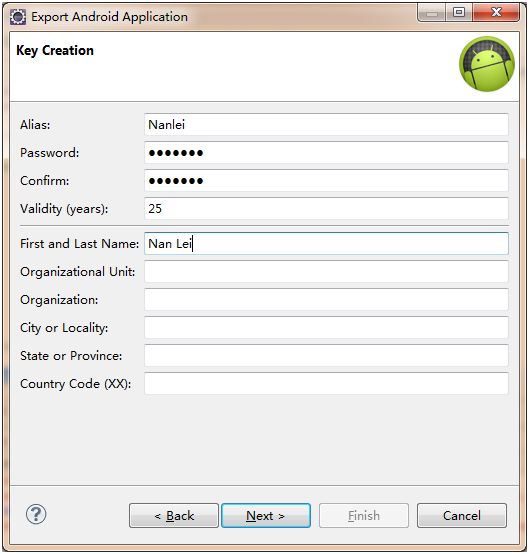
填写这么多内容就足够了,密码是我们上个页面设置的,然后继续,

选择apk文件的位置,点击完成,我们就得到了导出的apk安装文件。
下面我们在Android设备中来进行实际安装。这里的运行环境为Motorola Defy+,Android版本为2.3.7的MIUI,我们最终得到如下的运行效果,和在模拟器中的运行效果是一致的,至于UI显示略有不同,这就取决于Android设备使用的ROM了:

之前我们看到的第一个应用程序都是系统为我们自动创建的,那么现在来看看如何对这个程序进行一些简单的扩充。
从之前的说明中可以看到,Activity程序完成界面的显示,那么就一定会使用到布局文件,也就是说Activity程序和布局相关的配置联系非常紧密。
我们可以在Activity中通过R.java来获取组件,也可以在Activity中动态生成组件。如果要获取组件,那么就需要为组件配置ID,下面我们对main.xml进行简单的扩充,添加几个组件。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/text1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- <TextView
- android:id="@+id/text2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/powered_by" />
- <Button
- android:id="@+id/btn"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/btn_text" />
- </LinearLayout>
我们仍然使用线性布局管理器,schema声明不做说明,layout_width就是布局宽度,这里的fill_parent表示填充整个屏幕,也就是屏幕宽度。同理,layout_height表示布局高度,这里也就是屏幕高度。orientation表示组件的排列形式,也就是水平和竖直排列,这里使用的竖直纵向排列。
在该布局管理器中,添加了三个组件,两个TextView和一个Button,首先我们需要为每个组件添加ID,这样便于在程序中进行控制,要注意的是ID的命名格式,必须是@+id/开头,斜杠后面跟上这个组件的ID值即可。每个组件都有layout_width,这里使用wrap_content意思是组件的包裹长度,也就是不会充满屏幕宽度。同理layout_height使用了包裹组件的高度,也不会充满整个屏幕。
这里我们加了几个字符串值,strings.xml修改如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, HelloAndroidActivity!</string>
- <string name="app_name">HelloAndroid</string>
- <string name="powered_by">Powered By Nan Lei</string>
- <string name="btn_text">I\'m Button</string>
- </resources>
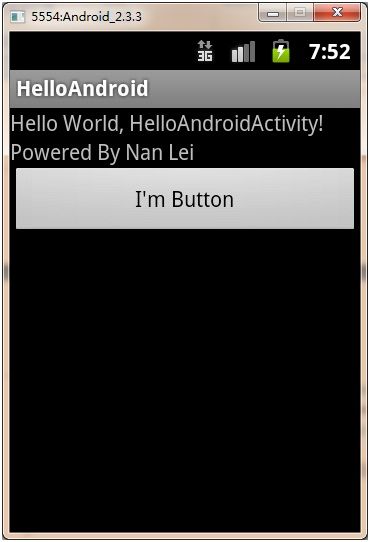
这里要多说一点的就是对'进行转义输出,需要加反斜线。之后运行程序,在模拟器中我们可以看到:

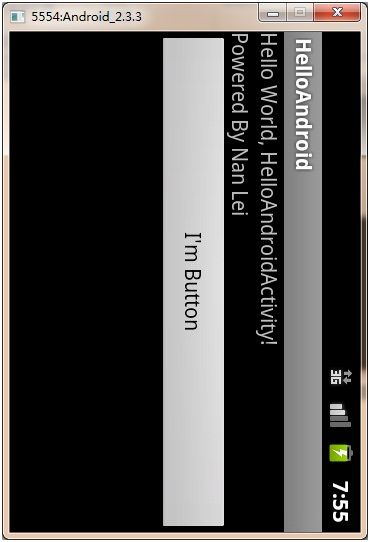
我们就看到了三个组件的实际运行效果,如果想看横屏显示效果时,在模拟器中可以同时按下Ctrl和F11键即可,显示效果如下:

再次按下Ctrl和F11即可切回竖屏,可能某些模拟器中从横屏切回竖屏时显示效果回不来,比如:

此时,按下Esc退出到应用程序列表,选择我们的程序,重新进入即可:

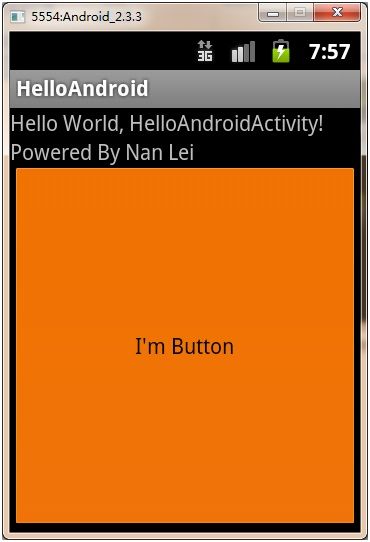
下面,我们将Button的layout_height调整为fill_parent,来看看会得到怎样的效果:

那么,也就是说,使用了fill_parent,组件会自动填充整个屏幕,也就是将屏幕下方剩余的区域全部填充满。
有了这些认识之后,我们回到R.java中来看看程序为我们自动生成了哪些资源:
- package org.ourpioneer;
- public final class R {
- public static final class attr {
- }
- public static final class drawable {
- public static final int ic_launcher=0x7f020000;
- }
- public static final class id {
- public static final int btn=0x7f050002;
- public static final int text1=0x7f050000;
- public static final int text2=0x7f050001;
- }
- public static final class layout {
- public static final int main=0x7f030000;
- }
- public static final class string {
- public static final int app_name=0x7f040001;
- public static final int btn_text=0x7f040003;
- public static final int hello=0x7f040000;
- public static final int powered_by=0x7f040002;
- }
- }
可以看到,我们添加的string资源都已经反映到了R.java的静态类string中,可以通过R.string.hello等即可调用我们设置的字符串资源。而三个组件的ID,也反映到了静态类id中。那么,我们就可以通过Activity程序对它们进行控制了。修改Activity程序如下:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.Button;
- import android.widget.TextView;
- public class HelloAndroidActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);// Android生命周期方法
- super.setContentView(R.layout.main);// 设置使用的布局管理器
- TextView text1 = (TextView) super.findViewById(R.id.text1);//取得text1组件
- text1.setText("你好");//设置text1的显示文字
- Button btn=(Button)super.findViewById(R.id.btn);//取得btn组件
- btn.setText(R.string.btn_text_zh);//设置btn的显示文字
- }
- }
生命周期方法和设置布局管理器,就不多说了,这里强调的就是必须先设置一下布局管理器,之后我们才能获得其中配置的组件,如果setContentView()放在了最后一行,那么获取组件的操作都会失败。
我们使用父类Activity的findViewById()方法可以获取到我们以后的组件,该方法的返回值是View类型,也就是所有视图组件的父类,比如这里通过R.id.text1获取第一个TextView组件,那么进行强制类型转换即可拿到。
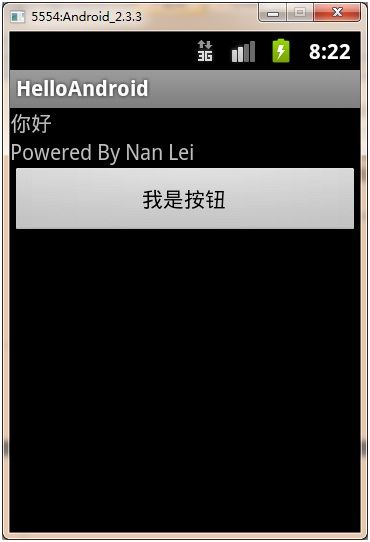
我们对text1进行了显示文字的设置,这里我们设置为“你好”,就会覆盖掉之前的“Hello World, HelloAndroidActivity!”。之后我们再获取Button组件,原理同上,拿到后我们也修改显示文字,不过这里不是直接使用字符串赋值,而是通过R.string.btn_text_zh的方式进行,也就是通过R.java去配置文件中找到替换的文本,那么我们在strings.xml里再加一行:
- <string name="btn_text_zh">我是按钮</string>
下面来运行程序,我们可以看到如下效果:

现在我们实现了在Activity程序中对已有的布局管理器中的组件进行修改。那么使用Activity程序来生成组件也是可以的,也就是说,我们不在布局管理器文件中进行组件的设置,而是通过编写Java代码来完成。我们不使用main.xml了,之后修改Activity程序:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.Button;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class HelloAndroidActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);// Android生命周期方法
- LinearLayout layout = new LinearLayout(this);// 创建布局管理器
- layout.setOrientation(LinearLayout.VERTICAL); // 设置组件排列方式
- TextView text1 = new TextView(this);// 创建TextView组件
- text1.setText(super.getString(R.string.hello));// 设置text1的显示文本
- TextView text2 = new TextView(this); // 创建TextView组件
- text2.setText(super.getString(R.string.powered_by));// 设置text2的显示文本
- Button btn = new Button(this);//创建Button组件
- btn.setText(super.getString(R.string.btn_text));// 设置btn的显示文本
- layout.addView(text1);// 将text1添加到布局管理器中
- layout.addView(text2);// 将text2添加到布局管理器中
- layout.addView(btn);// 将btn添加到布局管理器中
- super.setContentView(layout); // 设置布局管理器layout
- }
- }
结合上面的注释,我们来看一下这段程序,首先我们手动创建了线性布局管理器LinearLayout,所有配置在XML文件中的布局管理器和组件,我们都可以通过代码的形式进行编写。LinearLayout的构造方法接收一个Context类型的参数,这里我们传入的是this,说明我们的Activity类就是Context的子类,看一下类关系图:

java.lang.Object
↳ android.content.Context
↳ android.content.ContextWrapper
↳ android.view.ContextThemeWrapper
↳ android.app.Activity
从图中我们看到android.app.Activity类是android.context.Context类的子类,而我们自定义的HelloAndroidActivity类又是Activity类的子类,那么我们就可以将this传入LinearLayout的构造方法进行LinearLayout对象的构建。创建好layout之后,我们设置一下组件的排列方式,这和写XML的配置是相同的。
下面创建了两个TextView组件,因为TextView的构造方法也接受的是Context,那么我们仍然使用this即可,这样我们就构造出了连个TextView组件。然后我们调用Context类的getString()方法进行显示文字的设置,传入的参数仍然是R.java中的id,和直接传入id的效果是一样的,这里只是介绍一下getString()方法。
最后创建了一个Button组件,参考Button的构造方法,也不难理解this的传入,之后进行显示文本的设置就行了。
最后我们将创建好的三个组件添加到布局管理器中,就是使用了三次addView()方法,之后我们设置Activity使用的布局管理器,也就是调用setContentView()方法将layout传入,之后就可以运行程序进行测试了。这和我们之前看到的效果是一致的。

使用Java代码动态生成组件完全可以替代XML配置文件,但现在还没有进行其它属性的设置,代码量就已经非常大了,而且写法都是一致的,没有任何技术含量。所以使用XML文件进行视图组件的配置,可以有效的分离显示逻辑,而程序进行控制逻辑,符合MVC设计模式。
TextView在我们第一个应用程序中已经使用过了,通过第一个程序,我们看到Activity程序和视图组件关系密切,这里我们进行深入介绍。
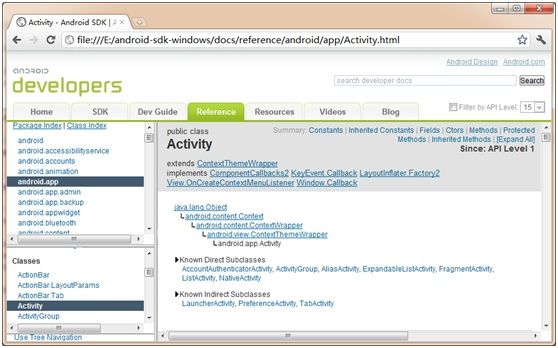
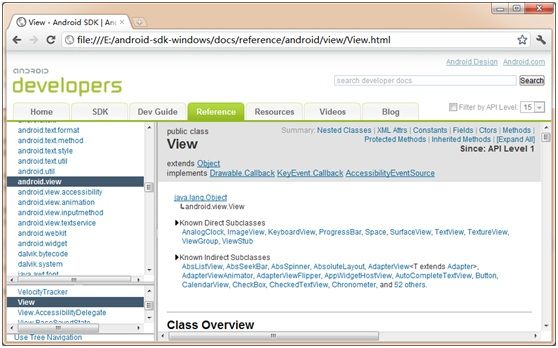
Android中的全部视图组件的父类是android.view.View类,看一下文档:
java.lang.Object
↳ android.view.View
从文档中我们可以看出TextView类是View类的直接子类,而Button类是View的间接子类,后面我们会详细介绍。
下面来看看TextView组件,TextView组件主要用于静态文本的显示,这在第一个程序中,我们很容易就能看出来。android.widget.TextView类是android.view.View类的直接子类,这里注意TextView类并不在android.view包中,而是在android.widget包中,也就是说,我们在Aandroid中使用的具体视图组件,都是在android.widget包中的。下面看一下TextView类的文档:

java.lang.Object
↳ android.view.View
↳ android.widget.TextView
从中我们看到了类的继承关系,也知道了Button类和EditText类是TextView的直接子类,并从类说明中了解到TextView用于文本的显示,而要修改文本的内容,我们就要使用EditText了。
了解过基本内容后,我们来深入了解一下TextView组件。
在Eclipse中我们新建一个项目TextViewDemo,

之后我们来编写几个基本的TextView组件:
- <TextView
- android:id="@+id/text1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="#FDF5E6"
- android:textSize="16dp"
- android:text="这里是一个TextView视图组件" />
在这个TextView中我们较之前的示例添加了两个属性,一个是textColor,很显然这是设置文件颜色的,另外一个是textSize,设置文字大小。
这里多说一点,关于文字大小,是数字加单位的格式,这里我们使用的是dp,当然还有pt,px,mm等值可选。
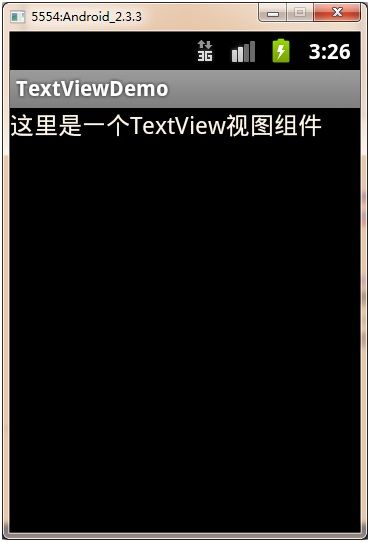
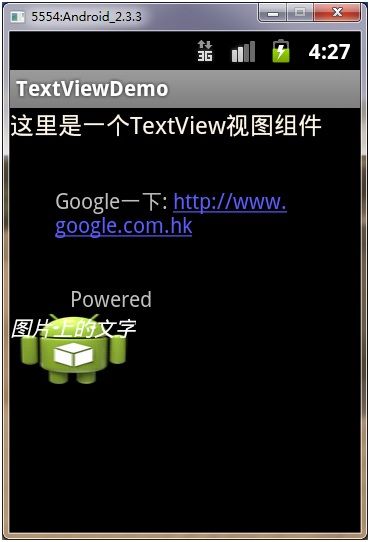
运行程序,我们来看看效果:

可以看到文本的颜色变化了,字体也变化了,说明我们的设置都起作用了。
下面再来看第二个TextView示例:
- <TextView
- android:id="@+id/text2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="30dp"
- android:autoLink="all"
- android:text="Google一下: http://www.google.com.hk" />
这里的文本中我包含的一个超链接,这样我们就可以通过点击超链接来访问网站,如果在TextView中想让文本中的超链接自动识别成地址,那么需要加入autoLink属性,其值有多种,这里设置成all表示所有的可链接的地址都识别,包括email地址。还有一个属性是layout_margin,这是样式属性,表示页边距,它和CSS中的margin属性类似,这里表示距离上下左右各30dp的距离,其余属性不再说明,下面看一下运行效果:

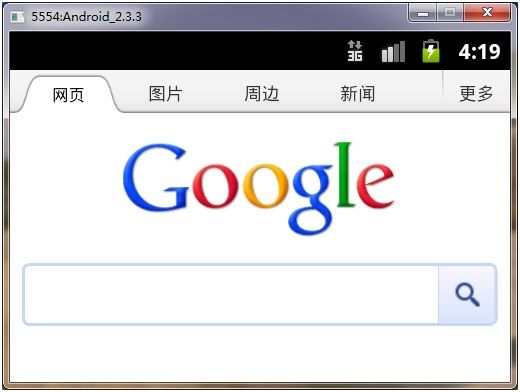
可以看出,首先样式上,距离上下左右各有30dp的间隔,其次是其中的网址信息已经被识别成了超链接,那么我们就可以点击这个网址来访问想要访问的站点,保证模拟器运行环境是可以上网的,那么点击该地址,我们可以看到:

就访问到了移动版的Google(这里切到横屏显示,效果更好一点)。
下面继续对TextView进行说明,看第三个示例:
- <TextView
- android:id="@+id/text3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="40dp"
- android:maxLength="7"
- android:text="@string/powered_by" />
这里设置的属性有layout_marginLeft,从字母理解就是左边距,也是样式上的设置,和CSS中的margin-left也是一样的,那么这个组件仅仅是对左边有40dp的距离,而上下和右侧则不会有边距了。默认的显示文本是“Powered By Nan Lei”,但这里我们多设置了一个属性是maxLength,也就是最大显示的长度,是7个字符长度,也就是说,我们只会看到“Powered”显示出来了,后面的文本就被截掉了,看一下运行效果:

下面来看第四种TextView的示例,我们将会插入一张图片:
- <TextView
- android:id="@+id/text4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/ic_launcher"
- android:text="图片上的文字"
- android:textColor="#FFFFFF"
- android:textStyle="italic" />
和之前的示例比较,这里我们多用了一个background属性,就是用来表示背景图片的,那么我们使用项目自带的一个图片,就是Android机器人的图标,引用图片资源,要使用@drawable来引用,那么就得到如下的显示效果了:

此时,文字就在图片上方显示出来了。
看了四个示例之后,我们会发现,对显示文本的样式设置较多,结合CSS的使用,我们在网页中常把CSS文件单独分离出来,便于后期的维护。类似地,在Android中,我们也可以将用于样式控制的属性单独抽取出来形成样式文件,而在TextView组件中直接引用样式即可,那么对样式属性的维护就变得容易了,我们来设置显示样式。
首先需要在values文件夹下创建styles.xml,用于放置样式的配置信息,内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="text_style">
- <item name="android:textSize">16dp</item>
- <item name="android:textColor">#FDF5E6</item>
- <item name="android:textStyle">italic|bold</item>
- <item name="android:layout_width">wrap_content</item>
- <item name="android:layout_height">wrap_content</item>
- </style>
- </resources>
和strings.xml文件中的内容类似,只是这里我们使用了style来定义样式,给出一个样式的名称,这里为text_style,那么就可以在style元素中来设置具体的样式了。每个样式使用item来定义,name就是前面看到的样式名称,然后给出样式属性的值,这和前面都是一样的,只是这里在定义字体时,使用了斜体粗体并存的样式,使用竖线分隔开即可。然后修改我们的TextView定义:
- <TextView
- android:id="@+id/text1"
- style="@style/text_style"
- android:text="这里是一个TextView视图组件" />
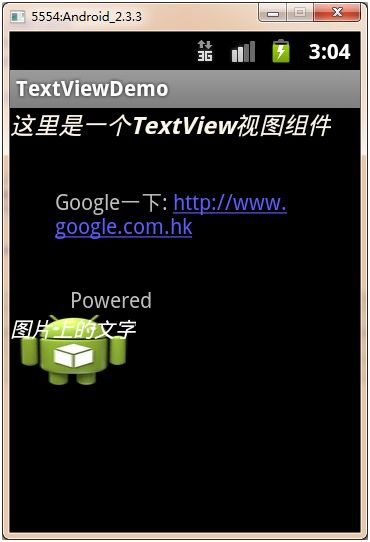
这里面已经去掉了所有和样式相关的内容,然后使用style属性来引用外部样式表中配置的样式即可,运行程序,得到如下效果:

可以看到我们的样式对一个TextView组件起作用了,说明我们的代码是好用的。
做了这么多的东西,看看我们哪些资源已经反映到了R.java中:
- package org.ourpioneer;
- public final class R {
- public static final class attr {
- }
- public static final class drawable {
- public static final int ic_launcher=0x7f020000;
- }
- public static final class id {
- public static final int text1=0x7f060000;
- public static final int text2=0x7f060001;
- public static final int text3=0x7f060002;
- public static final int text4=0x7f060003;
- }
- public static final class layout {
- public static final int main=0x7f030000;
- }
- public static final class string {
- public static final int app_name=0x7f040001;
- public static final int hello=0x7f040000;
- public static final int powered_by=0x7f040002;
- }
- public static final class style {
- public static final int text_style=0x7f050000;
- }
- }
我们没有设置attr资源,所以该类下是空的,id资源表示了我们配置的四个TextView组件,layout只有一个main,string资源有三个,这是我们配置的,最后一个是style资源,这里就是我们配置的text_style样式表。
前面说过所有的XML配置都可以通过代码来实现,那么我们看看对text3在程序中进行进一步的设置:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.TextView;
- public class TextViewDemoActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.setContentView(R.layout.main);
- TextView text3 = (TextView) super.findViewById(R.id.text3);
- text3.setTextAppearance(this, R.style.text_style);
- }
- }
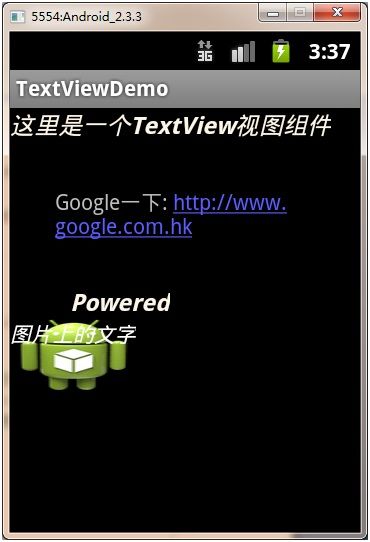
这段代码不用过多解释了,获取到text3组件之后,设置显示的样式,只是注意这里不是setStyle()方法,而是setTextAppearance()方法。该方法参数为Context和resId,那么只需传入this和R.style.text_style即可。我们来看下对text3组件的效果:

我们就可以看到最后的效果了,text3组件的显示效果也变化了,说明我们的代码起作用了。
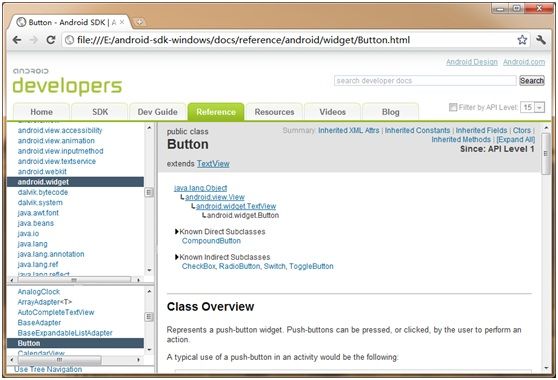
这里我们没有对Button的事件处理操作,还是简单的了解Button的配置。首先来看一下Button的文档:

java.lang.Object
↳ android.view.View
↳ android.widget.TextView
↳ android.widget.Button
可以看到Button类是TextView类的子类,而不是直接继承自View类的。可以说Button是一个特殊的TextView,下面在Eclipse中新建一个项目来演示Button组件:
- <Button
- android:id="@+id/btn1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="这是一个Button组件"
- android:textColor="#FDF5E6"
- android:textSize="16dp" />
可以看出,Button组件的配置和TextView是极其类似的,因为从类的继承结构上就不难得出这个结论。这里我们也是设置了按钮组件显示的文本,文本的颜色以及文本的大小,下面运行程序来看一下具体效果:

再来看第二个Button示例:
- <Button
- android:id="@+id/btn2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:text="点击访问: http://www.google.com.hk"
- android:textSize="10dp" />
这个Button组件中,我们设置layout_width为wrap_content,也就是包裹文字大小,而不是充满屏幕。同时设置了layout_gravity属性为center,也就是居中显示,而layout_marginTop的意思就是距离上个组件的上边距为20dp,这和CSS中的概念也是一致的。重新设置Button的显示文本和文字大小,再次运行程序,这次在横屏下显示,来看一下效果:

可以看到最终的效果就是上边距为20dp,而左右边距没有变化,仅仅是包裹文字的宽度来显示的。
下面再来看一个示例:
- <Button
- andr
- oid:id="@+id/btn3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_margin="15dp"
- android:maxLength="14"
- android:text="Powered By Nan Lei"
- android:textSize="12dp" />
这里我们调整了layout_width为fill_parent,而设置layout_margin为15dp,也就是上下左右边距都为15dp,再设置最大的显示长度为14个字符,之后运行程序,我们可以看到如下的显示效果:

要注意的是这里如果设置layout_width为wrap_content,那么就不会得到左右边距15dp的效果,而仅仅是包裹文字了。具体所需的显示效果,我们可以根据具体需求去详细调整。
从上面三个例子中可以很容易看出,Button组件的操作和TextView是基本一致的。最后我们来看看在程序中动态生成按钮,代码如下:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.Button;
- import android.widget.LinearLayout;
- public class ButtonDemoActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.setContentView(R.layout.main);
- LinearLayout layout = (LinearLayout) super.findViewById(R.id.layout);
- Button btn = new Button(this);
- btn.setText("我是在程序中动态创建的按钮");
- layout.addView(btn);
- }
- }
程序代码很简单,但是要说一点就是,我们通过findViewById()方法获取布局管理器时,要在XML中为该布局管理器设置id,也就是说,在main.xml中,我们要修改代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- ......
- </LinearLayout>
这样,上面的程序代码就可以执行了,效果如下:

至此,我们已经看到了最后的显示效果,我们把一个Button动态的添加到了布局管理器中,此时来看看R.java中都有什么:
- package org.ourpioneer;
- public final class R {
- public static final class attr {
- }
- public static final class drawable {
- public static final int ic_launcher=0x7f020000;
- }
- public static final class id {
- public static final int btn1=0x7f050001;
- public static final int btn2=0x7f050002;
- public static final int btn3=0x7f050003;
- public static final int layout=0x7f050000;
- }
- public static final class layout {
- public static final int main=0x7f030000;
- }
- public static final class string {
- public static final int app_name=0x7f040001;
- public static final int hello=0x7f040000;
- }
- }
可以看到我们为布局管理器加的ID也显示出来了。
最后,我们将该程序安装到Android设备上来具体看看效果(运行设备为Motorola Defy+ Android 2.3.7 MIUI):

这部分的演示代码请参考附件。
类似于Web开发中的HTML输入框,EditText就是Android中的文本输入框。前面介绍的TextView仅仅用于静态文本的显示,而需要用户进行输入的话,就需要使用EditText组件。
首先,看一下EditText的文档:

java.lang.Object
↳ android.view.View
↳ android.widget.TextView
↳ android.widget.EditText
和Button组件一样,EditText也是TextView的子类,可以看作是TextView类的扩展组件。那么我们开始编写EditText组件的代码:
- <EditText
- android:id="@+id/edit1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
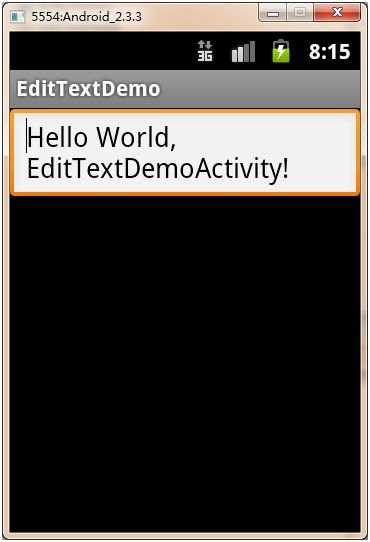
这是最基本的EditText组件的展示,我们可以获得如下效果:

效果就是出现一个文本框,里面出现我们给出的默认文字。下面修改这个组件代码:
- <EditText
- android:id="@+id/edit1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:selectAllOnFocus="true"
- android:text="@string/hello" />
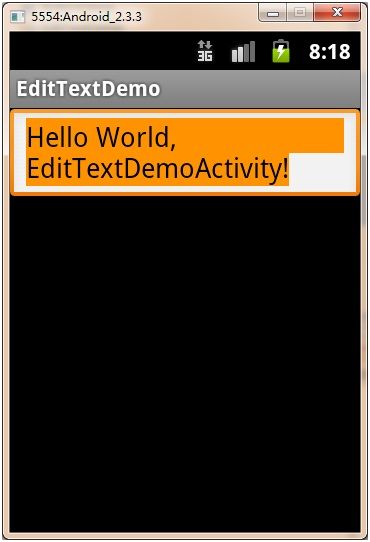
我们添加了一个属性,叫selectAllOnFocus,那么值为true,也就是默认全部选中,至于显示的效果,运行代码我们就可以看到:

不同之处就是EditText中的文本在初始状态时已经被默认全部选中了。
我们继续来看EditText组件的配置:
- <EditText
- android:id="@+id/edit2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:enabled="false"
- android:text="http://www.google.com.hk" />
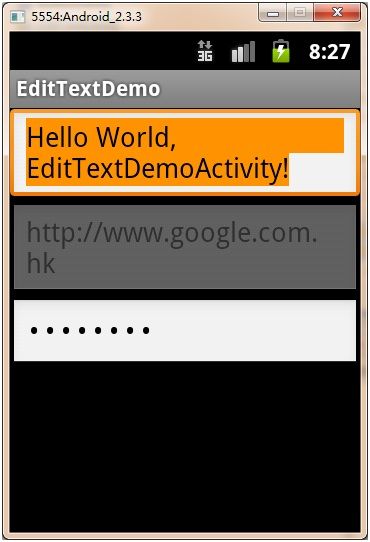
这里我们加了一个属性是enabled,值为false,不难从字面理解就是不可以使用,那么运行效果如下:

在Web开发中,HTML文本输入框还有一种密码输入框,这样的设置是必要的,那么在Android中,我们也有对应的属性来设置:
- <EditText
- android:id="@+id/edit3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:inputType="textPassword"
- android:text="password" />
这里我们加入了inputType属性,值设置为textPasswrod,那么也就是密码显示效果,文本就不会以明文效果显示出来了,而是使用原点来作为替代。这样的设置是比较新的写法,我们还可以使用来表示android:password="true"密码输入框。
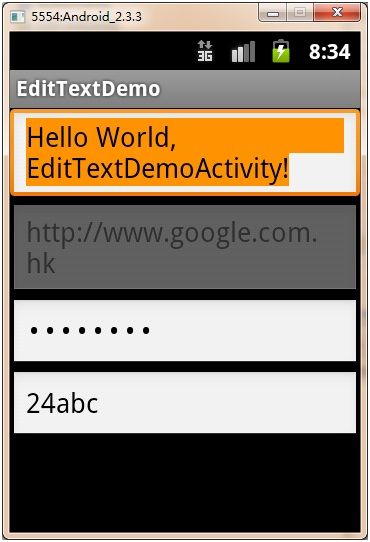
运行程序,我们得到如下的显示效果:

现在我们已经在Android中实现了对HTML文本输入框和密码输入框的实现。在Web开发中我们有一种需求是对输入文本的限制,比如年龄输入框限制为必须是数字,而不能混合输入数字和字母等,这需要编写JavaScript代码来实现限制或是校验,但是在Android中我们可以直接做到限制效果,代码如下:
- <EditText
- android:id="@+id/edit4"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:inputType="number"
- android:text="24abc" />
同样,还有一种老式写法为android:numeric="integer",表达的都是同样的意义,这里的取值可以有number,decimal等,具体可以参考文档去查找,或者在Eclipse中代码的提示功能也会看到。这里的默认文本我们输入24abc,带有字母,它可以正常的显示出来,但是在运行中,该输入框是不接受字母输入的,下面运行程序,我们可以看到:

将鼠标点击在该EditText组件上,使用键盘输入,发现字母无法输入,而数字可以被接受,就是这样的效果。
同样,我们可以在Activity程序中来进行组件的动态生成,我们编写如下代码:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.text.InputType;
- import android.widget.EditText;
- import android.widget.LinearLayout;
- public class EditTextDemoActivity extends Activity {
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.setContentView(R.layout.main);
- LinearLayout layout = (LinearLayout) super.findViewById(R.id.layout);
- EditText edit = new EditText(this);
- edit.setInputType(InputType.TYPE_CLASS_NUMBER);
- edit.setText("2.4");
- layout.addView(edit);
- }
- }
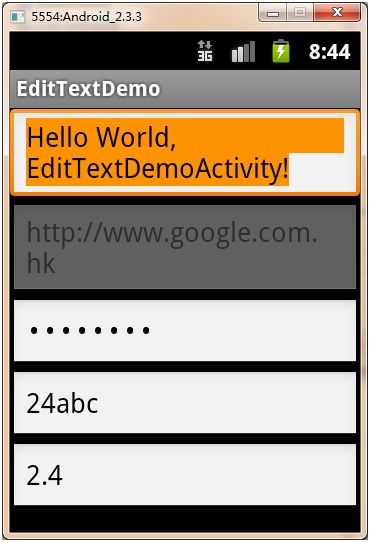
操作步骤和之前的类似,先获取到布局管理器,之后创建一个EditText组件,然后设置inputType为数字,之后设置默认显示文本为2.4,最后将该组件加入到布局管理器之中。
运行程序,我们就得到了最后的效果:

同样,这里是无法接受字母输入的。
在Web开发中,HTML的<input type="radio">可以实现单选按钮,单选按钮主要用于多值选一的操作,比如性别的选择,仅能从“男”或“女”中选择,那么就可以使用单选按钮实现。那么在Android中实现单选就需要使用到RadioGroup和RadioButton两个视图组件,它们结合使用才能达到单选按钮的效果。
首先我们来看看这两个组件的文档:

java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.RadioGroup
可以看出,RadioGroup是线性布局管理器LinearLayout的子类,那么也就说明,在RadioGroup中的组件是线性排列的,也就是说RadioButton线性排列在RadioGroup内。RadioGroup可以视为是RadioButton的容器,下面来看看RadioButton的文档:

java.lang.Object
↳ android.view.View
↳ android.widget.TextView
↳ android.widget.Button
↳ android.widget.CompoundButton
↳ android.widget.RadioButton
RadioButton是Button类的间接子类,它直接继承自CompoundButton,这样的设计也是为了复选框Checkbox的设计提出公共的父类。
下面在Eclipse中新建一个项目,我们来介绍RadioGroup和RadioButton的使用:
- <TextView
- android:id="@+id/genderLabel"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="请选择您的性别"
- android:textSize="20dp" />
- <RadioGroup
- android:id="@+id/gender"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <RadioButton
- android:id="@+id/male"
- android:text="男" />
- <RadioButton
- android:id="@+id/female"
- android:text="女" />
- </RadioGroup>
对于TextView组件不做解释了,就是用于一个提示信息,之后我们定义了一个RadioGroup,设置这个组件的一些属性,这里我们设置ID和长宽信息。注意它是先行布局管理器的子类,是放置RadioButton的容器,那么这里我们这是一个orientation属性来规定RadioButton的排列方式,这里vertical表示纵垂直向排列。
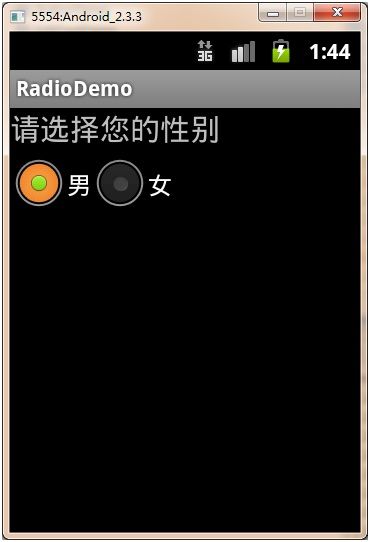
在RadioGroup中定义了两个RadioButton组件,就是两个具体的单选按钮,首先分别设置ID,之后就是要显示的文字,没什么可多说的。下面运行程序来看看效果:

这里呈现出了单选按钮的效果。在Web开发中,HTML的单选按钮有默认选中设置,使用<input type="radio" checked>来标识,那么在Aandroid中,我们也可以设置默认选中的项目,修改代码如下
- <RadioButton
- android:id="@+id/male"
- android:checked="true"
- android:text="男" />
这里表示默认选中“男”,和HTML代码十分类似,但我们还有另外一种标识默认选中的方法,代码如下:
- <RadioGroup
- android:id="@+id/gender"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:checkedButton="@+id/female"
- android:orientation="vertical" >
我们在RadioGroup中用checkedButton属性来设置也是可以的,其直为RadioButton的ID,那么我们就不用在具体的RadioButton上来标识了,从而保持RadioButton代码的一致性,运行程序,得到如下效果:

此时和我们设置的是一致的,默认选中的是“女”。默认选中的意义在于,如果用户漏选某个值,而这个值要提交给后台程序处理,恰恰又没有校验的时候,那么不会引起后台程序的错误,这个设置是很有必要的。在Web开发中,对于单选按钮,通常也会设置默认选中的一个值。
看过竖直排列后,我们来看看水平排列的效果,很简单,修改RadioGroup的orientation为horizontal即可:
- <RadioGroup
- android:id="@+id/gender"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:checkedButton="@+id/male"
- android:orientation="horizontal" >
运行代码,我们可以看到如下效果:

这样,选项就水平排列了。
下面我们使用程序来对RadioGroup和RadioButton进行控制,比如新加入一个需求,性别可以选择保密,并且设置保密为默认选中状态,那么在代码中,我们可以这么来实现:
- package org.ourpioneer;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- public class RadioDemoActivity extends Activity {
- private RadioGroup radioGroup;
- private RadioButton radio;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.setContentView(R.layout.main);
- radio = new RadioButton(this);
- radio.setChecked(true);
- radio.setText("保密");
- radioGroup = (RadioGroup) super.findViewById(R.id.gender);
- radioGroup.addView(radio);
- }
- }
在这里,我们将RadioGroup和RadioButton作为类的成员变量出现。首先是创建RadioButton组件,和之前的组件一样,构造方法接受一个Context类型的变量,就是this。其次设置这个按钮为默认选中的状态,并且给出提示信息“保密”。之后获取到我们在main.xml文件中定义的RadioGroup组件,并向这个RadioGroup中添加我们新创建的RadioButton,那么运行程序,我们可以看到如下效果:

这样也就实现了在程序中动态地对单选按钮组件的控制