股票k线图,分时图的绘制
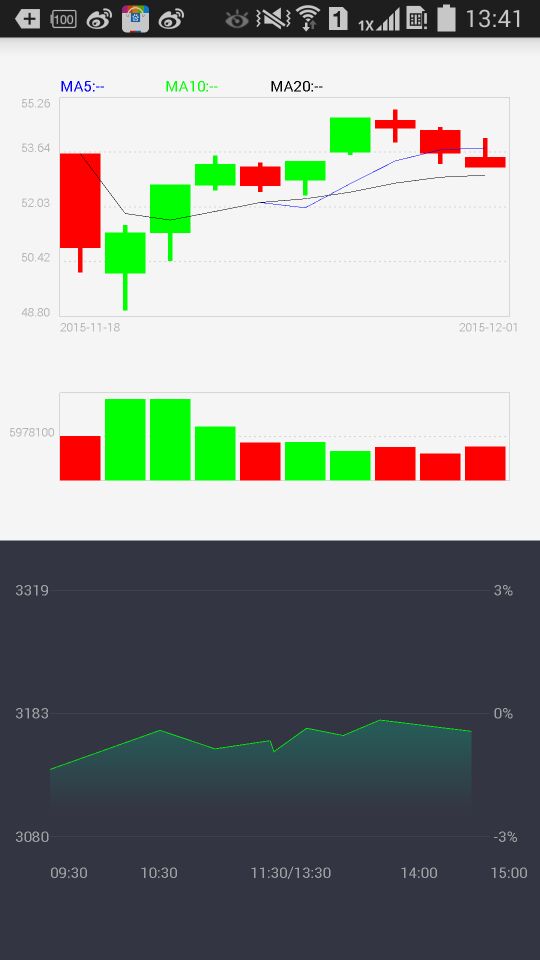
一,效果图如下:
二,项目结构如下:
三,核心代码
1.项目使用了雅虎k线图的数据,数据的链接地址为:
http://ichart.yahoo.com/table.csv?s=601888.SS&g=d
2.主要封装了两个ViewModle:k线图的StockKLineViewModel和分时图的StockMarketIndexViewModel
3:主要封装了两个View:StockView和StockTimeSharingView
4.StockView的核心代码如下:
StockView View {
= = List<StockLineModel> = ArrayList<>()List<StockPointModel> = ArrayList<>()List<StockTextModel> = ArrayList<>()List<StockTextModel> = ArrayList<>()= = = * = String[] String[] List<StockMALineModel> StockKLineViewModel List<StockKLineDetailModel> = ArrayList<>()List<StockModel> = ArrayList<>()= * StockView(Context context) {
(context)}
StockView(Context contextAttributeSet attrs) {
(contextattrs)}
StockView(Context contextAttributeSet attrsdefStyleAttr) {
(contextattrsdefStyleAttr)}
StockKLineViewModel () {
}
(StockKLineViewModel model) {
.= modelsetOrdinateData(model.getListKOrdinateData())setAbscissaData(model.getListKAbscissaData())setListKline(model.getListKline())setListF(model.getListF())}
() {
(!= && .> ) {
(i = i < .i++) {
.add(StockTextModel([i]))}
}
Paint paint = Paint()paint.setColor(getResources().getColor(R.color.))startXstartY(i = i <= i++) {
StockLineModel point(i == ) {
startX = startY = * point = StockLineModel(startXstartY- * paint).add(point)(!= && .> ) {
.get().setTvX(startX).get().setTvY(startY)}
} (i < (- ) || i == ) {
(i > && i < (- )) {
startX = startY = (- * * ) * i / + drawPoint(startY)(!= && .> ) {
.get(i).setTvX(startX).get(i).setTvY(startY)}
} {
startY = (- * * ) * i / + startX = point = StockLineModel(startXstartY- startYpaint).add(point)(i != ) {
(!= && .> ) {
.get(i).setTvX(startX).get(i).setTvY(startY)}
}
(i == (- )) {
StockLineModel lineLeft = StockLineModel(* startYpaint).add(lineLeft)StockLineModel lineRight = StockLineModel(- * - startYpaint).add(lineRight)}
}
} (i == (- )) {
startX = startY = (- ) - (- * * ) * / * point = StockLineModel(startXstartY- startYpaint).add(point)} (i == (- )) {
startY = (- ) - (- * * ) * / * / drawPoint(startY)startX = (!= && .> ) {
.get(- ).setTvX(startX).get(- ).setTvY(startY)}
}
}
StockLineModel pointyPointLeft = (- ) - (- * * ) * / * yPointRight = - point = StockLineModel(yPointRightyPointLeftpaint).add(point)point = StockLineModel(- yPointRight- yPointLeftpaint).add(point)}
(pointYwidth) {
startY = pointYstop = () (- )sum = (k = k < stopk++) {
sum = sum + Paint paintPoint = Paint()paintPoint.setColor(getResources().getColor(R.color.))(sum < (- )) {
paintPoint.setStrokeWidth(width)StockPointModel newPoint = StockPointModel(sumstartYpaintPoint).add(newPoint)}
}
}
(widthMeasureSpecheightMeasureSpec) {
.onMeasure(widthMeasureSpecheightMeasureSpec)= MeasureSpec.(widthMeasureSpec)= MeasureSpec.(heightMeasureSpec)= getOrdinateData()= getAbscissaData()= getListF()= getListKline()initPoint()}
(Canvas canvas) {
.onDraw(canvas)(i = i < .size()i++) {
StockLineModel point = .get(i)canvas.drawLine(point.getStartX()point.getStartY()point.getStopX()point.getStopY()point.getPaint())}
(i = i < .size()i++) {
StockPointModel point = .get(i)canvas.drawPoint(point.getStartX()point.getStartY()point.getPaint())}
(!= && .size() > ) {
drawOrdinateText(canvas)drawAbscissaText(canvas)drawKline(canvas)}
drawMALine(canvas)}
(Canvas canvas) {
(!=&&.size()>){
(k = k<.size()k++){
StockMALineModel model =.get(k)[] list = model.getMa()color = model.getColor()Paint paint = Paint()paint.setColor(color)(i = (list.-)i>=i--){
(i>){
j =i-closeHeader = list[j]closeFooter = list[i]startx = Tools.(+ j * ) + / starty=getAboveY(String.(closeHeader))stopx= Tools.(+ i * ) + / stopy=getAboveY(String.(closeFooter))canvas.drawLine(startxstartystopxstopypaint)}
}
tvx = *(k+)+k*tvy = ()(*)paint.setTextSize()canvas.drawText(+ model.getDays() + tvxtvypaint)}
}
}
(Canvas canvas) {
= = - = Float.(Tools.((- ) / .size()))= Float.(Tools.(() (* )))(i = i < .size()i++) {
StockModel data = .get(i)StockKLineDetailModel skldm = getDrawKData(datai).add(skldm)}
(!= && .size() > ) {
(i = i < .size()i++) {
StockKLineDetailModel sk = .get(i)Paint paint = Paint()paint.setColor(sk.getColor())paint.setStyle(Paint.Style.)canvas.drawRect(RectF(sk.getRectLeft()sk.getRectTop()sk.getRectRight()sk.getRectBottom())paint)canvas.drawRect(RectF(sk.getColumnarLeft()sk.getColumnarTop()sk.getColumnarRight()sk.getColumnarBottom())paint)paint.setStrokeWidth(() (sk.getColumnarRight() - sk.getColumnarLeft()) / )canvas.drawLine(sk.getHighestStartX()sk.getHighestStartY()sk.getHighestStopX()sk.getHighestStopY()paint)canvas.drawLine(sk.getLowestStartX()sk.getLowestStartY()sk.getLowestStopX()sk.getLowestStopY()paint)}
}
}
StockKLineDetailModel (StockModel datai) {
StockKLineDetailModel skdm = StockKLineDetailModel()skdm.setHighestStartY(getAboveY(data.getHigh()))(Float.(data.getOpen()) > Float.(data.getClose())) {
skdm.setHighestStopY(getAboveY(data.getOpen()))skdm.setRectTop(getAboveY(data.getOpen()))skdm.setRectBottom(getAboveY(data.getClose()))skdm.setLowestStartY(getAboveY(data.getClose()))} {
skdm.setHighestStopY(getAboveY(data.getClose()))skdm.setRectTop(getAboveY(data.getClose()))skdm.setRectBottom(getAboveY(data.getOpen()))skdm.setLowestStartY(getAboveY(data.getOpen()))}
skdm.setLowestStopY(getAboveY(data.getLow()))skdm.setColumnarTop(getBeLowY(data.getVolume()))skdm.setColumnarBottom(- )xLeft = Tools.(+ i * )xCenter = xLeft + / xRight = xLeft + skdm.setHighestStartX(xCenter)skdm.setHighestStopX(xCenter)skdm.setRectLeft(xLeft)skdm.setRectRight(xRight)skdm.setLowestStartX(xCenter)skdm.setLowestStopX(xCenter)skdm.setColumnarLeft(xLeft)skdm.setColumnarRight(xRight)((Float.(data.getClose()) - Float.(data.getOpen())) > ) {
skdm.setColor(Color.)} {
skdm.setColor(Color.)}
skdm}
(String high) {
y = highestPrice = StockKLineViewModel.lowestPrice = StockKLineViewModel.starty = ()(*)stopy = (- * * ) * (- ) / + -()(*)per = Tools.((stopy - starty) / (highestPrice - lowestPrice))y = Tools.(stopy - per * (Float.(high) - lowestPrice))y}
(String high) {
y = highestVolume = StockKLineViewModel.lowestVolume = StockKLineViewModel.bottomY = - bottomHighY = (- ) - (- * * ) * / * +()(*)y = Tools.(bottomY - (((bottomY - bottomHighY) / highestVolume) * Float.(high)))y}
(Canvas canvas) {
startY = (- * * ) * (- ) / + startX = .add(StockTextModel([]startXstartY)).add(StockTextModel([]- startY))(i = i < .size()i++) {
StockTextModel model = .get(i)Paint paint = Paint()paint.setColor(getResources().getColor(R.color.))paint.setTextSize()model.setPaint(paint)tvY = model.getTvY() + () (* )tvX = model.getTvX()(i == ) {
tvX -= * }
canvas.drawText(model.getContent()tvXtvYmodel.getPaint())}
}
(Canvas canvasisOutSide) {
(i = i < .size()i++) {
StockTextModel model = .get(i)Paint paint = Paint()paint.setColor(getResources().getColor(R.color.))paint.setTextSize()model.setPaint(paint)tvY = model.getTvY()tvX = model.getTvX()(i == ) {
tvY += }
(isOutSide) {
tvX = model.getTvX() - () (* )}
(isOutSide && (model.getContent().length() > )) {
tvX = * (- )}
canvas.drawText(model.getContent()tvXtvYmodel.getPaint())}
}
String[] () {
}
(String[] ordinateData) {
.= ordinateData}
String[] () {
}
(String[] abscissaData) {
.= abscissaData}
List<StockModel> () {
}
(List<StockModel> listKline) {
.= listKline}
List<StockMALineModel> () {
}
(List<StockMALineModel> listF) {
.= listF}
}
5.StockTimeSharingView的核心代码如下:
StockTimeSharingView View {
= = = + = = + StockMarketIndexViewModel = List<StockLineModel> = ArrayList<>()List<StockTextModel> = ArrayList<>()StockMarketIndexModel List<StockPointModel> = ArrayList<>()StockTimeSharingView(Context context) {
(context)}
StockTimeSharingView(Context contextAttributeSet attrs) {
(contextattrs)}
StockTimeSharingView(Context contextAttributeSet attrsdefStyleAttr) {
(contextattrsdefStyleAttr)}
(widthMeasureSpecheightMeasureSpec) {
.onMeasure(widthMeasureSpecheightMeasureSpec)= MeasureSpec.(widthMeasureSpec)= MeasureSpec.(heightMeasureSpec)initDefaultPoint()initTextPoint()initShownPoint()}
() {
(!=){
.clear()}
highest = Float.(.getMarketIndexHigh())lowest = Float.(.getMarketIndexLow())(!= && .getListMarketIndex() != && .getListMarketIndex().size() > ) {
List<StockMarketIndexItemModel> list = .getListMarketIndex()(list != && list.size() > ) {
(i = i < list.size()i++) {
StockMarketIndexItemModel model = list.get(i)index = Float.(model.getIndex())String time = model.getTime()StockPointModel pointModel = StockPointModel()yDistance = */ (highest - lowest)String s1 = time.substring()String s2 = time.substring()Float all = Float.(s1) * + Float.(s2)startTime = * + centerLeft = * + centerRight = * + stopRight = *stopTime = * startX = xDistance = (- * )//(*)(all <= centerLeft) {
startX = + (all - startTime) * xDistance}(all>=centerRight&&all<=stopRight){
startX = (-* )//*(all-centerRight)+(-* )/+}(all>stopRight&&all<=stopTime){
startX = +(-* )/*+(-* )//*(all-stopRight)}
pointModel.setStartX(Tools.(startX))startY = startY = - - (index-lowest)*yDistancepointModel.setStartY(Tools.(startY))Paint paint = Paint()paint.setColor(.getColor())paint.setStrokeWidth()pointModel.setPaint(paint).add(pointModel)}
}
}
}
() {
Paint paint = Paint()paint.setTextSize()paint.setColor(StockApplication..getResources().getColor(R.color.))tvX = tvY = (<= ) {
= (- - ) / }
String hightString centerString lowString rightLowString zeroString rightHight(== ) {
hight = center = low = rightLow = zero = rightHight = } {
= .getMarketInfo()hight = .getMarketIndexHigh() + center = .getMarketIndexCenter() + low = .getMarketIndexLow() + rightLow = + .getQuoteChangeHigh() + zero = rightHight = + .getQuoteChangeHigh() + }
StockTextModel modelHight = StockTextModel(highttvX - tvY + / paint)StockTextModel modelCenter = StockTextModel(centertvX - tvY + + / paint)StockTextModel modelLow = StockTextModel(lowtvX - tvY + * + / paint)= tvY + * + / = (- * ) / StockTextModel modelNine = StockTextModel(paint)StockTextModel modelTen = StockTextModel(+ - paint)StockTextModel modelEleven = StockTextModel(+ * - paint)StockTextModel modelForth = StockTextModel(+ * + paint)StockTextModel modelFifth = StockTextModel(+ * paint)timeX = - StockTextModel modelQuoteChangeLow = StockTextModel(rightLowtimeXtvY + * + / paint)StockTextModel modelQuoteChangeZero = StockTextModel(zerotimeXtvY + / + paint)StockTextModel modelQuoteChangeHigh = StockTextModel(rightHighttimeXtvY + / paint).add(modelHight).add(modelCenter).add(modelLow).add(modelNine).add(modelTen).add(modelEleven).add(modelForth).add(modelFifth).add(modelQuoteChangeLow).add(modelQuoteChangeZero).add(modelQuoteChangeHigh)}
() {
stopx = - = (- - ) / Paint paint = Paint()(== ) {
paint.setColor(StockApplication..getResources().getColor(R.color.))} {
paint.setColor(.getLineColor())}
StockLineModel lineOne = StockLineModel(stopxpaint)StockLineModel lineSecond = StockLineModel(+ stopx+ paint)StockLineModel lineThread = StockLineModel(+ * stopx+ * paint).add(lineOne).add(lineSecond).add(lineThread)}
(Canvas canvas) {
.onDraw(canvas)initThreeLine(canvas)initText(canvas)initLine(canvas)}
Path = Path()(Canvas canvas) {
(i = (.size() - )i > i--) {
(i > ) {
StockPointModel modelBehind = .get(i)StockPointModel modelAHead = .get(i - )Paint paint = modelAHead.getPaint()paint.setStrokeWidth()(i ==(.size()-)){
.moveTo(modelBehind.getStartX()modelBehind.getStartY())}{
.lineTo(modelBehind.getStartX()modelBehind.getStartY()).lineTo(modelAHead.getStartX()modelAHead.getStartY())}
canvas.drawLine(modelAHead.getStartX()modelAHead.getStartY()modelBehind.getStartX()modelBehind.getStartY()paint )}
}
Paint paint = Paint().lineTo(()(*)).lineTo(.get(.size()-).getStartX()()(*)).lineTo(.get(.size() - ).getStartX().get(.size() - ).getStartY()).close()Shader mShasder(.get().getPaint().getColor()==Color.){
mShasder = LinearGradient(.get(.size()-).getStartX().get(.size()-).getStartY().get(.size()-).getStartX()()(*)[]{}Shader.TileMode.)}{
mShasder = LinearGradient(.get(.size()-).getStartX().get(.size()-).getStartY().get(.size()-).getStartX()()(*)[]{}Shader.TileMode.)}
paint.setShader(mShasder)canvas.drawPath(paint)}
(Canvas canvas) {
(!= && .size() > ) {
(i = i < .size()i++) {
StockTextModel model = .get(i)canvas.drawText(model.getContent()model.getTvX()model.getTvY()model.getPaint())}
}
}
(Canvas canvas) {
(!= && .size() > ) {
(i = i < .size()i++) {
StockLineModel model = .get(i)canvas.drawLine(model.getStartX()model.getStartY()model.getStopX()model.getStopY()model.getPaint())}
}
}
StockMarketIndexViewModel () {
}
(StockMarketIndexViewModel marketIndexViewModel) {
.= marketIndexViewModel}
(StockMarketIndexViewModel model) {
.= model}
}
四.项目源码:http://download.csdn.net/detail/u010820846/9336449