使用 jQuery Mobile 和 CSS3 实现响应式设计
使用 jQuery Mobile 和 CSS3 实现响应式设计
创建可以适应每个用户的屏幕分辨率的 Web 页面布局
jQuery Mobile 框架就其本身而言就是一个优秀的解决方案,可以快速创建一个可访问的由 HTML5 标记驱动的移动网站。当与 CSS3 配合使用时,工作真的会变得很有趣,因为它使创建一个根据屏幕分辨率来响应用户设备的 Web 页面布局成为可能。本文展示了如何使用 jQuery Mobile 框架和 CSS3 媒体查询在您的 Web 页面中实现响应式设计。
jQuery Mobile 框架是一个 JavaScript 库,您可以用它来轻松地创建了一个移动版本的网站,将现有的 Web 页面转换成触摸友好的网站和应用程序。jQuery Mobile 框架允许用户通过 Web 浏览器直接连接到触摸友好的应用程序,这无疑将改变移动应用程序在手机及平板设备上的访问和分布方式。还有许多其它的移动开发选项,但它们与 jQuery Mobile 正采用的方法的不同之处是,它们的目标是针对各种移动平台。
智能手机和平板设备的采用率不断暴涨,jQuery Mobile 框架可以帮助开发人员满足日益增长的移动 Web 体验需求。提供移动 Web 体验要求 Web 开发人员和设计人员掌握一套新的技能。 在 2010 年,Nielsen 预计每两个美国人中就有一个会拥有智能手机(参见 参考资料 获取该博客的链接),与 2008 年的结果(每 10 个人里只有一个拥有智能手机)相比,这是一个巨大的增长;并且,在 2011 年 6 月,AMI-Partners 预测 “平板在企业(员工人数介于 1 和 1000 之间)中的采用率到 2015 年将增长 1000%”(参见 参考资料 获取该完整预测信息的链接)。由于这些设备采用率的增加,对于能创建移动 Web 体验的 Web 开发人员和设计人员的需求将会非常强劲。jQuery Mobile 框架对于创建移动 Web 体验而言是一个优秀的解决方案,因为它增加了移动网站的生成速度,并可支持多种移动平台。
陷阱和解决方案
jQuery Mobile 框架对于创建手机或平板版本的 Web 页面而言是一个优秀的解决方案,但它完全依赖于对网站的内容附加特定的数据角色属性。在比较少见的情况下,有可能无法将这些属性附加到 HTML 标记,并可能要求您创建一个单独的移动网站。然而,本文将通过一些预见和规划,向您展示如何结合使用 jQuery Mobile 框架和级联样式表版本 3 (CSS3) 的媒体查询,来创建一个响应式设计,并确定布局如何对用户的设备作出反应。目的是创建一个单一的网站,可以针对用户设备的屏幕分辨率显示适当的布局,从而 动态地响应用户的设备。
响应式设计是根据用户设备的屏幕分辨率来响应用户设备的一种设计。这意味着,无论用户是在移动、平板还是 桌面设备上浏览 Web 页面,设计都将根据该设备的屏幕分辨率显示特定的布局,从而适当地响应设备。虽然 jQuery Mobile 框架提供了一种方法,可快速、轻松地创建移动版本的网站,但它目前没有(而且很有可能永远也不会)提供一种固有的方法来根据设备的屏幕分辨率动态响应用户 的设备。事实上,jQuery Mobile 网站作出声明,原有的 Media Query Helper Classes 特性 在 beta 中已被弃用,并且已从最新的版本中删除。实际上,该框架的创建者反而推荐使用 CSS3 媒体查询。CSS3 媒体查询和 jQuery Mobile 框架的结合使用,可以实现一个能适应移动、平板和桌面环境的响应式设计。该框架的文档实际上结合使用了 jQuery Mobile 框架和 CSS3 媒体查询来实现自己的响应式设计。就对不同屏幕分辨率的反应方式而言,该文档实际上与您在本文中将会创建的示例相当类似。
凭借对媒体类型的 使用,CSS 自版本 2.1 起包括了与设备相关的编码措施。使用媒体类型的一种常见方式是为桌面计算机屏幕和 Web 页面的打印版本分别定义单独的样式表。CSS3 通过引进媒体查询,将设备相关的编码措施这个概念再推进了一步。媒体查询可以用于确定与 Web 页面交互的设备类型,并使开发人员能够确定正在查看 Web 页面的设备的物理属性。无需多说,媒体查询已经成为交付特定于设备的样式表的一种流行方式,正如您在 清单 1 中所看到的,这些代码会根据屏幕分辨率交付特定于手机和平板设备的样式表。
清单 1. 使用媒体查询交付特定于设备的样式表
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 799px)" href="mobile-tablet.css" />
本示例中的 media 属性包含一个被设置为 screen 的媒体类型值,以及一个媒体查询(在括号中)。这个特定的媒体查询,检查用户当前设备的屏幕分辨率是否小于或等于 799px。如果是,则交付这个手机/平板样式表;否则,不交付这个样式表。您可以在单个 Web 页面中包括多个样式表链接,每一个样式表链接都有自己的媒体查询,根据您所需要的多种不同的分辨率,有所不同地呈现您的页面。我注意到,最常见的基于分辨 率的样式表似乎有三种,一种用于手机和平板设备、一种用于较低分辨率的桌面显示器,还有一种用于较高分辨率的桌面显示器。如果您准备使用清单 1 中的代码,分辨率小于 799px 的所有设备将使用这个样式表,所以这是一个完美的示例,说明如何可以针对手机和平板设备使用一种样式表,而台式计算机则使用不同的样式表。
也可以在单个样式表的 CSS 内直接使用多个媒体查询。清单 2 显示了用于一组导航项的 CSS 类示例,稍后您将在本文中创建它。当设备的屏幕分辨率是 800px 宽或以上时,导航的宽度设置为 300px;当屏幕分辨率为 799px 或以下时,导航的宽度设置为 100%。
清单 2. 使用媒体查询来交付特定于设备的 CSS
@media all and (min-width: 800px) { #nav { width: 300px; } } @media all and (max-width: 799px) { #nav { width: 100%; } }
关于媒体查询还有另一件很酷的事情,那就是如果您在一个现代 Web 浏览器(包括清单 2 中的 CSS 以及相关的 HTML 元素)中查看一个 Web 页面,该 Web 页面实际上也将响应浏览器的大小。因此,如果浏览器宽度被设置为 799px 或以下,导航的宽度将是 100%;如果浏览器的宽度被设置为 800px 或更大,导航的宽度将被设置为 300px。
回页首
成为响应式
媒 体查询是一种条件语句,用来确定将什么 CSS 应用到 Web 页面。与 jQuery Mobile 框架一起使用,您可以创建一些强大的移动网站,同时保持独立的桌面布局。jQuery Mobile 框架本身可以用于快速、轻松地创建触摸友好的网站。该框架有大量组件,可以很容易地添加按钮、工具栏、对话框、列表视图等等。然而,当涉及到处理 Web 页面布局时,CSS 仍然是首选的语言。幸运的是,如本文前面所介绍的,CSS3 已引入媒体查询,它为开发人员提供根据设备分辨率改变 Web 页面布局的功能。
结合使用 jQuery Mobile 框架,您可以创建一些响应式布局。出于本文的目的,我用一个简单的示例,其中包括一组导航项和一个网格。导航项和网格将被根据不同屏幕分辨率安排不同的布 局。在 jQuery Mobile 框架在 Web 页面中运行之前,您需要做的第一件事是嵌入与 jQuery Mobile 框架关联的 JavaScript 文件和 CSS(参见 清单 3)。
清单 3. 嵌入 jQuery Mobile 框架
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
jQuery Mobile 框架包括一个 listview 组件,您将使用它显示您的导航项。要创建一个列表视图,只需将一个 data-role 属性添加到其值为 listview 的导航列表 ul 元素中。jQuery Mobile 框架还包括一些有用的工具,允许您创建多列的网格布局。在 清单 4 中,我已经包含了一个两行三列的网格,这是使用 ui-grid-b、ui-block-a 和 ui-bar 类组合构造的。要了解更多有关 jQuery Mobile 框架的可用组件,请参阅 参考资料。
清单 4. 将一个 listview 和网格添加到内容区域
<div data-role="content"> <ul id="nav" data-role="listview" data-inset="true"> <li><a href="#">Nav item</a></li> <li><a href="#">Nav item</a></li> <li><a href="#">Nav item</a></li> </ul> <div id="grid"> <div><div class="ui-bar ui-bar-e">A</div></div> <div><div class="ui-bar ui-bar-e">B</div></div> <div><div class="ui-bar ui-bar-e">C</div></div> <div><div class="ui-bar ui-bar-e">A</div></div> <div><div class="ui-bar ui-bar-e">B</div></div> <div><div class="ui-bar ui-bar-e">C</div></div> </div> </div>
字母被附加到某些类名称的末尾:这些是主题相关的字母,是 jQuery Mobile 框架用来确定使用哪个主题呈现组件。要了解有关使用 jQuery Mobile 框架进行主题设计的更多信息,请阅读 参考资料 中的相关文章。
现在您已经创建了您的 Web 页面,您可以使用 CSS3 创建一个可以根据用户的屏幕分辨率进行动态调整的响应式布局。要实现这一点很简单:只需使用您之前在本文中了解到的媒体查询来确定屏幕分辨率,然后编写专门处理不同场景的 CSS。清单 5 使用一个媒体查询检查 800px 或以上的屏幕分辨率,使用另一个媒体查询检查 799px 或以下的屏幕分辨率。第一个媒体查询将导航和网格浮动到左侧,它们可以自己定位为彼此相邻,以填满在更高分辨率的屏幕上的更宽的空间。第二个媒体查询没有 使用浮动,并将导航和网格的宽度设置为 100%,并最终将导航定位在网格的上方,以适应屏幕分辨率较小的设备,如智能手机和平板电脑。
清单 5. 使用媒体查询创建响应式布局
@media all and (min-width: 800px) { #nav { width: 300px; float: left; margin-right: 20px; } #grid { width: 450px; float: left; } } @media all and (max-width: 799px) { #nav { width: 100%; } #grid { width: 100%; } }
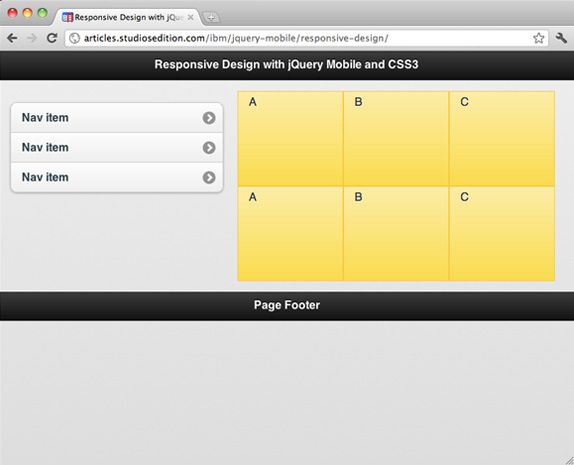
具有较高屏幕分辨率的设备将显示一个类似于 图 1 的并排布局。
图 1. 分辨率较大的设备如何呈现 Web 页面
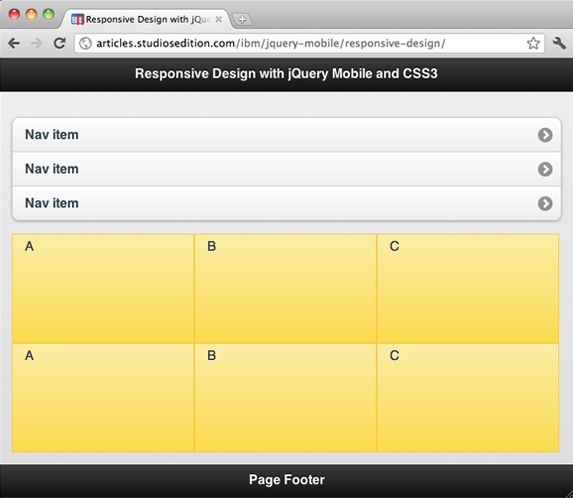
具有较小屏幕分辨率的设备将显示一个类似于 图 2 的并排布局。
图 2. 分辨率较小的设备如何渲染 Web 页面
当 然,这是一个极其简单的示例,但它显示了使用 jQuery Mobile 框架和 CSS3 创建一个响应式布局是多么容易。这种可能性令人兴奋,而这仅仅是一个帮助您入门的垫脚石。将几个简单的数据角色属性添加到您的 HTML,您就可以创建 Web 页面的移动版本;通过包括 CSS3 媒体查询,您就可以让您的设计根据屏幕分辨率响应用户的设备。当有人使用桌面计算机查看您的 Web 页面时,您甚至可以修改 jQuery Mobile 的主题,使 Web 页面在更高的分辨率中看起来并不像一个移动的 Web 页面。您需要做的只是使用媒体查询来检查更高的分辨率,然后更改那些 jQuery Mobile 组件的 CSS,基本上覆盖用于创建主题的默认样式。
回页首
结束语
响应式设计的目的是尽可能以最好的布局显示您的数据,以实现用户友好的 Web 页面。jQuery Mobile 框架和 CSS3 的结合,可以创建一套功能强大的布局,您可以用它们来响应每个用户的设备。
回页首
下载
| 描述 | 名字 | 大小 |
|---|---|---|
| jQuery Mobile 和 CSS3 Web 页面样例 | jquery-mobile-responsive-design.zip | 3KB |
参考资料
学习
阅读完整的 Nielsen 预测,Smartphones to Overtake Feature Phones in U.S. by 2011。
阅读完整的 AMI-Partners 预测,REPORT: SMB Adoption of Tablet Computers to Increase by 1,000 Percent by 2015。
查看 jQuery Mobile 框架的当前文档。
查看 jQuery Mobile 框架提供的 当前按钮图标的完整列表。
在 Kris 的文章 “创建自定义 jQuery 移动主题”(developerWorks,2011 年 11 月)中了解有关 jQuery Mobile 主题的更多信息。
另外,请阅读 Kris 的文章 “使用 jQuery Mobile API 实现细粒度的自定义控制”(developerWorks,2012 年 1 月),了解如何通过设置全局选项,钩住交互事件并使用曝光的方法,从而扩展 jQuery Mobile。
在 developerWorks 移动开发专区,查找面向移动开发人员的有关各种主题的指南文章、评估代码和技术观点。
参加 developerWorks Live! 技术加油站,快速了解 IBM 产品和工具,以及 IT 行业趋势。
获得产品和技术
下载并引用 jQuery Mobile JavaScript 和 CSS 文件。
以最适合您的方式 评估 IBM 产品:下载产品试用版,在线试用产品,在云环境中使用产品,或者在 SOA 沙箱 中花几小时学习如何高效实现面向服务的架构。
讨论
加入 developerWorks 中文社区,developerWorks 社区是一个面向全球 IT 专业人员,可以提供博客、书签、wiki、群组、联系、共享和协作等社区功能的专业社交网络社区。
加入 IBM 软件下载与技术交流群组,参与在线交流。