重力感应机制和手机的屏幕绘画
摘要:
利用手机的重力感应机制和手机的屏幕绘画功能,实现一款躲避休闲游戏。
实现平台,工具:
采用java ADT工具,java语言,ZTE中兴手机硬件测试。
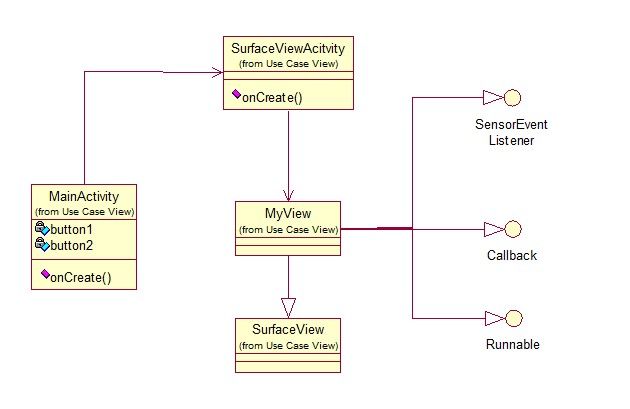
UML设计:
核心代码:
1.从当前的activity跳转与下一个activity,主要的代码如下:
Intent intent = new Intent( mContext,SurfaceViewAcitvity.class ); startActivity( intent );
2.提取和保存自己定义的数据。这里用了SharedPreferences对象提取手机里的数据,而Editor对象则是向手机里写 数据。
Context ctx = SurfaceViewAcitvity.this;
SharedPreferences sp = ctx.getSharedPreferences("MYDATA", MODE_PRIVATE);
//获取数据,如果SCROSE不存在,则返回值为-1
int i = sp.getInt("SCROSE", -1);
/**如果没有数据,则初始化数据**/
if(i==-1){
Editor editor = sp.edit();
editor.putInt("SCROSE", 0);
editor.commit();
}
3.绘制屏幕,每秒钟程序都会自动绘制手机屏幕50次,每次重新绘制屏幕都会重新绘制游戏的背景,当前小球的位置和流动的小鱼的位置。核心代码如下:
private void Draw() {
/**绘制游戏背景**/
mCanvas.drawBitmap(mbitmapBg,0,0, mPaint);
/**绘制小球**/
mCanvas.drawBitmap(mbitmapBall, mPosX,mPosY, mPaint);
/**绘制最高分和当前得分**/
if(scrose>0) myscrose = scrose;
mCanvas.drawText("最高分 :" + maxscrose+"分", 10, 30, mPaint);
mCanvas.drawText("得 分 :" + myscrose+"分", 10, 60, mPaint);
/**绘制游动的小鱼**/
mCanvas.drawBitmap(fish1, fish_1_X,fish_1_Y, mPaint);
mCanvas.drawBitmap(fish2, fish_2_X,fish_2_Y, mPaint);
mCanvas.drawBitmap(fish3, fish_3_X,fish_3_Y, mPaint);
mCanvas.drawBitmap(fish4, fish_4_X,fish_4_Y, mPaint);
mCanvas.drawBitmap(fish5, fish_5_X,fish_5_Y, mPaint);
}
4.重绘屏幕,这里用了线程安全锁,在异步操作中保证了同一时间只对屏重绘一次。通过获取系统的前后时间,确保每秒钟更新屏幕50帧。
public void run() {
while (mIsRunning) {
/** 取得更新游戏之前的时间 **/
long startTime = System.currentTimeMillis();
/** 在这里加上线程安全锁 **/
synchronized (mSurfaceHolder) {
/** 拿到当前画布 然后锁定 **/
mCanvas = mSurfaceHolder.lockCanvas();
Draw();
/** 绘制结束后解锁显示在屏幕上 **/
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
}
/** 取得更新游戏结束的时间 **/
long endTime = System.currentTimeMillis();
/** 计算出游戏一次更新的毫秒数 **/
int diffTime = (int) (endTime - startTime);
/** 确保每次更新时间为50帧 **/
while (diffTime <= TIME_IN_FRAME) {
diffTime = (int) (System.currentTimeMillis() - startTime);
/** 线程等待 **/
Thread.yield();
}
5.获取手机重力机制下重心的偏移量,用于确定小球的坐标位置,同时当小球的坐标超出手机的边界时,使它不离开手机边界。
public void onSensorChanged(SensorEvent event) {
mGX = event.values[SensorManager.DATA_X];
mGY= event.values[SensorManager.DATA_Y];
mGZ = event.values[SensorManager.DATA_Z];
//这里乘以6是为了让小球移动的更快
mPosX += mGY * 6;
mPosY += mGX * 6;
//检测小球是否超出边界
if (mPosX < 0) {
mPosX = 0;
}
else if (mPosX > mScreenBallWidth) {
mPosX = mScreenBallWidth;
}
if (mPosY < 0) {
mPosY = 0;
} else if (mPosY > mScreenBallHeight) {
mPosY = mScreenBallHeight;
}
效果展示:
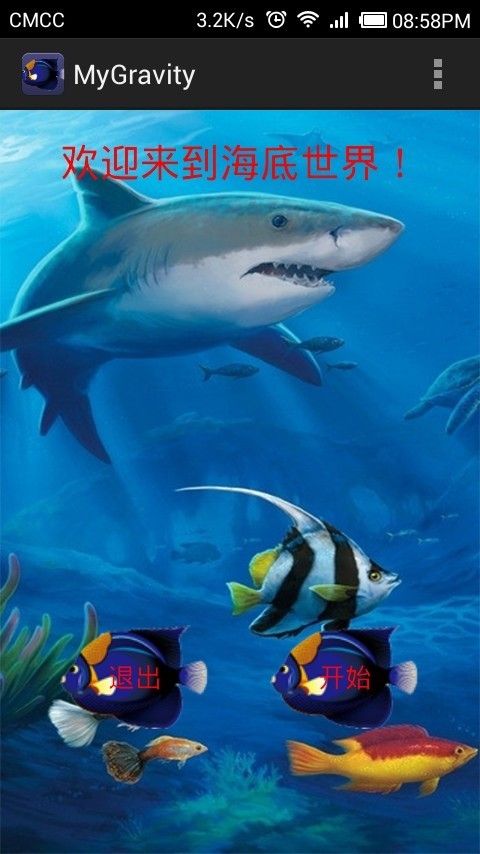
1.游戏的开始界面:
所有的背景和图标都是自己上网查找后并用PS处理过的,力求符合游戏的主题。其中“开始”按钮和“退出”按钮被我换成了小鱼的图标。
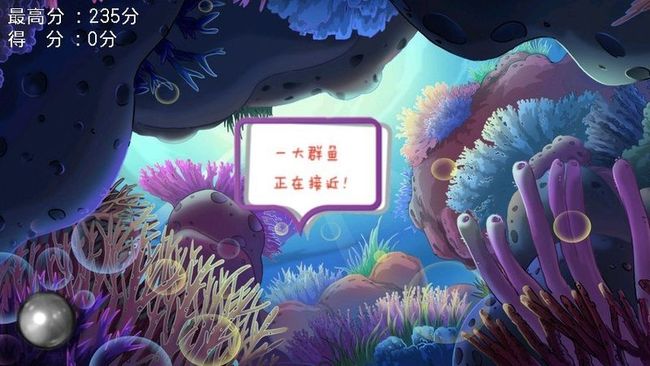
2.进入游戏界面:
当游戏即将开始里,会有提示出现,符合人性化设计。
3.游戏中的界面:
游戏者通过控制小球躲避不停游过的小鱼来获得得分,坚持的时间越久,得分越高,为了激发游戏者的斗志,界面上还保存了游戏的至今的最高得分。
4.游戏结束界面:
游戏自动暂停,并提示游戏结束,同时也显示了游戏者的最终得分,如果该得分高于历史最高得分,将会代替历史最高得分保存进手机。