jQuery
JavaScript类库
解释 : 封装很多预定义的对象和实用函数,兼容很多浏览器.
主流JavaScript库:
jQuery :主流,很多项目都使用
EXT_JS:比jQuery更好,但2.0开始收费
Dojo:另一个比较好的框架,需要更多了解才可以合理使用。打包机制
Prototype:原型,一般用于开发框架。
YUI!(Yahoo! User Interface)
jQuery概述
免费开源且是个优秀的JavaScript库,他是轻量级的js库,兼容Css3和各种浏览器,支持AJAX交互,有详细的文档说明,也有成熟的插件提供使用,并且与html内容分离,不需要JS来调用,只需要定义即可.
版本有很多: Web版本(我们学习的),
UI版本(图形界面化),
mobile版本(移动端开发版本),
qunit版本(用于js测试的版本)
版本介绍
jQuery对象获取及Dom之间转换
|
1
2
3
4
5
6
7
8
9
10
11
|
//对象的获取
<script type=
"text/javascript"
>
//加载顺序
$(document).ready(
function
(){
//jQuery获取方式
//语法:$("选择器") 或 jQuery("选择器")
//建议:jQuery对象变量命名使用$开头
var
$username = $(
"#username"
);
alert($username.val());
});
</script>
|
jQuery对象与Dom对象之间的转换
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script type=
"text/javascript"
>
//加载顺序
$(document).ready(
function
(){
//jQuery获取方式
//语法:$("选择器") 或 jQuery("选择器")
//建议:jQuery对象变量命名使用$开头
//Dom转换为jQuery
var
$username = $(
"#username"
);
//alert($username.val());
//jQuery转换为Dom对象(两种)
//1 . 数组的下标
//var username = $username[0];
//2 . jQuery提供的get(index)方法
var
username = $username.get(0);
alert(username.value);
});
</script>
|
选择器
1>基本选择器[***]
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<script type=
"text/javascript"
>
//加载顺序准备
$(document).ready(
function
(){
// <input type="button" value="选择 id为 one 的元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
$(
"#one"
).css(
"backgroundColor"
,
"#ff0"
);
});
// <input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
".mini"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"div"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择 所有的元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"*"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/>
$(
"#btn5"
).click(
function
(){
$(
"span,#two"
).css(
"background-color"
,
"#ff0"
);
});
});
</script>
|
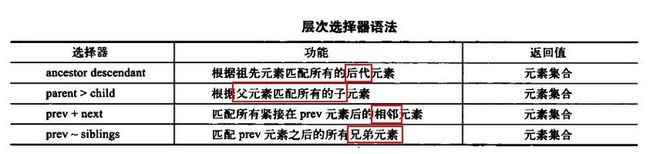
2>层次选择器
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <input type="button" value="选择 body内的所有div元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
$(
"body div"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="在body内,选择子元素是div的。" id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
"body>div"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择 id为one 的下一个div元素." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"#one+div"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"#two~div"
).css(
"background-color"
,
"#ff0"
);
});
});
</script>
|
3>基本(简单)过滤选择器
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <input type="button" value="选择第一个div元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
$(
"div:first"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择最后一个div元素." id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
"div:last"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择class不为one的 所有div元素." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"div:not('.one')"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择索引值为偶数 的div元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"div:even"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择索引值为奇数 的div元素." id="btn5"/>
$(
"#btn5"
).click(
function
(){
$(
"div:odd"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择索引值等于3的元素." id="btn6"/>
$(
"#btn6"
).click(
function
(){
$(
"div:eq(3)"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择索引值大于3的元素." id="btn7"/>
$(
"#btn7"
).click(
function
(){
$(
"div:gt(3)"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择索引值小于3的元素." id="btn8"/>
$(
"#btn8"
).click(
function
(){
$(
"div:lt(3)"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择所有的标题元素." id="btn9"/>
$(
"#btn9"
).click(
function
(){
$(
":header"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/>
$(
"#btn10"
).click(
function
(){
$(
":animated"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="text" value="请输入账号" defaultValue="请输入账号" />
// <input type="text" value="请输入密码" defaultValue="请输入密码"/>
// * 使用on 对input进行事件的绑定
var
i = 0;
$(
"input"
).on(
"focus blur"
,
function
(){
//this 表示当前操作对象。是dom对象,可以通过this.value获得值
//$(this).val(i++);
// * 判断当前对象是否被选中 , is() 用于判断
if
($(
this
).is(
":focus"
)){
//获得焦点 --只有内容为默认值时才清空
if
( $(
this
).val() == $(
this
).attr(
"defaultValue"
) ){
$(
this
).val(
""
);
}
}
else
{
//失去焦点 , attr() 通过属性名获得值 -- 如果没有内容,使用默认值
if
($(
this
).val() ==
""
) {
$(
this
).val($(
this
).attr(
"defaultValue"
));
}
}
});
});
</script>
|
4>内容过滤选择器
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <button id="reset">手动重置页面元素</button>
// <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br />
// <input type="button" value="选取含有文本“di”的div元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
$(
"div:contains(di)"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
"div:empty"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"div:has(.mini)"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"div:parent"
).css(
"background-color"
,
"#ff0"
);
});
});
</script>
|
5>可见性过滤选择器
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <input type="button" value=" 选取所有可见的div元素" id="b1"/>
$(
"#b1"
).click(
function
(){
$(
"div:visible"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value=" 选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来" id="b2"/>
$(
"#b2"
).click(
function
(){
$(
"div:hidden"
).show().css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值" id="b3"/>
$(
"#b3"
).click(
function
(){
var
$i = $(
"input:hidden"
);
$i.each(
function
(){
alert($(
this
).val());
});
});
});
</script>
|
6>属性过滤选择器
演示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
$(
"div[title]"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取 属性title值等于“test”的div元素." id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
"div[title='test']"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"div[title!='test']"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"div[title^='te']"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5"/>
$(
"#btn5"
).click(
function
(){
$(
"div[title$='est']"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6"/>
$(
"#btn6"
).click(
function
(){
$(
"div[title*='es']"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7"/>
$(
"#btn7"
).click(
function
(){
$(
"div[id][title*='es']"
).css(
"background-color"
,
"#ff0"
);
});
});
</script>
|
7>子元素过滤选择器
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/>
$(
"#btn1"
).click(
function
(){
//$(".one").css("background-color","#ff0"); //所有标签 样式为one
//$("div.one").css("background-color","#ff0"); //div标签 样式为one
$(
"div.one :nth-child(2)"
).css(
"background-color"
,
"#ff0"
);
// 如果不使用空格,前面表达式必须"元素名"
//$("div:nth-child(2)").css("background-color","#ff0");
});
// <input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2"/>
$(
"#btn2"
).click(
function
(){
$(
"div.one :first-child"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3"/>
$(
"#btn3"
).click(
function
(){
$(
"div.one :last-child"
).css(
"background-color"
,
"#ff0"
);
});
// <input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4"/>
$(
"#btn4"
).click(
function
(){
$(
"div.one :only-child"
).css(
"background-color"
,
"#ff0"
);
});
});
</script>
|
8>表单对象属性选择器
演示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
// <button id="btn1">对表单内 可用input 赋值操作.</button>
$(
"#btn1"
).click(
function
(){
$(
"input:enabled"
).val(
"aaa"
);
});
// <button id="btn2">对表单内 不可用input 赋值操作.</button>
$(
"#btn2"
).click(
function
(){
$(
"input:disabled"
).val(
"bbbb"
);
});
// <button id="btn3">获取多选框内容,写入到下面div中</button>
$(
"#btn3"
).click(
function
(){
//checkboxDivId
$(
"input[name='newsletter']:checked"
).each(
function
(){
$(
"#checkboxDivId"
).append($(
this
).val());
});
});
// <button id="btn4">获取下拉框选中的内容.</button>
$(
"#btn4"
).click(
function
(){
$(
":selected"
).each(
function
(){
$(
"#selectDivId"
).append($(
this
).val());
});
});
});
</script>
|
属性和样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
<!DOCTYPE html PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"
>
<html>
<head>
<meta http-equiv=
"Content-Type"
content=
"text/html; charset=UTF-8"
>
<title>Insert title here</title>
<script type=
"text/javascript"
src=
"../js/jquery-1.8.3.js"
></script>
<script type=
"text/javascript"
>
jQuery(document).ready(
function
(){
/*
//1.1 密码不可用
$("[name='password']").attr("disabled","disabled");
//$("[name='password']").attr("disabled","");
//1.2 移除
$("[name='password']").removeAttr("disabled");
*/
//2 切换样式
$(
"#buttonId"
).click(
function
(){
$(
"[name='username']"
).toggleClass(
"textClass"
);
});
//3 文本
//$("div").html("<a href=''>abc</a>");
//$("div").text("<a href=''>abc</a>");
//alert($("div").html());
//alert($("div").text());
//4 样式
$(
"div"
).css(
"border"
,
"1px solid #000"
);
$(
"div"
).css({
"height"
:
"200px"
,
"width"
:
"200px"
,
"padding"
:
"50px"
,
"background-color"
:
"#ddd"
});
});
</script>
<style type=
"text/css"
>
.textClass {
background-color:
#ff0000;
}
</style>
</head>
<body>
<h3>表单</h3>
<form action=
""
>
<table border=
"1"
>
<tr id=
"tr1"
>
<td><label>姓名</label></td>
<td><input type=
"text"
name=
"username"
class=
"textClass"
value=
"jack"
/></td>
</tr>
<tr>
<td><span>密码</span></td>
<td><input type=
"password"
name=
"password"
/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type=
"radio"
name=
"gender"
value=
"男"
/>男
<input type=
"radio"
name=
"gender"
value=
"女"
/>女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type=
"checkbox"
name=
"hobby"
value=
"1"
/>抽烟
<input type=
"checkbox"
name=
"hobby"
value=
"2"
/>喝酒
<input type=
"checkbox"
name=
"hobby"
value=
"3"
/>烫头
</td>
</tr>
<tr>
<td>我的照片</td>
<td><input type=
"file"
name=
"image"
/></td>
</tr>
<tr>
<td>学历</td>
<td>
<select name=
"edu"
>
<option value=
"1"
>小班</option>
<option value=
"2"
>中班</option>
<option value=
"3"
>大班</option>
<option value=
"4"
>学前班</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<button id=
"buttonId"
type=
"button"
>普通按钮</button>
<input type=
"submit"
value=
"提交按钮"
/>
<input type=
"reset"
value=
"重置按钮"
/>
<input type=
"image"
value=
"图片按钮"
src=
"../image/0050.jpg"
style=
"height: 30px;width: 50px"
/>
</td>
</tr>
</table>
</form>
<h3>公告信息</h3>
<div>
<a href=
''
>未满18慎进</a>
</div>
</body>
</html>
|
文档处理
1>内部插入节点
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script type=
"text/javascript"
>
$(document).ready(
function
(){
var
$city = $(
"#city"
);
var
$fk = $(
"#fk"
);
//1 将fk 插入 city 内部后面
//$city.append($fk); //【】
//$fk.appendTo($city);
//2 将fk 插入 city 内部前面
//$city.prepend($fk);
//$fk.prependTo($city);
});
</script>
|
2>外部插入节点
演示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script type=
"text/javascript"
>
var
$city = $(
"#city"
);
var
$p2 = $(
"#p2"
);
//1 city 插入 p2 后面
//$p2.after($city);
//$city.insertAfter($p2);
//2 city 插入 p2 前面
//$p2.before($city);
//$city.insertBefore($p2);
</script>
|
来自为知笔记(Wiz)