如何自定义Bonita User XP
如何自定义Bonita User XP
如何自定义Bonita User XP 是Bonita社区论坛中最常被提到的问题。本文将指导您如何实现自定义User XP。
首先需要认识的是,Bonita User XP应用了Google Web Tookit(GWT)技术,由此得以在用户UI方面能够得到Ajax的很好支持.当静态资源,如HTML和CSS文件被加载后,页面组件也将呈现用来允许用户浏览的用例。页面组件的插入位置是通过HTML结构来定义的.这就意味着当HTML被修改,组件的位置也会相应改变.
默认的HTML结构
BonitaConsole.html提供了用户界面的主要结构。 当它被浏览器加载时,一些Ajax请求会生成,同时必需的页面组件将会加载. 指定组件的插入位置通过HMTL中指定ID的元素被定义。
以一个ID为“SystemLabelBrowserContainer”的DIV为例,它将会成为一些系统标签的容器(收件箱,星号标记,我的用例等)。而另一个ID为”AdminContainer”的DIV将会被放置在管理员菜单插入的地方。
以下是一些用来插入的容器ID:
l user_id
l SystemLabelBrowserContainer
l CategoryBrowserContainer
l UserLabelBrowserContainer
l MoreLabelAndCategoryBrowserContainer
l ProcessBrowserContainer
l StatisticsViewerContainer
l AdminContainer
l you_are_here
l MessageContainer
BonitaConsole.css用来定义界面的外表样式。
一些简单教程:
改变页面组件布局样式调整的关键是调整HTML和CSS。以下是一些修改的例子。您可以从社区网站上下载相应的HTML和CSS:下载链接 。
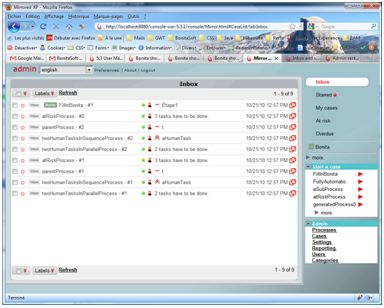
镜像
在镜像的例子中,所有的组件都被移动,用来为User XP创建一种镜像的视觉,颜色也相应调整。
您也可以删除HTML容器,这样相应的页面组件将无法建立,也不会被添加到页面中。
只实现管理员功能
这个例子讲述了如果您只是对用户管理部分的User XP感兴趣,可以清除掉不必要的元素接口。同时值得注意的是左上角的导航链接,已经由纵向改为横向。
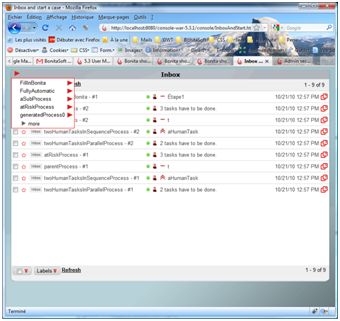
只实现收件箱
以同样的方式,这个例子显示的是User XP中只包含用户的收件箱。左上角包含一个红色的开始图标,允许用户启动一个新的用例。
练习
现在,您已经熟悉如何对User XP进行自定义,可以尝试一下了。
以下是需要遵循的步骤:
1. 从Bonita Studio 导出User XP
2. 解压war文件
3. 修改BonitaConsole.html文件
4. 修改BonitaConsole.css文件
5. 压缩war文件
6. 在您的服务器上部署
欢迎在Bonita社区中( http://www.bonitabpm.org ) 分享您的成果。
如您所看到的,您可以通过简单的修改HTML和CSS来改变Bonita UserXP的显示方式。