第一篇:Asp.net MVP模式介绍
发表于3年前(2011-08-21 15:00) 阅读(457) | 评论(1) 4人收藏此文章, 我要收藏
赞0
Asp.net Mvp模式
作者:BirchLee 2011年8月20日 22时10分【学而不思则罔,思而不学则殆】
本文内容:
1.什么是MVP模式
2.Asp.net MVP模式简单示例
1.什么是MVP模式
任何事物的出现,必有起因。
先看起源:软件工程中一个基本的方法是分层结构。
1.智能用户界面模式(Smart UI Pattern),这种模式下最为经典当属 Winform,用户通过操作界面操作数据库。
2.理解领域模型(Domain Model)也叫业务对象模型。
领域(Domain)分为两种:领域对象(Domain Object)和领域服务(Domain Service)。Domain Object承载了业务数据,包含需要持久化的属性以及相关的业务逻辑。Domain Service包括了流程逻辑(Business Process)和控制逻辑(Business Rule).
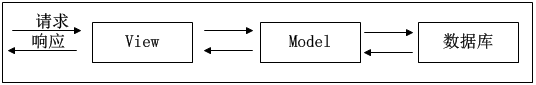
3.二层结构模式(View-Model)模式
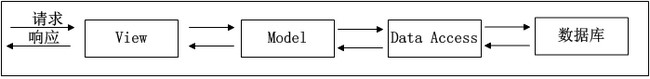
4.三层结构模式(View-Model-Data Access)
5.MVC模式(View-Model-Controller)
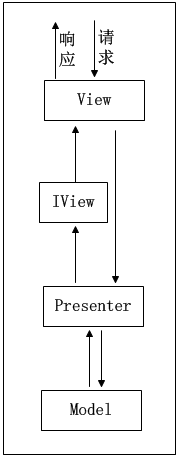
6.MVP模式(View-Model-Presenter)
上面介绍了Mvp模式的进化历程,每种模式都是为了解决上一种模式的不足而提出来的。Mvp要解决的问题是 Smart UI模式下,用户界面和业务逻辑的分离,目的是为了让程序便于维护和测试。
2.Asp.net Mvp模式简单示例
设置示例场景(Set the Sence):用户输入姓名后,显示你好某某某。
具体实现:
//IView作用是数据对象的载体
public interface IView
{
//用于返回Hello 某某某
public Lable{get; set;}
//接收输入的姓名
public Text{get;set;}
}
//进行业务处理,跟Controller类似,返回IView
public class Presenter
{
IView pview;
public Presenter(IView view)
{
pview=view;
}
//业务处理,返回处理结果
public buildText()
{
pview.Lable=string.Concat("您好:"+pview.Text);
}
}
//Default页面代码
<div>
<asp:Label ID="lbl" runat="server"></asp:Label>
<asp:TextBox ID="txt" runat="server"></asp:TextBox>
<asp:Button ID="bt" runat="server" Text="Enter" OnClick="btn_Click" />
</div>
//Default.cs代码
public partial class Default: System.Web.UI.Page, IView
{
//实现接口
public string Text
{
get { return txt.Text; }
set { txt.Text = value; }
}
public string Lable
{
get { return lbl.Text; }
set { lbl.Text = value; }
}
//pageLoad事件
protected void Page_Load(object sender, EventArgs e)
{}
//按钮点击事件
protected void btn_Click(object sender, EventArgs e)
{
Presenter presenter = new Presenter(this);
presenter.buildtext();
}
}
以上就是Mvp的一个简单示例,数据通过IView接口的实例进行传递,Presenter进行业务的处理,保留了Asp.net事件机制的优点。
以下是参考文献:
Model-View-Presenter官方资料
http://wiki.asp.net/page.aspx/340/mvp-pattern/
Domain Model介绍文章
<A style="PADDING-BOTTOM: 0px; MARGIN: 0px; OUTLINE-STYLE: none; OUTLINE-COLOR: invert; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; COLOR: rgb(255,131,115); FONT-SIZE: 12px; PADDING-TOP: 0px" title=http://www.cnblogs.com/yimlin/archive/2006/06/15/426929.html href="http://www.cnblogs.com/yimlin/archive/2006/06/15/426929.html">http://www.cnblogs.com/yimlin/archive/2006/06/15/426929.html
MVC# .Net平台下的MVP模式
<A style="PADDING-BOTTOM: 0px; MARGIN: 0px; OUTLINE-STYLE: none; OUTLINE-COLOR: invert; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; COLOR: rgb(255,131,115); FONT-SIZE: 12px; PADDING-TOP: 0px" title=http://www.mvcsharp.org/Default.aspx href="http://www.mvcsharp.org/Default.aspx">http://www.mvcsharp.org/Default.aspx
Pro Asp.net MVC 3 FrameWork 一书