- 背景定位的三个方法——《css揭秘》
参商_70a0
(1)background-position可以避免去算左上角的偏移量,直接指定位置。.wrapper{background:url(paypal.png)no-repeat#58a;background-position:right20pxbottom10px;width:1000px;height:890px;}image.png(2)background-origin这个属性可以让位置跟着p
- 04.CSS3背景与边框相关样式
Ching_Lee
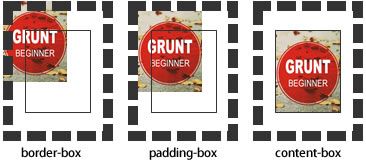
1.与背景相关的新增属性background-clip:border-box(背景范围:整个边框及内部),padding-box(背景范围:内容区及内边距),content-box(内容区);background-origin:控制背景图片的起始绘制位置border-box:从边框开始绘制padding-box:从内边距开始绘制content-box:从内容区开始绘制2.圆角边框border-ra
- 13.CSS学习(四)
Kylincsg
从零教你学Web前端css学习前端笔记经验分享css3其他
上一篇:12.CSS学习(三)CSS学习CSS3层次选择器属性选择器伪元素选择器权重值圆角阴影文本阴影盒子阴影背景background-size背景大小background-origin背景原点background-clip背景裁剪background-image背景图片滤镜几个透明度设置的区别动态计算函数渐变线性渐变径向渐变重复渐变css3变量倒影设置盒模型过渡定义过渡的属性定义过渡持续时间定义
- CSS盒子模型——渐变问题(边框&背景)
非早起选手
前端基础csshtmlhtml5
目录一、边框渐变色1、采用border-image(linear-gradient)设置边框颜色渐变实例2、采用叠加方法设置边框颜色渐变实例3、采用单层元素、background-clip、background-origin、background-image设置边框颜色渐变实例二、背景渐变色三、补充一、边框渐变色1、采用border-image(linear-gradient)设置边框颜色渐变实例
- CSS3背景样式详解(图像大小,图像位置等)
小明的Fire计划
html+csscss3前端csshtml
背景样式在CSS3中,新增了3个背景属性属性说明background-size背景大小background-origin背景位置background-clip背景剪切background-size属性概念:在CSS3之前,我们是不能用CSS来控制背景图片大小的,背景图片的大小都是由图片实际大小确定的。但在CSS3中,可以用background-size属性来定义背景图片的大小。特点图片可以保有其原
- JSP, CSS网页调整背景图片大小自适应
惊雲浅谈天
htmlcss
body{background-image:url(image/picture.jpg);/*从content区域开始显示背景*/background-origin:content;/*图片上下左右居中*/background-position:50%50%;/*保持图像本身的宽高比例,缩放图片至宽度或高度正好适应定义背景的区域*/background-size:contain;/*覆盖填充,将图
- Css: background-position的用法
晓风伴月
Css学习css前端
一、问题导入background-positionCss属性为每一个背景图片设置初始位置(起始位置)。这个位置是相对于由background-origin定义的位置图层的,关于background-origin可参考之前文章《background-image的用法》。先看一个最常使用的例子:background-position:center;center关键字用来居中背景图片,告诉浏览器我这个背
- 背景裁剪
琪33
.box{width:500px;height:500px;border:30pxsolidrgba(0,0,255,0.3);padding:30px;background:url(images/baby0.jpg)no-repeat;/*设置背景原点*/background-origin:border-box;/*背景裁剪*//*border-box:从border-box开始裁剪paddin
- 05.制作流光字体
endingCode
htmlcss
本案例使用的是CSS3+jQuery的方式实现的。少啰嗦上代码:流光字体.thanks{height:600px;text-align:center;line-height:600px;font-size:230px;font-weight:bold;background:url("0.jpg");background-origin:border-box;/*注意兼容性问题*/-webkit-ba
- CSS background 背景
海胆Sur
#CSScsscss3前端
在每一层中,下列的值可以出现0次或1次:只能紧接着出现,以"/"分割,如:center/80%.可能出现0次、1次或2次。(如果出现1次,它同时设定background-origin和background-clip。如果出现2次,第一次的出现设置background-origin,第二次的出现设置background-clip。)只能被包含在最后一层。只能设置一个背景颜色指定多个背景层时,使用,分
- css 灰质彩色的边框
夏天想
前端javascripthtml
border:4pxsolidtransparent;background-color:#fff;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(90deg,#F5F6FA,#F5F6FA42%,#F5F6FA),line
- css border实现渐变
Ka、
cssborder某一条边设置渐变1、border某一条边渐变background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(135deg,#000,#000),linear-gradient(135deg,#E70303,#FFFF44
- html边框渐变隐藏,html – CSS中的4个渐变边框
weixin_39940714
html边框渐变隐藏
使用背景图像:(产生精确的输出作为图像)您似乎每侧都有不同的渐变,因此使用border-image属性很难实现这一点.您可以尝试使用背景图像模仿行为,如下面的代码段所示.基本上下面的代码片段就是它为4个边中的每个边创建渐变作为渐变背景图像条,然后使用背景位置将它们放置在正确的位置.父级上的透明边框是一个占位符,模仿的边框最终会出现.background-origin:border-box使元素的背
- 渐变圆角边框css
爱拉比
css前端
概要样式要求:渐变边框+圆角代码内容border-radius:15px;border:1pxsolidtransparent;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(toright,#262537FF,#2625
- css3新增属性
lj8023
css3被划分为模块,最重要的几个模块包括:选择器、框模型、背景和边框、文本效果、2D/3D转换、动画、多列布局、用户界面选择器框模型背景和边框border-radius、box-shadow、border-image、background-size:规定背景图片的尺寸background-origin:规定背景图片的定位区域background-clip:规定背景的绘制区域文本效果(常用)tex
- CSS背景属性,background-origin和background-clip
斜杠青年:
csshtml
一.background-originbackground-origin用来控制背景图片的位置他有两个值:padding-box(默认):指定背景图片由padding开始展示content-box:指定背景图片在内容区域开始展示border-box:指定背景图片在边框区域开始展示1.background-origin:padding-box(默认值);在我们给一个盒子设置了背景图片时这个背景图片默
- CSS 备忘录2-动画、渐变、颜色、选择器等
bodyHealthy
CSS前端css3css
1、背景background属性是八个属性的简写形式:background-image指定一个文件或生成的颜色渐变作为背景图片background-position设置图片的初始位置background-size指定背景图片的渲染尺寸background-repeat是否平铺图片background-origin决定背景相对于元素的边框盒、内边距盒(初始值)、或内容盒子来定位background-
- css 设置渐变边框
Koreyoshi·
css前端html
css设置渐变边框:只需要用到单层元素,为其分别设置background-clip、background-origin、background-image这三个属性,每个属性设置两组值,第一组用于设置border内的单色背景,第二组用于设置border上的渐变色。.active{border:2pxsolidtransparent;border-radius:8px;background-clip:
- 常用的CSS渐变样式
一枕黄粱-web
css前端
边框渐变方案1:边框渐变(支持圆角)width:726px;height:144px;border-radius:24px;border:5pxsolidtransparent;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradien
- CSS3背景与渐变
丶vortex丶
背景图像区域background-clip:border-box|padding-box|content-boxborder-box:背景被裁减到边框盒padding-box:背景被裁剪到内边距框content-box:背景被裁剪到内容框CSS3背景图像定位(background-origin)----针对的左上角background-origin属性指定background-position属性
- CSS3实现边框圆角渐变色
ohMyGod_123
css3前端css
开发支付宝小程序的时候,因为页面比较酷炫,需要涉及到的样式比较多,需要实现边框渐变色这样的一个样式,总结一下我在项目里面的实现方法。一、单层元素实现用以下属性实现:border、background-clip、background-iamge、background-origin具体代码:.example{border:4rpxsolidtransparent;background-clip:pad
- CSS渐变色圆角边框
北沐xxx
前端htmljavascript
.box{border:3pxsolidtransparent;border-radius:100px;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(toright,#fff,#fff),linear-gradient(
- CSS3 实现边框圆角渐变色&&渐变文字效果
黎轩栀海
前端#CSScss3前端javascript
.boder-txt{width:80px;height:30px;line-height:30px;padding:5px;text-align:center;border-radius:10px;border:6rpxsolidtransparent;background-clip:padding-box,border-box;background-origin:padding-box,bor
- CSS------12.HTML5与CSS3-补充知识点
结果才重要
前端复习csshtml
目录HTML5CSS3-补充知识点1.背景1.背景缩放background-size2、设置背景定位的原点background-origin(原点,起点)3、background-clip设置背景区域clip(裁切)4、以逗号分隔可以设置多背景2.使⽤CSS3盒⼦模型box-sizing3.关于before和after4.颜⾊表示⽅式5.⽂本(shadow阴影)text-shadow,可分别设置偏
- 渐变背景及边框实现
代码搬运媛
csshtml前端
CSS.warning{height:2rem;line-height:1.8rem;font-size:calc(100vw*13/1920);padding-left:.5rem;margin-bottom:1rem;border:1pxsolidtransparent;background-clip:padding-box,border-box;background-origin:paddi
- background复合属性顺序_background:常用背景属性(复合属性)
weixin_39759060
定义和用法background简写属性在一个声明中设置所有的背景属性。可以设置如下属性:background-color|背景颜色background-position|背景图片位置background-size|背景图片大小background-repeat|背景图片重复填充background-origin|background-position属性应该是相对位置。background-cli
- CSS3(1)边框和背景
RachelCT
今天看到介绍说css3被拆分为模块,最重要的模块有如下:选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面。接下来就从这几个模块进行一些梳理。这篇先整理css3背景和边框。css3中背景和边框的属性主要有如下:css3背景和边框属性.pngbackground-image指定背景图片;background-size指定背景图片的大小;background-origin和
- QSS设置QPushButton图标和文字同时显示
BrokenRainK
图标左文字右方法一QPushButton{padding:8px;//根据自己需求修改text-align:right;background-position:left;background-image:url(:/icon.png);background-repeat:repeat-no-repeat;background-origin:content;}方法二QPushButton{text-
- background不要忽略的知识点(background-clip、background-size、background-attachment、background-origin)
正好80
1、background-clip语法:background-clip:border-box|padding-box|content-box;background-clip属性指定背景绘制区域。border-box默认值。背景绘制在边框方框内(剪切成边框方框)。padding-box背景绘制在衬距方框内(剪切成衬距方框)。content-box背景绘制在内容方框内(剪切成内容方框)。2、backg
- CSS3实现渐变边框
怪兽难吃素
div{width:200px;height:200px;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(135deg,#fff,#fff),linear-gradient(135deg,blue,#fff,#fff,bl
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul