制作自己的网络字体
如何制作自己的网页字体图标
作者:大漠 日期:2014-03-10 点击:20
本文由韩聪根据Heydon Pickering的《How to make your own icon webfont》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.webdesignerdepot.com/2012/01/how-to-make-your-own-icon-webfont,以及作者相关信息。
——作者:Heydon Pickering
——译者:韩聪
本篇文章中,在教你如何制作属于你自己的可嵌入图标式字体之前,首先想研究一下制作一套成功的UI图标需要的工具。
从设计单独的图标开始,到把它们转化成@font-face格式以备嵌入,乃至授权给他人使用,整个过程中我们将仅使用免费软件和在线服务。感觉怎么样呢?你不必依托于任何深奥的知识就可以制作出一套成功的英文字体(包括字母和数字),而只需要眼睛来设计——你面对的可能是非常非常小的东西。
最终,你将会收获一个制作设计元素的过程(方法),它的意义远远在制作出简单的图标之上。
在我们继续之前,首先应该谈谈,究竟希望通过在设计中使用图标达到什么目的,又是什么使得一个图标比下一个更成功。先讲理论再讲应用。为了完成这个任务,我们必须思考图标作为符号学的一部分,所扮演的角色。
什么是优秀的图标?
符号学,从广义上来说就是研究符号系统,我们如何对它们的形成和维护做出贡献,它们亦因我们对世界的理解而受到影响。
不论何时,当你从“它象征着什么”—— 它向你的观众传达了什么信息,或者它唤起了他们什么概念——思考你的某一部分设计工作时,你就是以符号学家的角度来审视你的设计。符号学像其它语言学一样,的确可以覆盖一种语言,在一个网站上面,有很多东西不是通过文字表达出来的,例如颜色、字体、形状(图标)。每个人都应该注意的是,这些东西所表达的都含有一种很强的文化因素。在中国,红色可以表示好运气,而在很多西方国家,它却意味着危险。
图片由Ell Brown提供。
术语“icon”在符号学中有一个特殊的意思。icon是一个神器,通过相似表达某事物。例如,一个标记地图位置的icon。它拥有一个类似真实的地图标记的形状,因此它可以表示一个位置,反过来,真正的地图位置标记使人们想起各种有意义的概念。其中这些有抽象的概念,比如地点;也有不太抽象的概念,比如这个位置可能在什么地方。
一些所谓的图标并不具有真正意义的代表性。无处不在的RSS图标,一个点和两个同心圆弧段,没有什么比它更像Really Simple Syndication 了。构成RSS图标的形状通过单独约定具有象征意义,对此我们已经达成了共识。不过,一个RSS图标更适合被称为RSS标志。
现在,我希望我们已经确定了下面两项成功的网站icon需要遵循的准则:
要有与真实事物的相似点,例如,一个类似真实打印机的打印图标。
你的图标在符号系统中应该是一个熟悉的,可识别的标志。
字体图标日益受到欢迎
Icon字体,由于其提供了一种图标速记方式,长期以来被认为是一种加强型UI设计,它协助人们理解文本信息。Icon图像以毒品传播的速度在整个web设计社区流传,使用它可以使你的设计更加亮丽、吸引更多用户点击。
与图片相比,使用icon式字体是一个相对新的主意。然而,与图片(背景图片方式)相比,它具备很多固有的优势,因此它的吸引力正在逐渐增长。早在9月初,我在微博上写了它的一些好处,Chris Coyier显然也有类似的想法,几周之后也向更多观众介绍了它。基于以上两篇文章和其它内容,我编写了这个较为完整的特征列表:
它们的尺寸能够轻松调整,并且不会损坏图像质量(作为矢量图);
给icon定义颜色和文本一样简单。例如,对于一个rss图标,
color:orange;可以把许多icons排列在一个组中,也就是一个文件中,这样只需要一次http请求就可以了;
正如Chris所指出的,它们在IE6中也可以借着透明性显示出形状(这一点 与PNG图片不同);
对于那些应该出现在文字附近的图标,对齐方式和包装都不是问题(因为它们是文本);
你可以应用CSS3的
text-shadow和background-clip:text效果,以便凸显字型的形状;不像SVG,icon字体很容易实现跨浏览器兼容;
问题
Chris说过,使用icon字体是一个不错的主意,我要告诉你。
尽管如此,icon字体的使用现状并不理想。首先,一些优质的可用字体,如Pictos, Fico, Klepto, Cheetos, Ponyo 和 Sailor Moon都是收费的。实际上意味着真有两个问题:
你或许不得不投资一部分钱。
无论你是否需要花钱,你将会被迫接受其他一些人的糟糕设计。
除了自动抓取程序,我假定主要是网页设计师将会阅读这篇文章。我是一个设计师,我不认为只有我一个讨厌依靠别人的作品,使自己的设计思路大打折扣这种事儿。当然,我更不喜欢那种有支付权限的想法。我知道自己要使用什么图标,并且我知道如何才能使其适合我的整体设计。我想要那种控制力。
经过一些搜索,我想介绍一下Inkscape的svg字体编辑器。通过使用Inkscape和一款在线转换器(SVG字体到TTF),我制作出了字体“Heyding”,这个字体在 Simurai’s list(由Coyier的文章链接到)中有介绍。我不打算将自己的字体卖给你(它是免费的),但是我想它会带给你一个非常好的概念。
使用Inkscape制作icon字型
启动Inkscape
我们先从下载和安装Inkscape开始。你也应该使用我的icon字体启动器模板,它们被放在这个GitHub仓库的资源文件夹里(以后这个项目中还会有更多)。一旦你在Inkscape中打开了这个文件,你应该通过在主菜单中打开以下窗口来设置好你的工作空间:
OBJECT → FILL AND STROKE
OBJECT → ALIGN AND DISTRIBUTE
TEXT → SVG FONT EDITOR
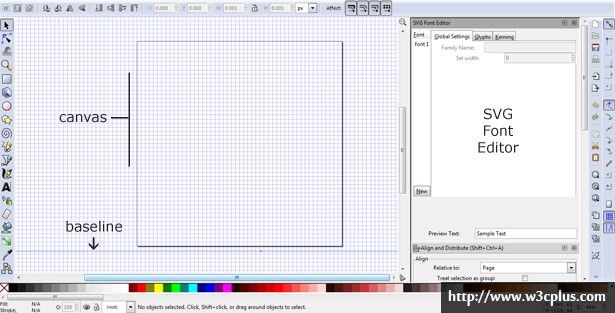
在SVG字体编辑面板中,点击“Font”下的“Font1”。现在,你的工作空间看起来应该有点儿像这个截图:
值得指出的是, baseline不是在画布的下边界之下:如果你希望与相邻的字体共享同一条基线,你的图标应该很轻微地悬在画布的底部。我已经用Georgia,Arial和一些网页字体进行了测试。
制作你的第一个字型
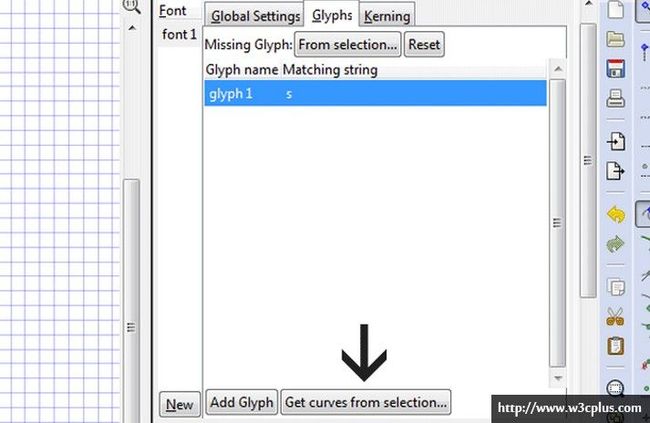
为定义字型,点击SVG字体编辑面板中的“Glyphs”选项卡,然后点击面板下方的“Add Glyh”按钮。一开始你可能不太清楚,但如果你在你的字形(“字型1”)上点击,一个字段将会显示出来,它要求你输入你需要的图标对应的字符。我们首先要做一个简单的星形,所以我建议你输入的字符“s”,“S”或“*”:
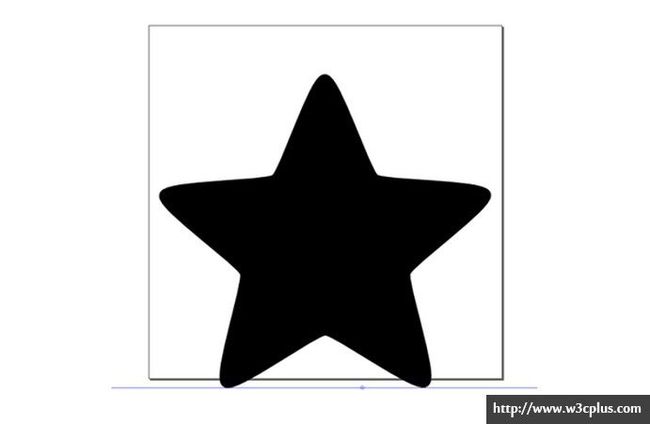
现在我们已经定义了字型对应的字符,我们需要制作字型本身。由于这次我们仅仅要制作一个星星,我们应该从Inkscape左边的工具栏中选择有用的Stars and Polygons tool ,然后,在画布上绘制一个星星。你会发现,这个工具自带的选项允许您更改星星的外观。在我的例子中,选择了角数为5,spoke ratio为0.5,rounded value为0.1。
使用Align and Distribute panel(可能在SVG Font Editor下面隐藏着)使星星横向居中,然后乡下拖动形状使触及基线。关闭网格显示之后,画布看起来应该像这样子:
在我们的icon字体中,字型只是形状,没有颜色、层级或者渐变的形状。因此,为了使我们的星星成为一个合格的字体候选者,我们必须将它由一个对象转化成基于路径的图形。你可以通过在主按钮上选择星星,然后是PATH → OBJECT TO PATH来完成这一任务。现在,选择了星星之后,我们可以在SVG Font Editor 中,高亮显示可用的“s”字型,然后点击 Get curves from selection按钮:
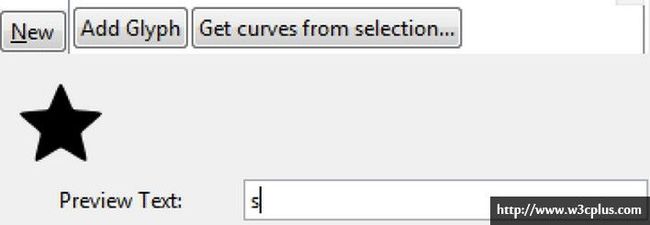
当你在Sample Text 区域输入“s”时,你的星星应该被预览出来,如下所示:
制作更加复杂的icon
你已经制作出了第一个可扩展的SVG字体字型。通过使用Fill and Stroke面板上的选项:编辑路径节点,以及合并对象和笔画,能够使你做出更加不凡的icon设计。由于我们还有很多要讲,我不想深入完成一个完整的Inkscape教程,但是遵循下面的简单规则会给你带来好处:
坚持使用黑色笔画和填充,只是为了提醒你:那些icon仅仅是形状,而非复杂的矢量图。为icon上色这件工作,我们会在最终产品中使用CSS来完成。
所有对象和笔画(线条)必须被转化成路径(不管使用PATH → OBJECT TO PATH 或者 PATH → STROKE TO PATH)
当有多个对象和/或笔画被用来完成一个icon字型时,它们应该被合并起来(使用PATH → COMBINE 或者,在某些情况下,使用 PATH → UNION)
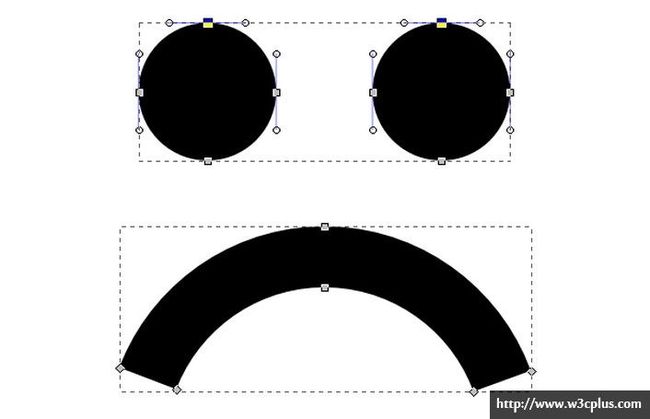
为了在已有的形状上剪切出想要的形状,将形状放置在主形状上面,选择两个形状,然后选择 PATH → DIFFERENCE。点击Get curves from selection ,黑色块上面的白色区域剔除之后就是你要的形状。
准备嵌入你的字体
假如你已经重复了很多次我刚才所描述的方法,创建了一些有用的图标,并且,字体文件被保存为myicons.svg。现在,你将要准备好把这个图标库用于网页中。
把SVG转化成TTF
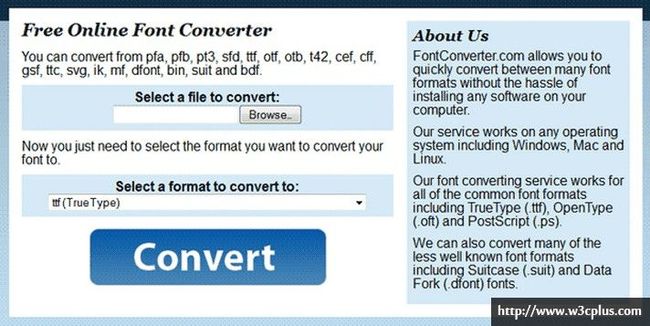
你应该采取的第一项措施是,将SVG字体格式转换成一个更熟悉、更通用的格式。 TTF是一种用于本地安装的卓越格式。同时,它还为再转化成@font-face提供了一个良好的基础。可以进行字体转换的在线服务包括:http://onlinefontconverter.com,http://www.fontconverter.org和http://www.font2web.com。然而,我个人最喜欢的,是http://www.freefontconverter.com,因为我不会排队,也从来没看到它产生什么故障。
我想,不需要向你介绍如何使用这个资源也足以显示我的诚意了。醒目的文件上传字段,select元素和巨大的转换按钮会让你迅速抓住重点,真的。
编辑字体信息
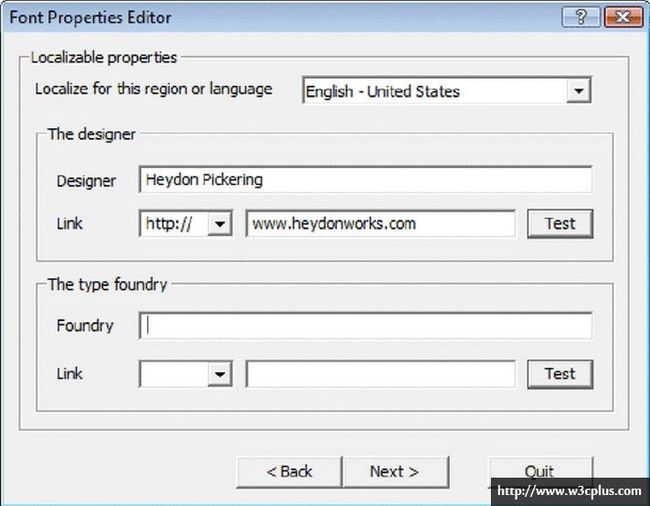
既然你已经获得了一个TTF,我推荐你现在编辑产生的元数据。对字体进行重命名、添加属性和描述,使它准备好被安装、嵌入和分发。这也是一种声明字体为你所创造的途径。运行Windows的读者可以选择使用貌似很霸气的Microsoft Font Properties Editor或者允许免费使用X天的Typograf。对于苹果和Linux用户,我希望得到你们更好的意见。
重要提示:虽然Microsoft Font Properties Editor允许您添加作者,描述和许可信息,它似乎并没有让你编辑字体名称、附言名称等基本数据。这些字段是被禁用的。如果你想使用这些特殊的功能,你需要在SVG转换为TTF之前,在SVG代码中编辑禁止的值。在你喜欢的文本编辑器(我用Notepad++)中打开原始的SVG,并编辑以下内容:
Font Name:标签中可以寻找到, font-family 属性
Postscript Name:标签中可以寻找到, id属性
Description:你应该在这个标签中添加一个描述(作者、许可等)。请注意这与TTF描述文字是不同的,转换过程中将不会被保留;你还需要为TTF添加单独的描述信息。
嵌入字体
一旦你在本地系统中安装了TTF,并且已经预览过,确定没有出现意外状况,你就可以在Font Squirrel的 @font-face generator中运行它了。为了使输出代码的效率和效果尽量好,这里有几个专家模式中的选项值得一提:
Subsetting:该选项允许您只运行需要的字符集(包括字符编码、类型、语言等选项),减少文件大小。
Remove kerning:您的图标将几乎总是单独出现,所以字距是没有必要的。据称,这也将减小文件大小。
WebOnly™:如果你希望您的字体仅仅用于web中,而非桌面- 你可以选择此选项。它也可以更好地满足您的授权计划。现在我将介绍许可证。
发布字体
如果你有兴趣发布你的字体,给它添加许可是一个比较好的做法。否则许多字体网站将不会带它玩儿。由于我们制作图标时使用的是免费、开源的软件,发布时也不妨这样做。
目前,有很多可用的授权选项,而逐一调查研究它们有时是令人费解的一件事。 GNU General Public License是完全可以接受的,但你可能要考虑SIL Open Font License。使用这种许可证的主要优点是,reserved font name:即允许其他设计师修改字体,但他们需要用不同的名字。在实践中,这意味着,对图标设计的一些不良行为不能以“你的名字”来进行。
有了这两种许可,你还应该在一个文本文件中保存版本信息,同时在字体的元信息中插入版权声明和完整许可的URL链接。如果需要更具体的说明,请访问各自的许可证页面(上面的链接)。
CSS spriting的终结者
为什么要停下使用SVG字体做通用图标的脚步?有了做图标的能力,也就有了能力去设计出站点独有的形状、品牌元素和装饰。这一点像CSS sprities,所有这些视觉元素都可以保存在一个文件中,减少了服务器调用http请求的次数;不过,icon字体的元素都可以调整大小,而不必依赖于位置坐标(背景位置值)才能正确显示。这使它们更适合于 responsive design。
让我们假装要选择使用一个SVG字体去代替一些我的steampunk般的blog里基本的设计元素。组件设计的一个简单的HTML表格呈现会是这个样子:
关于这种方式,最好的事情就是通用性。举例来说,从左边的第二个齿轮形状既可作为一个微小的圆点设计,又可以是一个巨大而抽象的背景装饰。着色很简单:color:maroon,但没有必要坚持扁平的颜色;多种CSS3效果叠加起来可以为它添加纹理和触感。为了让你一开始有所启发,查看this excellent gallery of CSS3-enhanced webfonts。
关于屏幕阅读器的快速笔记
以这种方式使用字体来显示视觉元素的一个问题是,在屏幕阅读器上输出时会受到影响。直观上的网站访问者会看到齿轮,箭头之类的图标,但是屏幕阅读器将坚持读出指定这些设计的字符。对于使用装饰性的SVG字体元素,我建议听取Coyier的建议:为Unicode的Supplementary Private Use Area分配向量。这样的符号不应该由读者来读出。
一个协作式icon web字体
作为我的JavaScript导师,Rupert,有一天向我指出,使用SVG字体来创建图标集为合作提供了一个有趣的机会。你看,SVG的代码 - XML的一种形式 - 是高度标准化而且轻松可读的。正是源码的顺序让我觉得,icon字体的开发很适合选择像GitHub这样的协作编码服务。
这个想法契合了我想要的符号含义:如果一个图标是由很多人协商之后一致确定的,那么它的形成过程中也存在一定的“共识”。通过我们的图标标识系统设计出来的,一定是最典型的图标。我们应该创建一种属于社区的icon词汇,并且它对于需要的人来说是有意义的。
为了发展这个想法,我创建了一个公开的GitHub仓库Community Icon Font,这个仓库的文件结构并不复杂:仔细阅读上面的Inkscape教程和项目主页的内容应该可以为你解答所有的疑惑。如果你是GitHub的新成员,尝试阅读它们的帮助页面,或者问问你附近的技术人员(我正是这样做的)。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!