- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
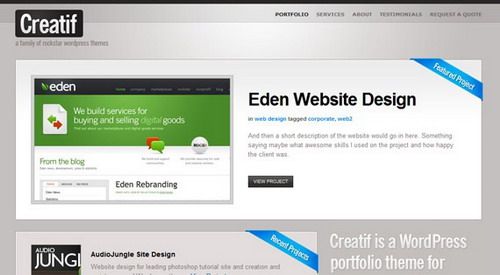
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- git,bash - 例子整理
LostSpeed
gitbashgitbash
文章目录git,bash-例子整理概述笔记遍历目录,找到目标文件后干活备份一个文件html_url_clear.shENDgit,bash-例子整理概述在gitbash中的脚本和linuxbash中好像差不多。整理一些例子,为以后做参考笔记遍历目录,找到目标文件后干活#!/bin/bash#gitbash脚本-遍历修改当前目录下得所有.gitmodules,替换https库url到ssh库url#
- 汽车行业汽车召回数据爬虫:抓取汽车召回数据,分析产品质量和安全问题
西攻城狮北
汽车爬虫安全python实战案例
目录一、搭建开发环境1.依赖库安装2.配置虚拟环境(可选)二、目标网站分析1.网页结构分析2.动态内容识别三、编写爬虫代码1.从静态页面抓取数据1.1获取页面内容1.2解析HTML1.3完整示例2.抓取动态加载内容2.1配置Selenium和ChromeDriver2.2模拟浏览器抓取3.处理分页四、数据清洗与存储1.数据清洗2.数据存储五、数据分析与可视化1.数据分析2.数据可视化六、项目优化1
- 开源ERP系统odoo的安装与配置
catmes
开源ERPpythonpostgresqlOpenERP
开源ERP系统odoo的安装与配置安装下载源码安装PostgreSQL安装Python3下载odoo依赖配置启动安装安装方式有两种:分发包安装:https://www.odoo.com/documentation/16.0/administration/install/packages.html源码安装:https://www.odoo.com/documentation/16.0/adminis
- rpx与px换算
璞~
微信小程序前端javascripthtml
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px设备rpx换算px(屏幕宽度/750)px换算rpx(750/屏幕宽度)
- rpx和px混用方案
大袤宏图
notepad++
(1)创建一个全局的样式配置文件://styles/variables.scss:root{ //基础字体大小 --font-size-xs:12px; --font-size-sm:14px; --font-size-md:16px; --font-size-lg:18px; //响应式间距 --spacing-xs:5px; --spacing-sm:10px; --spacing-md:
- 前端性能优化全面指南:从基础到进阶
尤山海
前端性能优化
前端性能优化全面指南:从基础到进阶欢迎来到前端性能优化的全面指南!本文将带你深入了解从基础到进阶的各种优化策略,帮助你全面提升网页的加载速度和用户体验。1.关键渲染路径(CriticalRenderingPath)优化最小化关键资源:确保页面加载的初始请求尽可能少,合并CSS和JavaScript文件,使用内联CSS和JavaScript(对于非常小的脚本和样式)。异步/延迟加载非关键资源:使用a
- mysql sql脚本 雪花算法
梦空细雨
mysqlsql数据库
算法相关学习资料:https://edu.51cto.com/video/1451.html雪花算法在MySQLSQL脚本中的实现作为一名经验丰富的开发者,我将指导你如何实现MySQLSQL脚本中的雪花算法。雪花算法是一种生成唯一ID的算法,广泛应用于分布式系统中。雪花算法流程首先,我们通过一个表格来展示雪花算法的实现流程:步骤描述1创建雪花算法表2插入初始数据3生成唯一ID4使用唯一ID雪花算法
- Python 协程检测Kubernetes服务端口
shykevin
Python协程检测Kubernetes服务端口一、需求分析在上一篇文章,链接如下:https://www.cnblogs.com/xiao987334176/p/10237551.html已经得到了需要的数据,现在需要对这些端口做检测,判断端口是否正常!实际情况是,有上百个端口需要检测。如果一个个检测,可能需要花费几分钟的时间,效率不够快!那么首先想到的就是多进程,但是一个进程会消耗一个CPU。
- webrtc-stream和m7s可以实现thingsboard加载视频的功能,还有其其他网页的方法也可以实现如flask
鼾声鼾语
自动驾驶云平台音视频python开发语言ubuntugithub
方法1,推荐参考的案例:去学习webrtc-stream下载地址:去下载方法2,推荐:m7s下载地址:去下载m7s流媒体服务搭建方法方法3不推荐,不能够直接迁入到thingsboard中flask实现网页读取rtsp视频流创建app.py在app.py同级目录下创建文件夹和htmltemplates/index.html启动app.py,然后在地址中就可以看到视频了
- 如何使用Jsoup获取动态加载的内容
小爬虫程序猿
java爬虫开发语言
Jsoup是一个强大的Java库,用于解析HTML文档。然而,它主要用于解析静态HTML内容。对于动态加载的内容(如通过JavaScript生成的内容),Jsoup本身无法直接处理。不过,可以通过以下几种方法来解决这个问题:一、分析网络请求对于动态加载的内容,通常可以通过浏览器的开发者工具(如ChromeDevTools)来分析网络请求。找到加载动态内容的API接口后,可以直接使用Jsoup或Ht
- docker 安装 php-fpm 服务 / 扩展 / 配置
在mac上用brew装php56时,因为openssl是1.1版本而导致各种google都搞不定的错误,太折腾了,现在用docker创建一个php56-fpm服务容器,nginx直装在宿主机上。PHPDockerHub主页创建容器#创建容器dockerrun-d\--namephp56-fpm\-p9056:9000\-v/home/wwwroot:/var/www/html--privilege
- AttributeError: 'NoneType' object has no attribute 'children' 错误
cleverlovex
python
在运行嵩天老师python爬虫课中单元6中的实例“中国大学排名爬虫”会出现如下图错误:AttributeError:‘NoneType’objecthasnoattribute‘children’意思是‘NoneType’对象没有属性‘children’,这个错误说明’children’属性的对象soup是一个空类型,那就意味着soup=BeautifulSoup(html,‘html.parse
- PS931 Bayesian Approaches to Behavioural Science
后端
DataAnalysisAssignmentPS931-BayesianApproachestoBehaviouralScienceSpringTerm2025(updated:2024-11-27)•Thisassessmentcountsfor42%ofyouroverallgrade.•SubmissionInstructions:Submityoursolutionasonehtmlorp
- 手把手教你搭建自己的微信编辑器
@菜鸟进阶记@
开源开源
项目介绍Markdown文档自动渲染为微信图文,不再为微信文章排版而发愁!只要你会基本的Markdown语法,就能做出一篇样式简洁而又美观大方的微信图文。功能特性支持Markdown所有基础语法、数学公式提供对Mermaid图表的渲染和GFM警告块的支持丰富的代码块高亮主题,提升代码可读性允许自定义主题色和CSS样式,灵活定制展示效果提供多图上传功能,并可自定义配置图床便捷的文件导入、导出功能,提
- ASUS/华硕飞行堡垒8 FX506L FX706L 原厂Win10系统 工厂文件 带ASUS Recovery恢复
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:FX506LI,FX706LI,FX506LH,FX706LH,FX506LU系统版本:Windows10文件下载:ycoemxt.cn/376.html文件格式:工厂文件安装教程:ycoemxt.cn/176.html需准备一个20G以上u盘进行恢复若不会使用可联系作者有偿远程安装若无U盘,还想要恢复功能
- 【网络安全】Self XSS + 文件上传CSRF
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文发现反射点实现XSS跨站请求伪造(CSRF)与文件上传结合POC正文在目标网站target.com的“联系我们”表单中,我注意到一个文件上传选项。我最初输入了一个随机字符串,如123xss,结果发现服务器没有对这个字符串进行足够的处理,比如转义或过滤,而是将其直接反射到网页中并展示给用户。于是,我尝试注入XSSpayloads,但由于HTML编码,攻击未能成功。发现
- CTF-WEB: 利用Web消息造成DOM XSS
A5rZ
xss网络安全
如果索引中有类似如下代码window.addEventListener('message',function(e){document.getElementById('ads').innerHTML=e.data;});这行代码的作用是将接收到的消息内容(e.data)设置为id为'ads'的元素的HTML内容那么在受害者段执行如下代码会导致DOM污染','*')">参考实验:使用Web消息的DOM
- 小白都能看懂的 textarea 的用法
瑶琴AI前端
HTML前端html
文章导读:AI辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是HTML的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。当在HTML表单中需要用户输入多行文本时,会使用元素,它是一个文本域控件。文本域允许用户输入多行文本,例如评论、反馈等长文本内容。以下是元素的详细用法:请输入您的反馈意见:在上面的示例中,元素被用于收集用户的反馈意见。下面详
- 零基础轻松掌握 select
瑶琴AI前端
HTML前端html
文章导读:AI辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是HTML的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。标签的用法标签用于创建下拉列表,允许用户从预定义的选项中进行选择。下面是关于标签的详细介绍。1.创建元素2.添加选项元素在标签内添加一个或多个标签,每个表示一个可选项。AppleBananaOrangeGrape3.设置选项
- 区分h5页面和原生页面
Jenna的海塘
前端
现在为了方便开发很多app中都会嵌入H5页面,H5页面和原生页面还是有一些差异的。下面是这两个的概念和区别一、技术基础与实现方式H5页面:基于HTML5、CSS和JavaScript等Web技术开发。本质上是一个网页应用,可以通过移动设备的浏览器访问,也可以被封装成一个类似原生应用的形式(通过一些工具如Cordova、PhoneGap等),在设备上安装和运行。原生页面:为特定操作系统(如iOS使用
- html css js网页制作成品——HTML+CSS+js情人节网页设计(5页)附源码
软件技术NINI
htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- 解决 THC/THC.h: No such file or directory 报错
leo0308
基础知识pythonKNN深度学习
报错现象:cc1plus:warning:commandlineoption‘-Wstrict-prototypes’isvalidforC/ObjCbutnotforC++Infileincludedfrom/data/joyiot/liyong/codes/graspnet-baseline/knn/src/knn.h:5:0,from/data/joyiot/liyong/codes/gra
- Svelte 最新中文文档翻译(8)—— @html、@const、@debug 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- protobuf
fly1ng_duck
Cartographer
这是谷歌一个开源的交换与存储数据的轮子https://www.ibm.com/developerworks/cn/linux/l-cn-gpb/index.html绝对域名1.proto文件需要编译2.编译后生成头文件和实现文件cc头文件生成了对应的消息类cc负责3.可以利用生成的消息累进行读写,需要编写读写类(当我们需要将该结构化数据保存到磁盘上时,类lm::helloworld已经提供相应的方
- 使用Python进行数据库连接与操作:SQLite和MySQL
步入烟尘
python数据库服务器
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Less CSS 预处理器
安之若素づ
Lessless
目录安装注释嵌套变量操作命名空间和访问器扩展Extend混合Mixins传递规则集给混合函数Guards导入import转义字符合并父选择器Less用法Less插件程序化使用安装安装lessc以供全局使用:通过NPM(节点程序包管理器)在服务器上安装Less:npminstallless-g您还可以在包名称后面添加特定版本。例如:npminstallless@1.6.2-g安装到项目开发npmil
- video标签进行css样式修改
codekjy
csshtml前端
video::-webkit-media-controls-panel{//全屏按钮display:none!important;-webkit-appearance:none;}video::-webkit-media-controls-play-button{//播放按钮display:none!important;-webkit-appearance:none;}video::-webkit
- React 中的类和函数组件 选择哪一个?
程序小圆圆
react.jsjavascript前端
在深入比较之前,让我们回顾一下react组件是什么什么是React组件每个React组件作为JavaScript本身都支持允许将一些可重用的代码片段插入到更大的代码片段中的功能。因此,它是一种应用程序的构建块。以这种方式,React组件将UI划分为可重用的部分并返回html。所以它们是UI的一种子功能综上所述,什么是React组件就很清楚了。它们是JS代码与返回HTML片段的独立混合。这里JS的主
- vite.config.ts的配置项(配置别名,全局将css属性单位px转化为vw,引入less,vantUI,打包压缩,代理)
codekjy
cssless前端
import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importlegacyfrom'@vitejs/plugin-legacy'importpostcsspxtoviewportfrom'postcss-px-to-viewport'importstyleImport,{VantResolve}from'vite-plug
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22 fred@myhost.com
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla