javascript学习笔记4
1. 模块化
1. 模块文本化
我们可以编写js脚本,通过<script>标签引入:
map.js:
function map(func, array) {
var len = array.length;
var result = new Array(len);
for (var i = 0; i < len; i++) {
result[i] = func(array[i]);
}
return result;
} 然后通过:
<script src="./map.js" type="text/javascript"></script>来调用它.具体代码如下:(输出hello world)
<html>
<head>
<meta charset="utf-8" />
<script src="./map.js" type="text/javascript"></script>
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
var array = [];
array.push("hello");
array.push("world");
map(print, array);
</script>
</head>
</html>
2. 接口设计
<html>
<head>
<meta charset="utf-8" />
<script src="./map.js" type="text/javascript"></script>
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
//element:要查找的元素,array:要查找的数组,compare:比较方式,
//start:从start开始查找,end:到end结束查找
function positionOf(element, array, compare, start, end) {
if (start == null) start = 0;
if (end == null) end = array.length;
for (; start < end; start++) {
var current = array[start];
if (compare ? compare(element, current) : element == current) return start;
}
}
//更加灵活的设计方式
function GoodPositionOf(element, array, args) {
args = args || {};
var start = (args.start == null ? 0 : args.start);
var end = (args.end == null ? array.length : args.end);
var compare = args.compare;
for (; start < end; start++) {
var current = array[start];
if (compare ? compare(element, current) : element == current) return start;
}
}
print(positionOf(2, [1, 2, 3, 4, 3, 2, 1], null, 3, 6));
var args = {};
args.compare = null;
args.start = 3;
args.end = 6;
print(GoodPositionOf(2, [1, 2, 3, 4, 3, 2, 1], args));
</script>
</head>
</html>
3. 正则表达式
1. 语法
正则表达式卸载斜杠(/)之间,通过search方来来完成:
var slash = /\//; "AC/DC".search(slash);输出:2.
1. 匹配字符集
"["和"]":包含一个字符列表,只要其中一个字符被找到即可被匹配到.
点(.):任何不是换行符的字符.
\d:任意数字
\w:任何单词
\s:任何空字符(tab,换行和空格)
^:反转模式
<html>
<head>
<meta charset="utf-8" />
<script src="./map.js" type="text/javascript"></script>
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
var slash = /[{*]/;
var story = "we noticed the *giant sloth*, hanging from a giant branch.";
print(story.search(slash)); //输出:15
//被空字符包含的数字
slash = /\s\d\s/;
print("1a 2 3c".search(slash)); //输出:2
//^:反转模式
slash = /[^ABC]/;
print("ABCACCBBADABC".search(slash)); //输出:9
</script>
</head>
</html>
2. 匹配单词和字符边界
^:^字符匹配字符的开头(和在[]中的^反转模式不同)
$:$字符匹配字符的结尾.
\b:匹配单词的边界.
<html>
<head>
<meta charset="utf-8" />
<script src="./map.js" type="text/javascript"></script>
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
print(/a/.test("blah")); //true
print(/^a$/.test("blah")); //false
print(/\bcat\b/.test("concatenate")); //false
</script>
</head>
</html>
3. 重复模式
在元素后面跟一个星号(*)表示可以重复匹配任意次数(包括零次);元素后面跟一个加号(+)要求至少匹配一次;元素后面跟一个问号(?)表示该元素可选(可能出现零次或者一次).可以通过{}来指定发生的次数.{m,n}则代表发生m<=..<=n次.
<html>
<head>
<meta charset="utf-8" />
<script src="./map.js" type="text/javascript"></script>
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
var datePattern = /\d{1,2}\/\d\d?\/\d{4}/;
print("born 15/11/2003 (mother spot):white fang".search(datePattern)); //输出:5
</script>
</head>
</html>
4. 子表达式分组
():通过()来进行分组,而i字符代表可添加选项:忽略大小写
var cartoonCrying = /boo(hoo+)+/i;
cartoonCrying.test("Boohooohoohoooooo"); //输出:true
5. 多选一
我们可以通过竖线(|)来在多个元素下选择一个:
var holyCow = /\b(sacred|holy)*(cow|bovine|bull|taurus)\b/i;
print(holyCow.test("Sacred bovine")); //输出:true
1. 匹配与替换
1. 匹配方法
match方法可用于匹配,匹配失败则返回null.
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
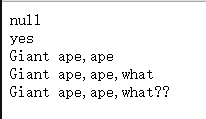
print("no".match(/yes/i));
print("...yes".match(/yes/i));
//如果匹配有括号,则括号匹配的部分添加到数组中
print("Giant ape".match(/giant (\w+)/i));
var result = "Giant ape".match(/giant (\w+)/i);
result.push("what");
print(result);
result += "??";
print(result);
</script>
</head>
</html> 浏览器显示如下:
所以,新的提取日期函数如下:
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
function extractDate(string) {
var found = string.match(/\b(\d\d?)\/(\d\d?)\/(\d{4})\b/);
if (found == null) {
throw new Error("No date found in '" + string + "'.");
}
return new Date(Number(found[3]), Number(found[2]) - 1, Number(found[1]));
}
var string = "hello 11/12/2014 world";
var date = extractDate(string);
print(date);
</script>
</head>
</html> 浏览器显示如下:
2. 正则表达式和替换方法
字符串值的replace方法可以接收一个正则表达式作为其第一个参数:
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
print("borobudur".replace(/[ou]/g, "a")); //输出barabadar
</script>
</head>
</html>
但是如果要保留替换的部分,则需要用到$:
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
var names = "picasso, pablo\ngauguin,paul\nvan Gogh,vincent";
var newNames = names.replace(/([\w ]+),([\w ]+)/g, "$2 $1");
print(newNames); //姓和名被互相调换了位置
</script>
</head>
</html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
function print(str) {
document.write(str + "<br />");
}
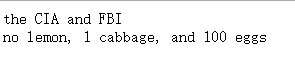
var str = "the cia and fbi".replace(/\b(fbi|cia)\b/g, function(str){
return str.toUpperCase();
});
print(str);
var str = "1 lemon, 2 cabbages, and 101 eggs";
function minusOne(match, amount, unit) {
amount = Number(amount) - 1;
if (amount == 1) {
unit = unit.slice(0, unit.length - 1);
}
else if (amount == 0) {
amount = "no";
}
return amount + " " + unit;
}
print(str.replace(/(\d+) (\w+)/g, minusOne));
</script>
</head>
</html>