Android 使用BaseAdapter实现异步图片加载
BaseAdapter就Android应用程序中经常用到的基础数据适配器,它的主要用途是将一组数据传到像ListView、Spinner、Gallery及GridView等UI显示组件,它是继承自接口类Adapter,
1、Adapter类简介
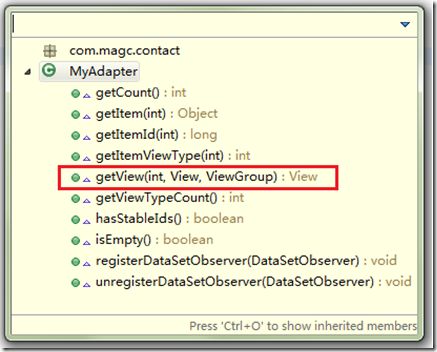
1)、Adapter相关类结构如下图所示:
自定义Adapter子类,就需要实现上面几个方法,其中最重要的是getView()方法,它是将获取数据后的View组件返回,如ListView中每一行里的TextView、Gallery中的每个ImageView。
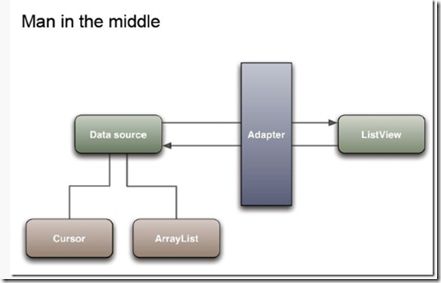
2)、Adapter在Android应用程序中起着非常重要的作用,应用也非常广泛,它可看作是数据源和UI组件之间的桥梁,其中Adapter、数据和UI之间的关系,可以用下图表示:
3)、常用子类
2、BaseAdapter简介
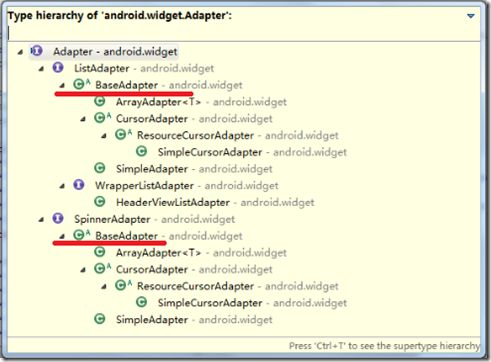
BaseAdapter是实现了ListAdapter和SpinnerAdapter两个接口,当然它也可以直接给ListView和Spinner等UI组件直接提供数据。
BaseAdapter是实现了ListAdapter和SpinnerAdapter两个接口,当然它也可以直接给ListView和Spinner等UI组件直接提供数据。
相关类结构如下图所示:
3、示例
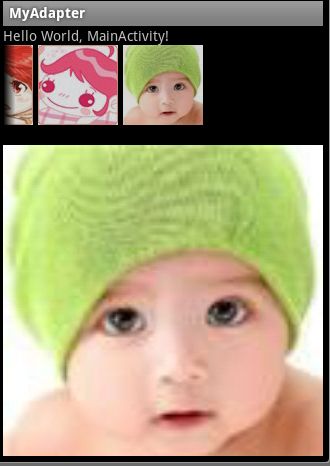
示例一:Gallery显示一组图片
运行结果:
布局文件:
<? xml version="1.0" encoding="utf-8" ?> < LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:orientation ="vertical" android:layout_width ="fill_parent" android:layout_height ="fill_parent" > < TextView android:layout_width ="fill_parent" android:layout_height ="wrap_content" android:text ="@string/hello" /> < Gallery android:id ="@+id/gallery1" android:layout_width ="match_parent" android:spacing ="5px" android:layout_height ="wrap_content" ></ Gallery > < ImageView android:id ="@+id/iv" android:layout_gravity ="center_vertical" android:layout_marginTop ="20px" android:layout_width ="320px" android:layout_height ="320px" ></ ImageView > </ LinearLayout >
MainActivity类:
package
com.magc.adapter;
import
android.app.Activity;
import
android.content.Context;
import
android.os.Bundle;
import
android.util.Log;
import
android.view.View;
import
android.view.ViewGroup;
import
android.view.View.OnClickListener;
import
android.widget.AdapterView;
import
android.widget.BaseAdapter;
import
android.widget.Gallery;
import
android.widget.ImageView;
import
android.widget.AdapterView.OnItemClickListener;
public
class
MainActivity
extends
Activity {
private
Gallery gallery;
private
ImageView imgview;
private
int
[] imgs
=
{R.drawable.a6,R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5};
/**
Called when the activity is first created.
*/
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState); setContentView(R.layout.main); imgview
=
(ImageView)findViewById(R.id.iv); gallery
=
(Gallery)findViewById(R.id.gallery1); MyImgAdapter adapter
=
new
MyImgAdapter(
this
); gallery.setAdapter(adapter); gallery.setOnItemClickListener(
new
OnItemClickListener() {
//
用户点击图片时,将该图片的ResourceID设到下面的ImageView中去,
@Override
public
void
onItemClick(AdapterView
<?>
arg0, View view,
int
position,
long
arg3) { imgview.setImageResource(imgs[position]); } }); }
class
MyImgAdapter
extends
BaseAdapter { //自定义图片Adapter以内部类形式存在于MainActivity中,方便访问MainActivity中的各个变量,特别是imgs数组
private
Context context;
//
用于接收传递过来的Context对象
public
MyImgAdapter(Context context) {
super
();
this
.context
=
context; }
/*
(non-Javadoc) * @see android.widget.Adapter#getCount()
*/
@Override
public
int
getCount() {
return
imgs.length; }
/*
(non-Javadoc) * @see android.widget.Adapter#getItem(int)
*/
@Override
public
Object getItem(
int
position) {
return
position; }
/*
(non-Javadoc) * @see android.widget.Adapter#getItemId(int)
*/
@Override
public
long
getItemId(
int
position) {
return
position; }
/*
(non-Javadoc) * @see android.widget.Adapter#getView(int, android.view.View, android.view.ViewGroup)
*/
@Override
public
View getView(
int
position, View convertView, ViewGroup parent) {
//
针对每一个数据(即每一个图片ID)创建一个ImageView实例,
ImageView iv
=
new
ImageView(context);
//
针对外面传递过来的Context变量,
iv.setImageResource(imgs[position]); //在此可以先加载默认图片。在调用异步加载程序下载 Log.i(
"
magc
"
, String.valueOf(imgs[position])); iv.setLayoutParams(
new
Gallery.LayoutParams(
80
,
80
));
//
设置Gallery中每一个图片的大小为80*80。
iv.setScaleType(ImageView.ScaleType.FIT_XY);
return
iv; } } }
版权声明:本文为博主原创文章,未经博主允许不得转载。