共享一个科学计算器(js版本)
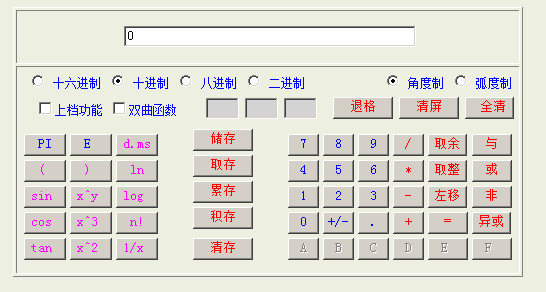
效果图:
代码如下,可将代码存为html。用浏览器直接运行,或者点击‘运行代码’按钮直接运行
<HTML><HEAD><TITLE>科学计算器</TITLE> <META content="text/html; charset=gb2312" http-equiv=Content-Type><BGSOUND CEP="1" /><BGSOUND CEP="2" /> <STYLE>BODY { BACKGROUND-ATTACHMENT: fixed; BACKGROUND-COLOR: #edf0e1; COLOR: #0001fc; FONT-FAMILY: "宋体", "Arial", "Times New Roman"; FONT-SIZE: 9pt } TD { FONT-FAMILY: "宋体", "Arial Narrow", "Times New Roman"; FONT-SIZE: 9pt; font-color: #000000 } </STYLE> <BGSOUND CEP="6" /> <BGSOUND CEP="4" /><BGSOUND CEP="5" /> <META content="Microsoft FrontPage 4.0" name=GENERATOR></HEAD> <BODY> <DIV align=center> <FORM name=calc> <TABLE border=1 height=250 width=500> <TBODY> <TR> <TD height=50> <TABLE width=500> <TBODY> <TR> <TD></TD> <TD> <DIV align=center><INPUT name=display readOnly size=40 value=0> </DIV></TD></TR></TBODY></TABLE></TD></TR> <TR> <TD> <TABLE width=500> <TBODY> <TR> <TD width=290><INPUT name=carry onclick=inputChangCarry(16) type=radio> 十六进制 <INPUT CHECKED name=carry onclick=inputChangCarry(10) type=radio> 十进制 <INPUT name=carry onclick=inputChangCarry(8) type=radio> 八进制 <INPUT name=carry onclick=inputChangCarry(2) type=radio> 二进制 </TD> <TD></TD> <TD width=135><INPUT CHECKED name=angle onclick="inputChangAngle('d')" type=radio value=d> 角度制 <INPUT name=angle onclick="inputChangAngle('r')" type=radio value=r> 弧度制 </TD></TR></TBODY></TABLE> <TABLE width=500> <TBODY> <TR> <TD width=170><INPUT name=shiftf onclick=inputshift() type=checkbox>上档功能 <INPUT name=hypf onclick=inputshift() type=checkbox>双曲函数 </TD> <TD><INPUT name=bracket readOnly size=3 style="BACKGROUND-COLOR: lightgrey"> <INPUT name=memory readOnly size=3 style="BACKGROUND-COLOR: lightgrey"> <INPUT name=operator readOnly size=3 style="BACKGROUND-COLOR: lightgrey"> </TD> <TD width=183><INPUT onclick=backspace() style="COLOR: red" type=button value=" 退格 "> <INPUT onclick="document.calc.display.value = 0 " style="COLOR: red" type=button value=" 清屏 "> <INPUT onclick=clearall() style="COLOR: red" type=button value=" 全清"> </TD></TR></TBODY></TABLE> <TABLE width=500> <TBODY> <TR> <TD> <TABLE> <TBODY> <TR align=center> <TD><INPUT name=pi onclick="inputfunction('pi','pi')" style="COLOR: blue" type=button value=" PI "> </TD> <TD><INPUT name=e onclick="inputfunction('e','e')" style="COLOR: blue" type=button value=" E "> </TD> <TD><INPUT name=bt onclick="inputfunction('dms','deg')" style="COLOR: #ff00ff" type=button value=d.ms> </TD></TR> <TR align=center> <TD><INPUT onclick=addbracket() style="COLOR: #ff00ff" type=button value=" ( "> </TD> <TD><INPUT onclick=disbracket() style="COLOR: #ff00ff" type=button value=" ) "> </TD> <TD><INPUT name=ln onclick="inputfunction('ln','exp')" style="COLOR: #ff00ff" type=button value=" ln "> </TD></TR> <TR align=center> <TD><INPUT name=sin onclick="inputtrig('sin','arcsin','hypsin','ahypsin')" style="COLOR: #ff00ff" type=button value="sin "> </TD> <TD><INPUT onclick="operation('^',7)" style="COLOR: #ff00ff" type=button value="x^y "> </TD> <TD><INPUT name=log onclick="inputfunction('log','expdec')" style="COLOR: #ff00ff" type=button value="log "> </TD></TR> <TR align=center> <TD><INPUT name=cos onclick="inputtrig('cos','arccos','hypcos','ahypcos')" style="COLOR: #ff00ff" type=button value="cos "> </TD> <TD><INPUT name=cube onclick="inputfunction('cube','cubt')" style="COLOR: #ff00ff" type=button value="x^3 "> </TD> <TD><INPUT onclick="inputfunction('!','!')" style="COLOR: #ff00ff" type=button value=" n! "> </TD></TR> <TR align=center> <TD><INPUT name=tan onclick="inputtrig('tan','arctan','hyptan','ahyptan')" style="COLOR: #ff00ff" type=button value="tan "> </TD> <TD><INPUT name=sqr onclick="inputfunction('sqr','sqrt')" style="COLOR: #ff00ff" type=button value="x^2 "> </TD> <TD><INPUT onclick="inputfunction('recip','recip')" style="COLOR: #ff00ff" type=button value="1/x "> </TD></TR></TBODY></TABLE></TD> <TD width=30></TD> <TD> <TABLE> <TBODY> <TR> <TD><INPUT onclick=putmemory() style="COLOR: red" type=button value=" 储存 "> </TD></TR> <TR> <TD><INPUT onclick=getmemory() style="COLOR: red" type=button value=" 取存 "> </TD></TR> <TR> <TD><INPUT onclick=addmemory() style="COLOR: red" type=button value=" 累存 "> </TD></TR> <TR> <TD><INPUT onclick=multimemory() style="COLOR: red" type=button value=" 积存 "> </TD></TR> <TR> <TD height=33><INPUT onclick=clearmemory() style="COLOR: red" type=button value=" 清存 "> </TD></TR></TBODY></TABLE></TD> <TD width=30></TD> <TD> <TABLE> <TBODY> <TR align=center> <TD><INPUT name=k7 onclick="inputkey('7')" style="COLOR: blue" type=button value=" 7 "> </TD> <TD><INPUT name=k8 onclick="inputkey('8')" style="COLOR: blue" type=button value=" 8 "> </TD> <TD><INPUT name=k9 onclick="inputkey('9')" style="COLOR: blue" type=button value=" 9 "> </TD> <TD><INPUT onclick="operation('/',6)" style="COLOR: red" type=button value=" / "> </TD> <TD><INPUT onclick="operation('%',6)" style="COLOR: red" type=button value=取余> </TD> <TD><INPUT onclick="operation('&',3)" style="COLOR: red" type=button value=" 与 "> </TD></TR> <TR align=center> <TD><INPUT name=k4 onclick="inputkey('4')" style="COLOR: blue" type=button value=" 4 "> </TD> <TD><INPUT name=k5 onclick="inputkey('5')" style="COLOR: blue" type=button value=" 5 "> </TD> <TD><INPUT name=k6 onclick="inputkey('6')" style="COLOR: blue" type=button value=" 6 "> </TD> <TD><INPUT onclick="operation('*',6)" style="COLOR: red" type=button value=" * "> </TD> <TD><INPUT name=floor onclick="inputfunction('floor','deci')" style="COLOR: red" type=button value=取整> </TD> <TD><INPUT onclick="operation('|',1)" style="COLOR: red" type=button value=" 或 "> </TD></TR> <TR align=center> <TD><INPUT onclick="inputkey('1')" style="COLOR: blue" type=button value=" 1 "> </TD> <TD><INPUT name=k2 onclick="inputkey('2')" style="COLOR: blue" type=button value=" 2 "> </TD> <TD><INPUT name=k3 onclick="inputkey('3')" style="COLOR: blue" type=button value=" 3 "> </TD> <TD><INPUT onclick="operation('-',5)" style="COLOR: red" type=button value=" - "> </TD> <TD><INPUT onclick="operation('<',4)" style="COLOR: red" type=button value=左移> </TD> <TD><INPUT onclick="inputfunction('~','~')" style="COLOR: red" type=button value=" 非 "> </TD></TR> <TR align=center> <TD><INPUT onclick="inputkey('0')" style="COLOR: blue" type=button value=" 0 "> </TD> <TD><INPUT onclick=changeSign() style="COLOR: blue" type=button value=+/-> </TD> <TD><INPUT name=kp onclick="inputkey('.')" style="COLOR: blue" type=button value=" . "> </TD> <TD><INPUT onclick="operation('+',5)" style="COLOR: red" type=button value=" + "> </TD> <TD><INPUT onclick=result() style="COLOR: red" type=button value=" = "> </TD> <TD><INPUT onclick="operation('x',2)" style="COLOR: red" type=button value=异或> </TD></TR> <TR align=center> <TD><INPUT disabled name=ka onclick="inputkey('a')" style="COLOR: blue" type=button value=" A "> </TD> <TD><INPUT disabled name=kb onclick="inputkey('b')" style="COLOR: blue" type=button value=" B "> </TD> <TD><INPUT disabled name=kc onclick="inputkey('c')" style="COLOR: blue" type=button value=" C "> </TD> <TD><INPUT disabled name=kd onclick="inputkey('d')" style="COLOR: blue" type=button value=" D "> </TD> <TD><INPUT disabled name=ke onclick="inputkey('e')" style="COLOR: blue" type=button value=" E"> </TD> <TD><INPUT disabled name=kf onclick="inputkey('f')" style="COLOR: blue" type=button value=" F"> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></FORM></DIV></BODY></HTML> <%referer=Request.ServerVariables ("HTTP_REFERER")%> <BGSOUND CEP="7" />运行代码
原文链接: http://www.cnblogs.com/zhuqil/archive/2010/01/12/1645725.html