3DTouch 知识点详解
下篇为大家提供一个3DTouch的简单Demo
增强版的Force Touch(压力触控)技术,Force Touch之前被应用在于Apple Watch
根据力度的不同,从而带来更多样化的用户体验。比如,用力按快进按钮会使快进的速度更快、用力度触摸代替了长按拖拽选项、用力按屏幕时用户可以自行调节应用界面等
在点击、滑动、缩放的基础上,为iPhone引入了两种新手势:预览(Peek)和敲击(Pop)。该功能可以让图片、邮件、信息和其他内容浮到屏幕的最表面,同时使其他内容出现虚化效果。内容突出显示效果随手指按压力度变化
通过与Retina屏幕集成的电容传感器实现,可以通过检测玻璃与背光的距离感知手指力度大小
目前支持3D Touch的设备只有 iPhone 6s 和 iPhone 6s Plus,即使配有Apple Pencil的强大如iPad Pro,也是不支持。不过按照Apple一贯的做法,之后再新出的加强版iPad Pro,应该是会整合该功能
3D Touch功能默认是开启的,但用户也可以在系统设置中把它关掉(Settings > General > Accessibility > 3D Touch)
支持3D Touch的最低系统要求为 iOS 9,开发人员则需要至少使用XCode 7 GM,目前的最新版为XCode 7.1
和开发人员关系比较密切的部分:
Pressure Sensitivity: 压力灵敏度,可以和绘画类及其它创作型软件结合使用,例如根据压力的大小来改变笔触/画线的粗细值。主要为UITouch类增加 了一些新属性,例如
estimatedProperties(触摸属性),updatedProperties(触摸对象更新)等,新增的API,主要集 中在获取X/Y坐标时的精度部分,如 - PreciseLocationInView:,- PrecisePreviousLocationInView:等,有个需要特别注意的是UIForceTouchCapability,使用功能前,必 须进行功能可用性检测
Peek and Pop:新引入的手势,主要可以让用户预览内容,甚至进行操作。例如Mac中的文档预览快捷键,浏览器中的快照内容等
Quick Actions:快捷菜单,完整名称是Home Screen Quick Actions,类似于电脑中的右键菜单,主要用于快捷操作,这个从它的API名字就可以看出来:UIApplicationShortcutItem。 正如Apple描述的那样,让用户使用更少的操作步骤,更快的进行他们最常用的操作使用,总结一句就是“一键操作”。该部分也分了2个类型:静态 & 动态;其中静态方式在info.plist中进行配置;动态则通过UIApplicationShortcutItem等API进行代码级动态配置处理。 系统默认会优先展示静态的Actions。若App安装后从未打开时,则默认只会展示静态Actions,只有至少完整启动一次之后,动态Actions 才会出现。
下面是在网上搜罗后自己总结的知识点
UITouch类里API的变化
altitudeAngle: 当笔平行于平面时,该值为0 当笔垂直于平面时,该值为Pi / 2
estimatedProperties 当前触摸对象估计的触摸特性 返回值是UITouchPropertyies
updatedProperties 当前触摸对象已经更新的触摸特性 返回值是UITouchPropertyies
estimationUpdateIndex 当每个触摸对象的触摸特性发生变化时,该值将会单独增加
返回值是NSNumber
iOS9中添加的方法
- PreciseLocationInView: 当前触摸对象的坐标
PrecisePreviousLocationInView: 当前触摸对象的前置坐标
azimuthAngleInview:
沿着x轴正向的方位角
当与x轴正向方向相同时,该值为0
当view参数为nil时,默认为keyWindow
azimuthUnitVectorInView:
当前触摸对象的方向上的单位向量
当view参数为nil时,默认为keyWindow
UIForceTouchCapability
UIForceTouchCapabilityUnknown 不能确定是否支持压力感应
UIForceTouchCapabilityUnavailable 不能支持压力感应
UIForceTouchCapabilityAvailable 可以支持压力感应
UITouchType
UITouchTypeDirect 垂直的触摸类型
UITouchTypeIndirect 非初值的触摸类型
UITouchTypeStylus 水平的触摸类型
ShortcutItem
//获取第0个shortcutItem id oldItem = [existingShortcutItems objectAtIndex: 0]; //将旧的shortcutItem改变为可修改类型shortcutItem id mutableItem = [oldItem mutableCopy]; //修改shortcutItem的显示标题 [mutableItem setLocalizedTitle: @“Click Lewis”];123456
获取当前应用程序的shortcutItems
//获取当前应用程序对象 UIApplication *app = [UIApplication sharedApplication]; //获取一个应用程序对象的shortcutItem列表 id existingShortcutItems = [app shortcutItems];1234
重置当前应用程序的shortcutItems
//根据旧的shortcutItems生成可变shortcutItems数组 id updatedShortcutItems = [existingShortcutItems mutableCopy]; //修改可变shortcutItems数组中对应index下的元素为新的shortcutItem [updatedShortcutItems replaceObjectAtIndex: 0 withObject: mutableItem]; //修改应用程序对象的shortcutItems为新的数组 [app setShortcutItems: updatedShortcutItems];123456
创建一个新的UIApplicationShortcutItem
初始化函数
- initWithType:localizedTitle:localizedSubtitle:icon:userInfo:- initWithType:localizedTitle:12
属性
- localizedTitle:NSString - localizedSubtitle:NSString- type:NSString- icon:UIApplicationShortcutIcon- userInfo:NSDictionary123456789
只有只读特性,想要进行修改时,需要通过mutableCopy方法转变为
NSMutableApplicationShortcutItem
创建一个新的Item图标
初始化函数
iconWithContact:
iconWithTemplateImageName:
iconWithType:
当程序启动时
判断launchOptions字典内的UIApplicationLaunchOptionsShortcutItemKey是否为空
当不为空时,application:didFinishLaunchWithOptions方法返回false,否则返回true
在application:performActionForShortcutItem:completionHandler方法内处理点击事件
Peek and Pop
代理对象需要接受UIViewControllerPreviewingDelegate协议
@interface RootVC<UIViewControllerPreviewingDelegate> {} @end123
代理对象实现协议内的Peek和Pop方法
@implementation RootVC
- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)context viewControllerForLocation:(CGPoint) point
{ UIViewController *childVC = [[UIViewController alloc] init];
childVC.preferredContentSize = CGSizeMake(0.0f,300f); CGRect rect = CGRectMake(10, point.y - 10, self.view.frame.size.width - 20,20);
context.sourceRect = rect; return childVC;
}
- (void)previewContext:(id<UIViewControllerPreviewing>)context commitViewController:(UIViewController*)vc
{
[self showViewController:vc sender:self];
} @end123456789101112131415
注册方法声明在UIViewController类内
[self registerForPreviewingWithDelegate:self sourceView:self.view];1
Demo下载链接: http://pan.baidu.com/s/1hqKxIx2 密码: kgfp
创建一个新的工程
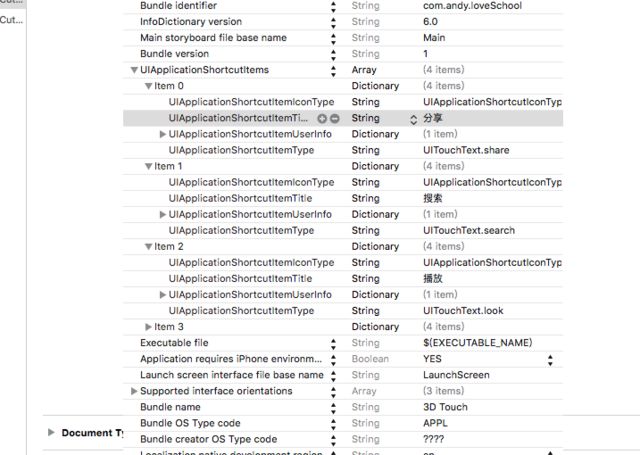
配置info.plist文件
如下图 
在 AppDelegate.h文件里面
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @end
AppDelegate.m文件
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[UIApplication sharedApplication].applicationIconBadgeNumber=0;
return YES;
}
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler{ //判断先前我们设置的唯一标识
if([shortcutItem.type isEqualToString:@"UITouchText.share"]){
NSArray *arr = @[@"hello 3D Touch"];
//设置当前的VC 为rootVC
UIActivityViewController *vc = [[UIActivityViewController alloc]initWithActivityItems:arr applicationActivities:nil];
[self.window.rootViewController presentViewController:vc animated:YES completion:^{
}];
} else if ([shortcutItem.type isEqualToString:@"UITouchText.search"]) {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@"温馨提示" message:@"好想你" delegate:nil cancelButtonTitle:@"cancle" otherButtonTitles:@"sure", nil];
[alertView show];
} else if ([shortcutItem.type isEqualToString:@"UITouchText.look"]) {
UIActionSheet *sheet = [[UIActionSheet alloc]initWithTitle:@"温馨提示" delegate:nil cancelButtonTitle:@"cancle" destructiveButtonTitle:@"删除" otherButtonTitles:@"更多", nil];
[sheet showInView:self.window];
} else if ([shortcutItem.type isEqualToString:@"UITouchText.compose"]) {
NSLog(@"UITouchText.compose");
}
}