【翻译】使用Sencha Ext JS创建美丽的图画(1)
原文: Creating Beautiful Drawings Using Sencha Ext JS �C Part 1
许多人可能对Ext JS中的图表包相当熟悉了。通过它可以快速创建相当强悍的可视化效果,如三维柱形图和三维饼图。通常情况下,对于应用程序来说,单单图表是不足够的,例如,想在应用程序中创建流程图、座位图、原理图,又或许是一些交互的动画等等。

当然,这可通过HTML的Canvas或SVG来直接创建,但这些东西在不支持的平台上经常会出现问题。要处理跨浏览器问题、不同的规则和视网膜显 示差异以及动画等等,不是件容易的事情。或许可以使用支持多渲染和提供一些有用的抽象的第三方的库来解决,但很快你就会发现需要花费不少时间来整合这些 库。
Ext JS图表附带的绘图包,就可以用来创建任意图形和动画,而无须关心浏览器使用那种特定技术来呈现图像,它会根据浏览器自动选择最适合的渲染器 (Canvas、SVG或VML)。在顶层,绘图包会把HTML5的Canvas作为底层的API模型。如果要求的是SVG或VML这些引 擎,Canvas API会自动将渲染器转换为SVG或VML。
在本系列文章,将学习Sencha图表所附带的绘图包的几个功能,兵延时如何去使用它们,这样,就不需要去处理跨浏览器兼容这些问题了。
一个简单的子画面(Sprite)
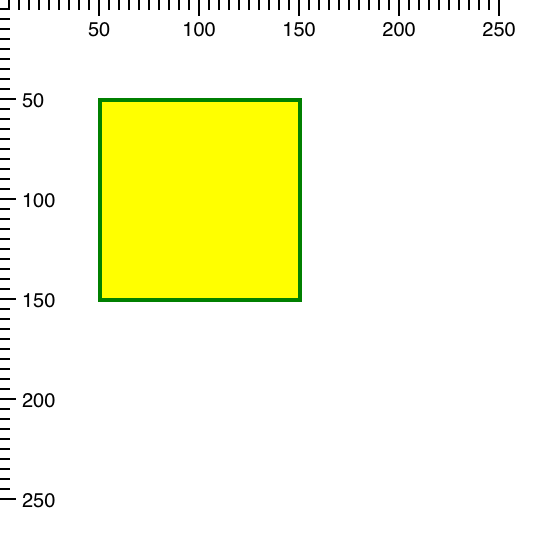
子画面是用来绘制图形对象的基本元素。通过合并多个子画面就可以创建出所需的图像。在图像包中有许多不同种类的子画面,每一个子画面会有不同的属性,用来定义子画面的显示效果,例如,以下就是一个矩形的子画面:
{ xtype: 'draw',
width: 250,
height: 250,
sprites: [{
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'
}]
}

演示
以上代码中,type中的rect对应的是子画面的别名,而其他的配置属性就是子画面的属性。要注意的是,子画面属性不是配置项,在后面的内容,会发现更多有关子画面属性与配置项之间的区别。现在,来说说他们在被处理时与使用时的区别。
绘图容器
在以上示例中xtype为draw意味着使用的是Ext.draw.Container类。这是绘图画面(draw surfaces,Ext.draw.Surface的实例)的容器,用来渲染子画面的。
要注意的是,在绘图容器里用来添加矩形子画面的是sprites配置项,而不是items配置项。这是因为绘图画面的子组件是画面,而且在 sprites中定义的子画面会渲染到默认的主画面。如果使用子画面的surface配置项(是的,这不是属性),就可以将一个子画面渲染到默认主画面之 外的画面,例如:
{
type: 'rect',
surface: 'privateSurface',
x: 50,
y: 50,
width: 100,
height: 100, ...}
以上代码将创建一个id为privateSurface的画面,而且矩形子画面将会渲染在该画面上,而不是默认的主画面上。配置项surface也可以是一个实际的画面实例,这意味着子画面会在绘图容器实例化后,将使用setSprites方法来添加子画面。
要注意的是,setSprites方法不会移除已经通过子画面初始配置或调用setSprites方法添加到画面上的子画面,它只添加新的子画面。这是因为sprites配置项使用的是声明式定义。如果要去维护子画面,可以使用画面的方法。
使用多个画面
使用多个画面主要是基于性能(或电池电量)这方面的考虑。因为改变子画面属性会造成整个画面(画面中的其他所有子画面)的重新渲染,通过画面对不同 作用的子画面进行分组,就可以只改变该画面上分组的子画面,而无须重新渲染整个画面。建立在绘图包上的Sencha图表包,非常依赖该功能。譬如有一个需 要缩放交互的图表,只需要根据图表的拖动来重新渲染缩放的矩形,而不需要重新绘制系列和轴的画面。
通过重写上面的示例可以更好的理解这个概念:
var drawContainer = new Ext.draw.Container({
renderTo: document.body,
width: 250,
height: 250});var mainSurface = drawContainer.getSurface(); // --- getSurface('main')mainSurface.add({ // add sprite to the surface
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'});
mainSurface.renderFrame(); // --- renders all the sprites in the surface
编辑子画面属性
现在,来修改子画面的属性,例如,将矩形子画面变得更宽。
首先,需要获取对子画面的引用,其中的一种方式就是在画面的items配置项中获取,该配置项包含的是画面中所有子画面组成的数组。
var items = mainSurface.getItems(), rectSprite = items[0];
或者,使用画面的get方法:
var rectSprite = mainSurface.get(0);
更好的方式是分配一个id给子画面,并使用它来获取子画面:
mainSurface.add({
type: 'rect',
id: 'myRect', ...});
var rectSprite = mainSurface.get('myRect');
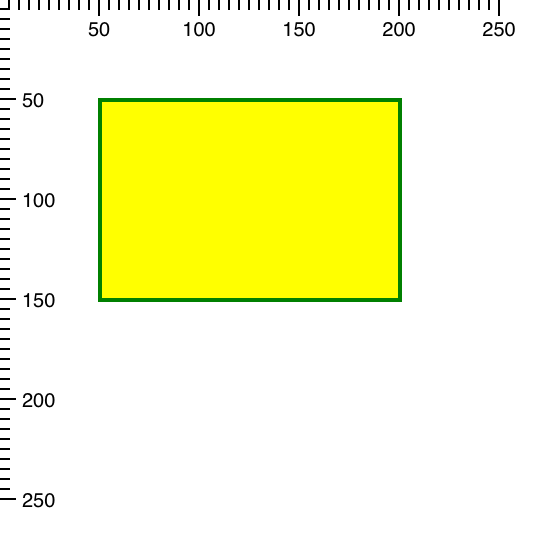
现在,改变子缓慢的宽度,代码如下:
rectSprite.setAttributes({ width: 150});// --- Don't forget to repaint the surface after changing sprite's attributesmainSurface.renderFrame();
可以看到,这里使用了“rectSprite.setWidth(150);”来修改宽度,因为width不是配置项。

演示
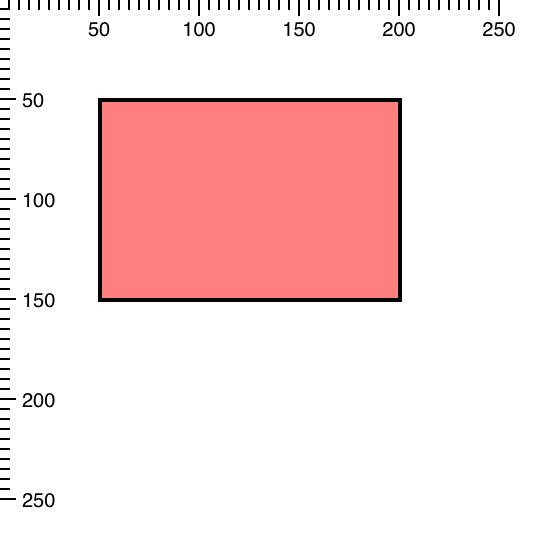
在这里,还可以一次设置更多的属性,这是一种推荐的和更有效率的方式。下面来修改填充颜色和画笔颜色:
rectSprite.setAttributes({ fillStyle: 'rgba(255, 0, 0, .5)',
strokeStyle: 'rgb(0, 0, 0)'});
在这里,使用了CSS兼容的rgb功能来代替命名的颜色值来指定颜色值。

演示
尝试一下去更改其他属性,以便观察它是如何影响子画面的效果的。在Ext JS文档中可以看到更多的所支持的其他属性。
小结
正如所看到的,使用子画面与使用组件没有太大的不同,使用子画面与使用组件所使用的原则是一样的。使用与组件类似的语法代替直接处理HTML,可以节省直接处理SVG元素和Canvas API调用的时间。只需要创建子画面并配置属性,其余的交给图像包去处理。
在下一篇文章,将讲述如何去实现子画面的动画功能、变换和交互,以及创建自定义的子画面的方法和途径。文章还将覆盖子画面诸如实例化和复用等功能,这将有助于提供性能和降低代码的复杂性。

同时,希望大家能开心的去尝试不同类型的子画面,如在绘图包中的圆型、线条或文本。
作者: Vitaly KravchenkoM/b>Vitaly is a Graphics Engineer at Sencha. Over the past two years, he has transitioned Touch Charts to a single cross-toolkit package, adding numerous features to the API, and improving interactivity and 3D charts support. For 10 years before joining Sencha, Vitaly was an independent developer. He built desktop audio software called Spider Player with a user base of 2 million people, as well as apps for BlackBerry, WebOS, and Android.